Technologies
Custom UX Design
Figma
WordPress

/ OVERVIEW
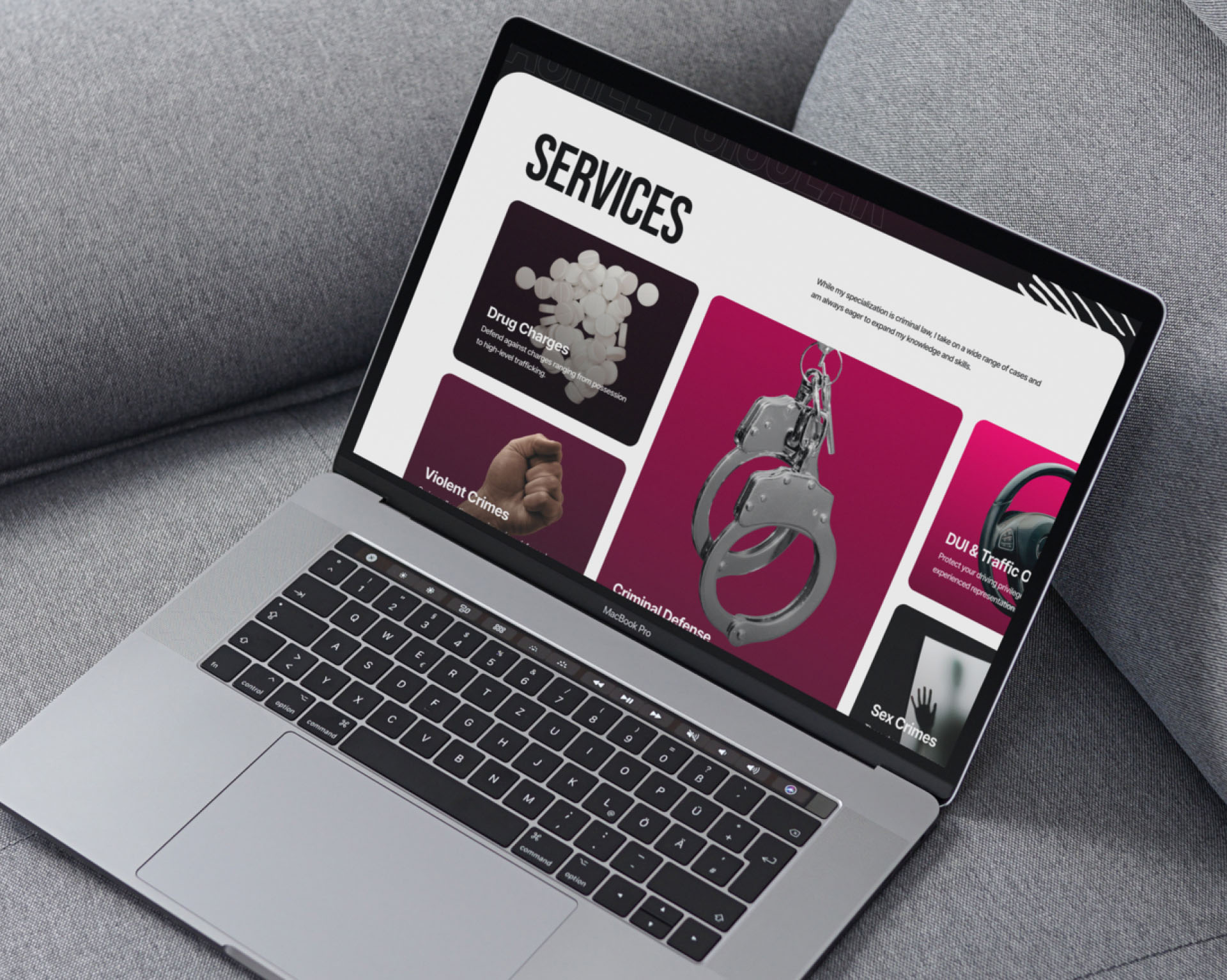
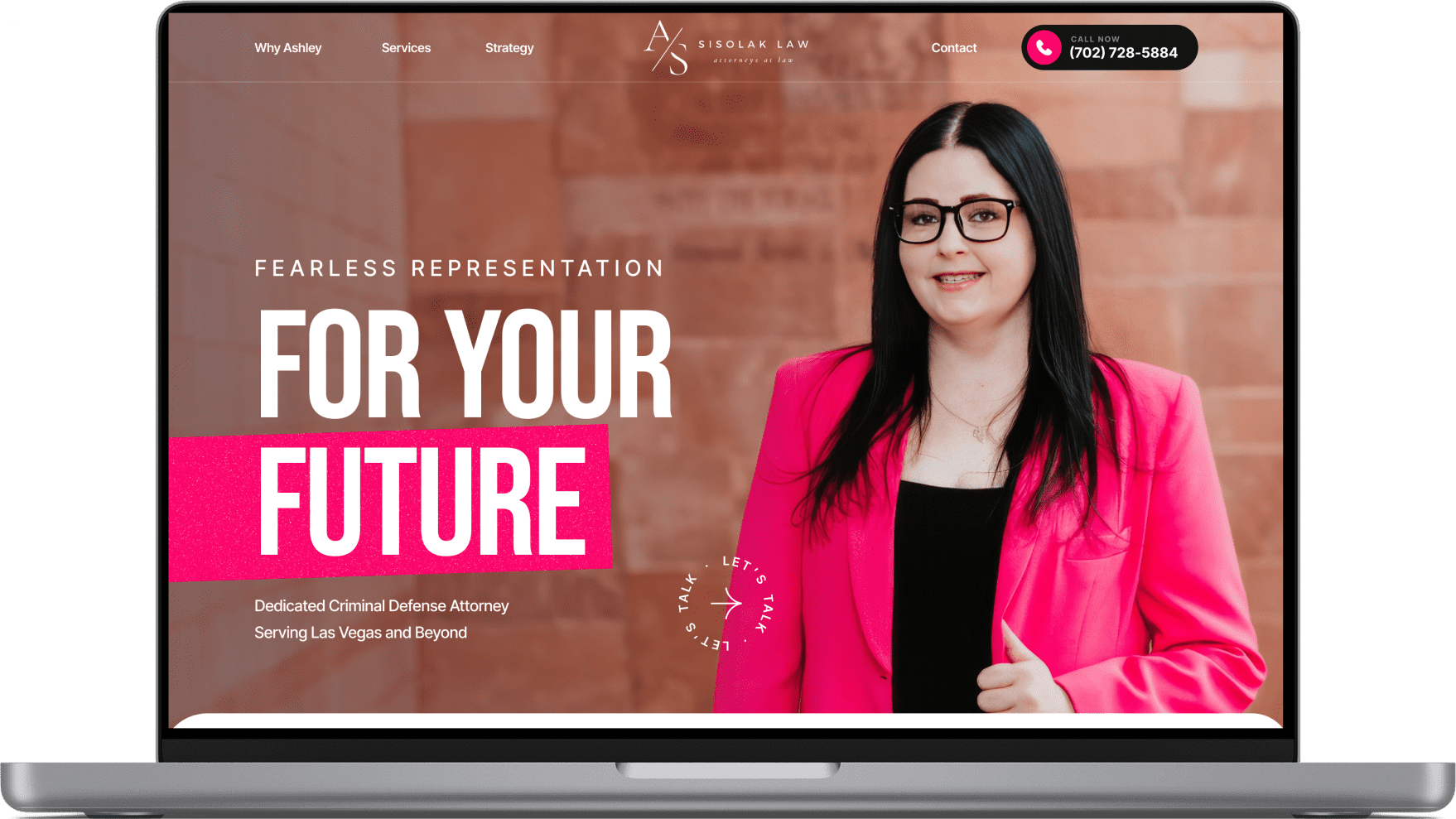
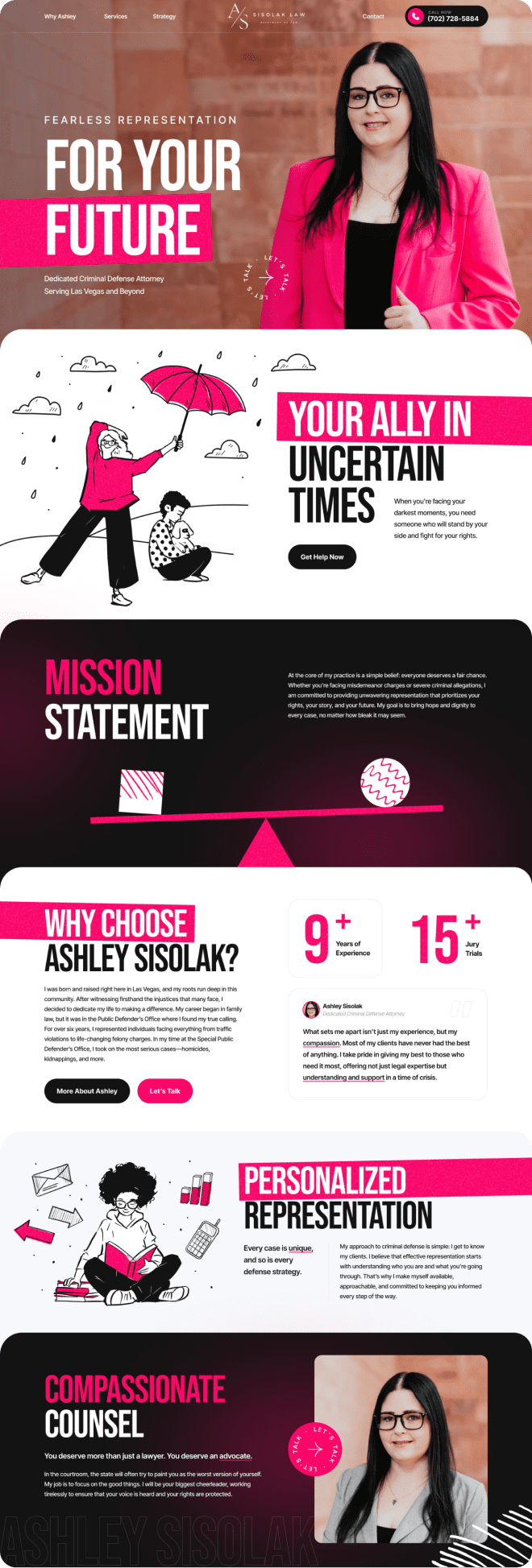
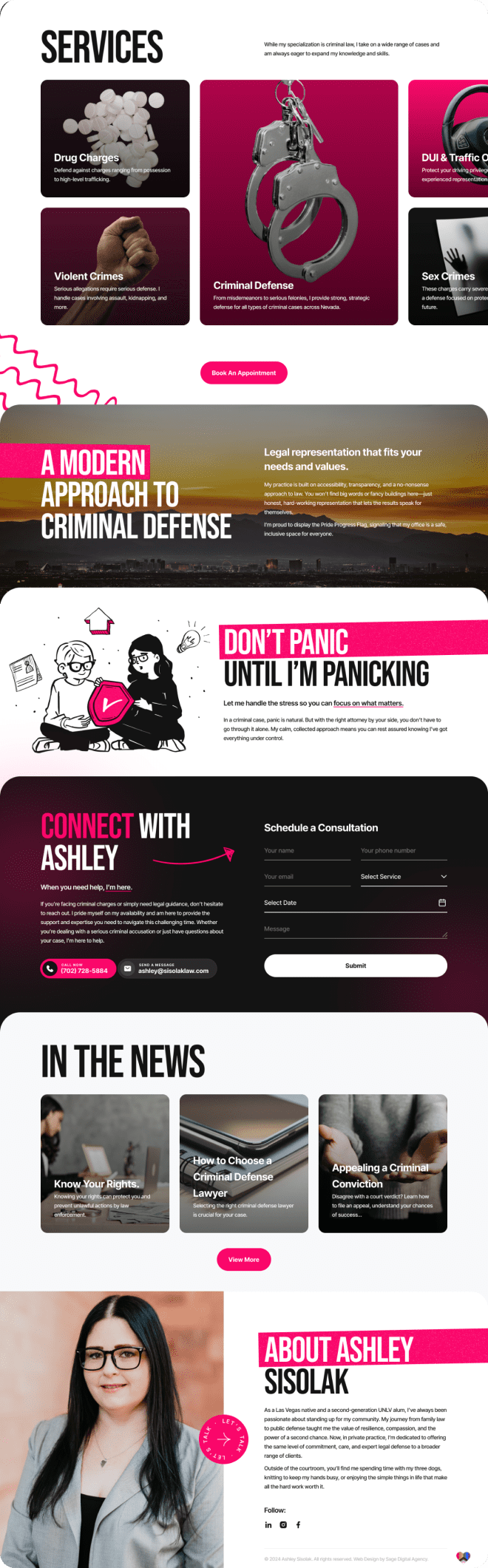
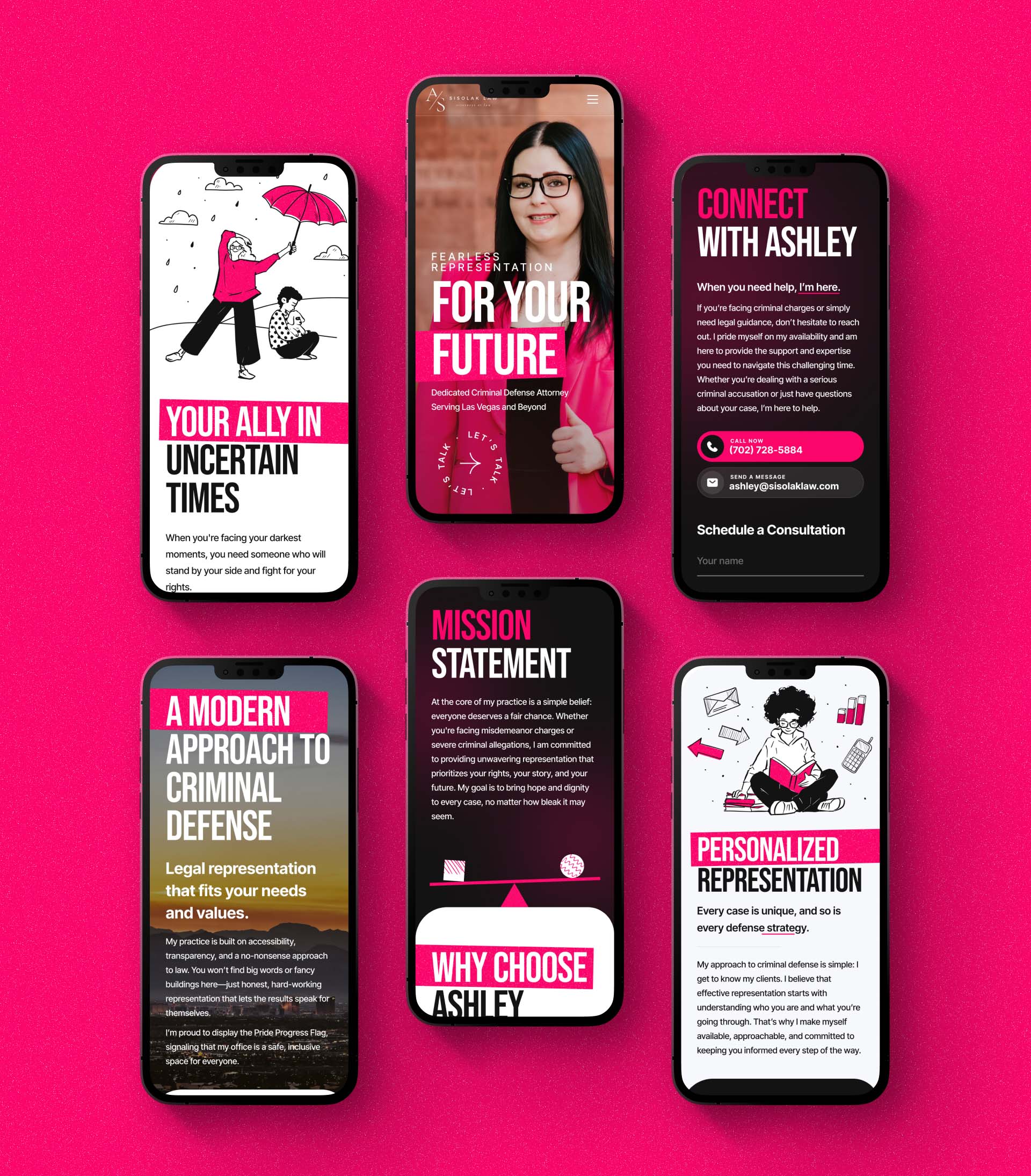
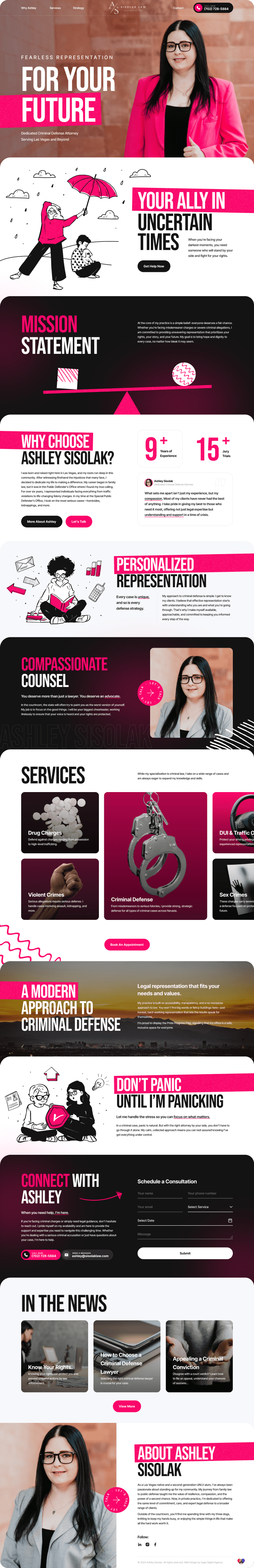
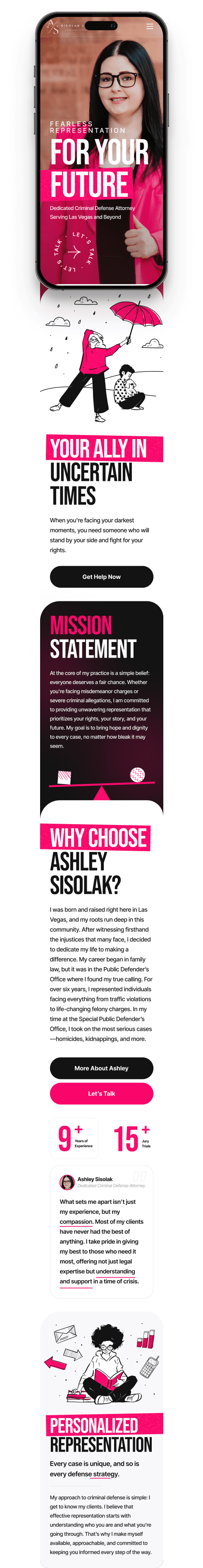
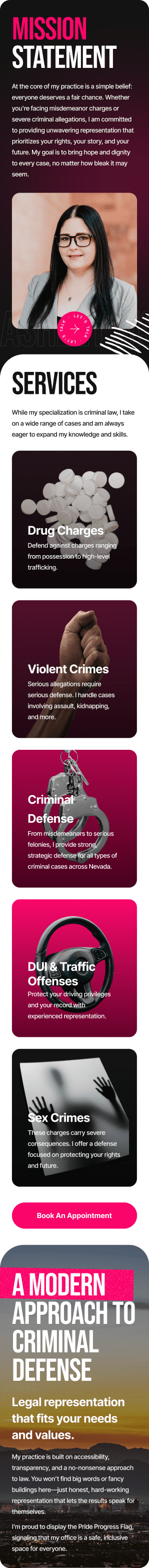
We designed a new website for Ashley Sisolak using Figma and built it in WordPress.


/ DESIGN SYSTEM
We implemented a cohesive design system to ensure a consistent and user-friendly experience across the Sisolak Law website.
COLORS

FONTS
Bebas Neue
Proxima Nova
Sem egestas tortor vitae ac consectetur feugiat elementum. Eget amet non est in mi tortor nisi vestibulum ac nisl gravida.
BUTTONS