Technologies
Custom UX Design
Figma
Shopify
/ OVERVIEW
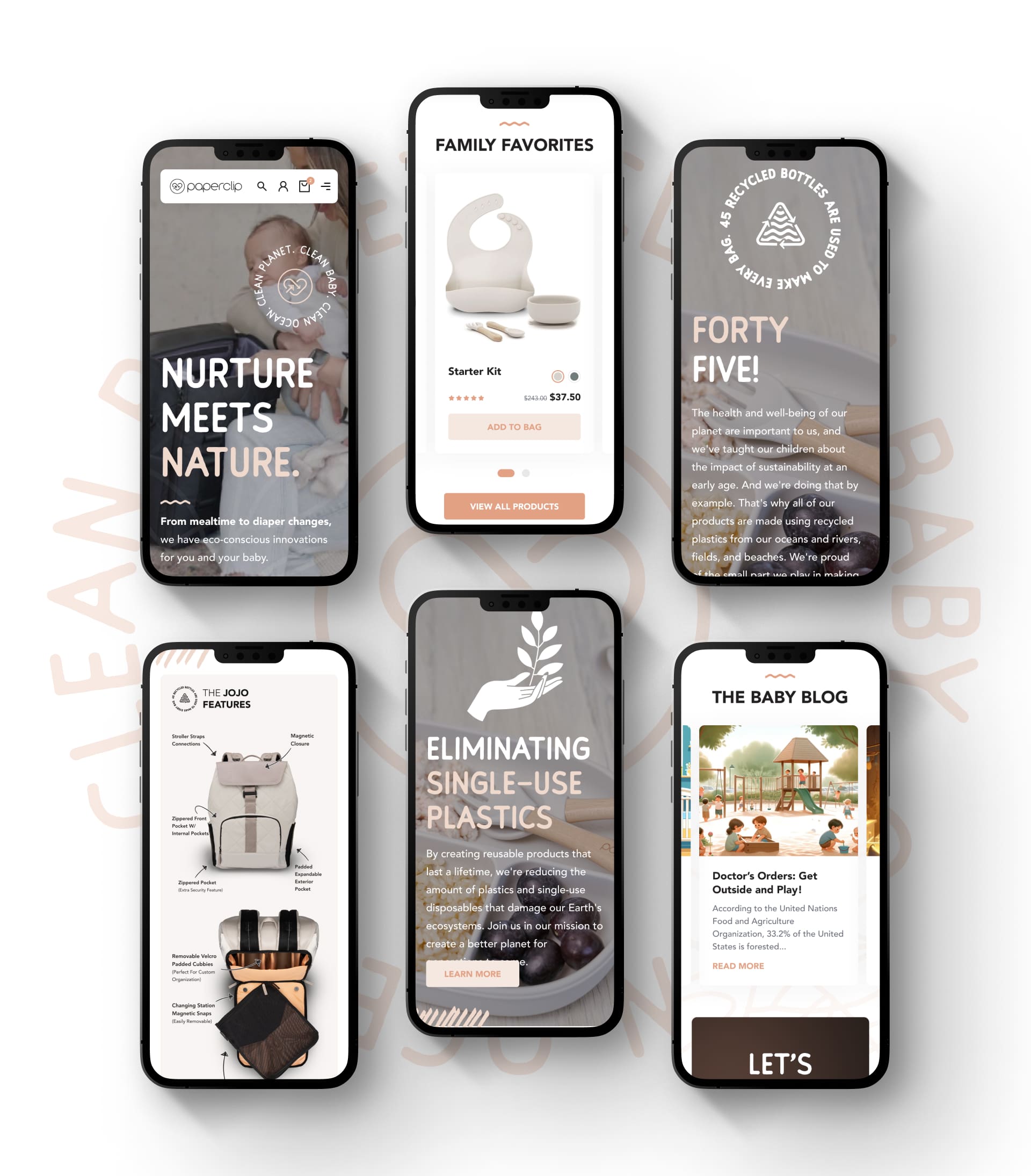
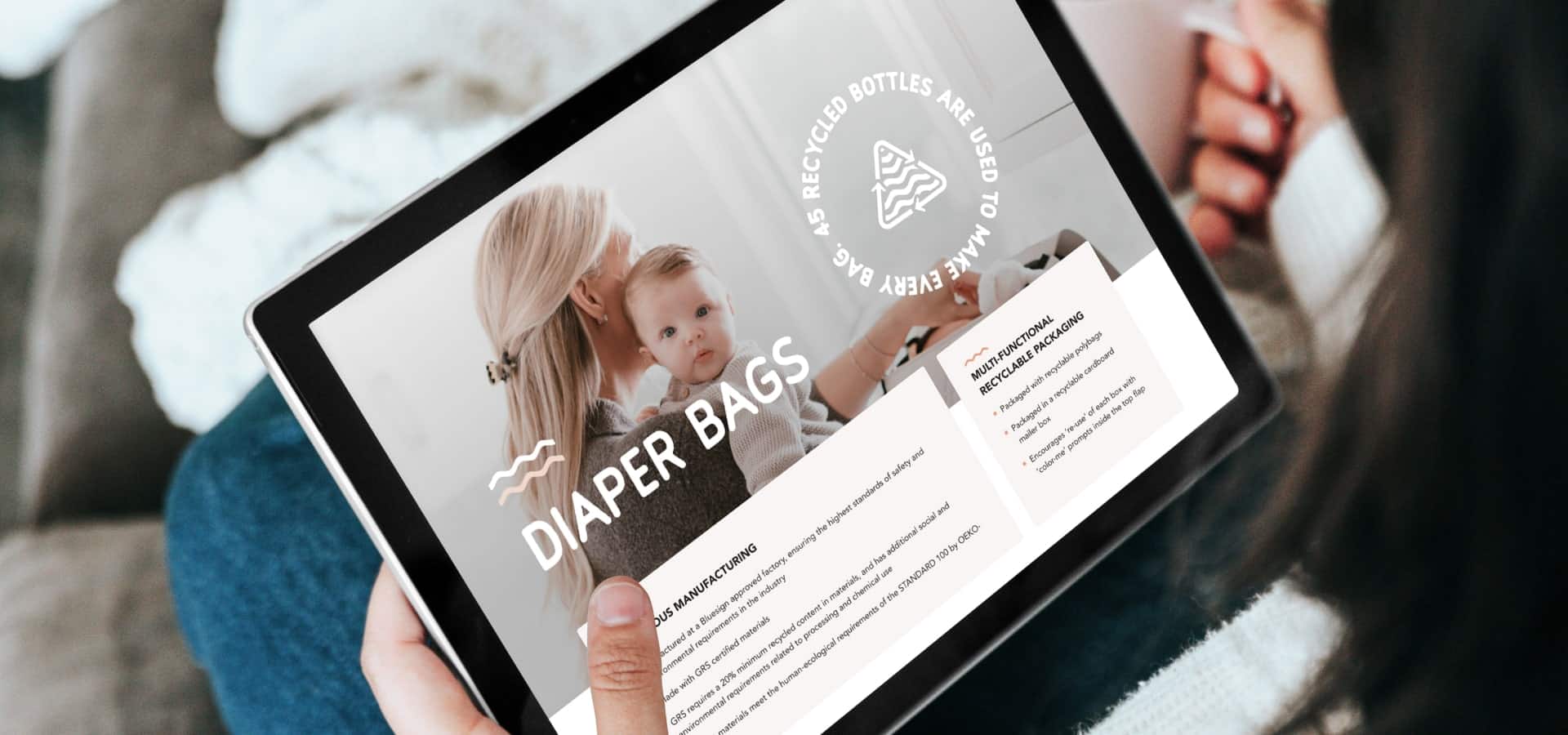
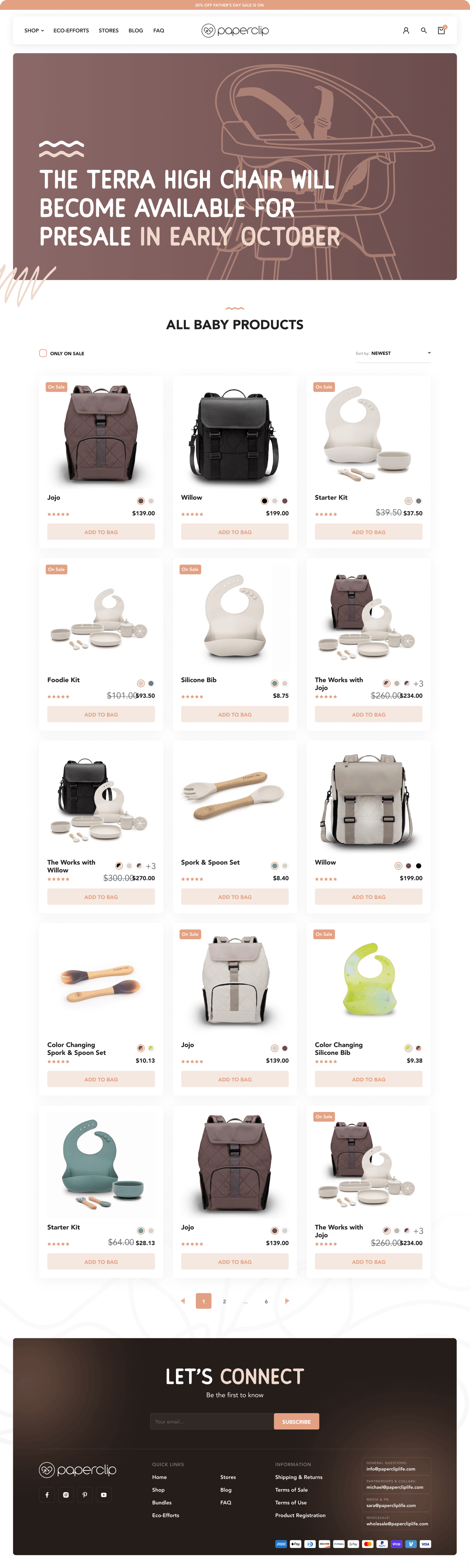
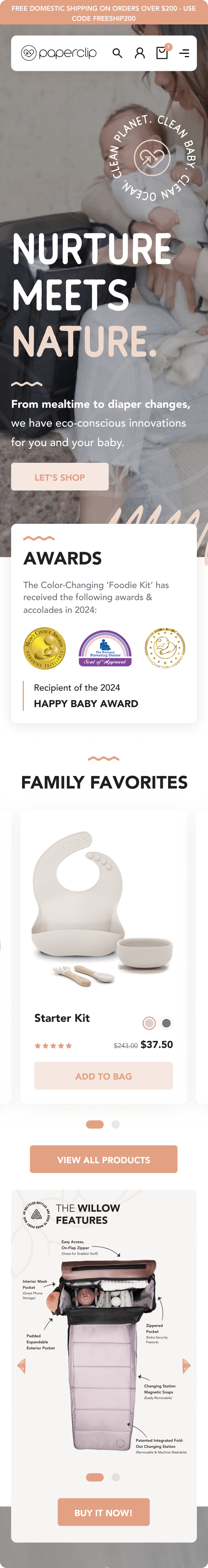
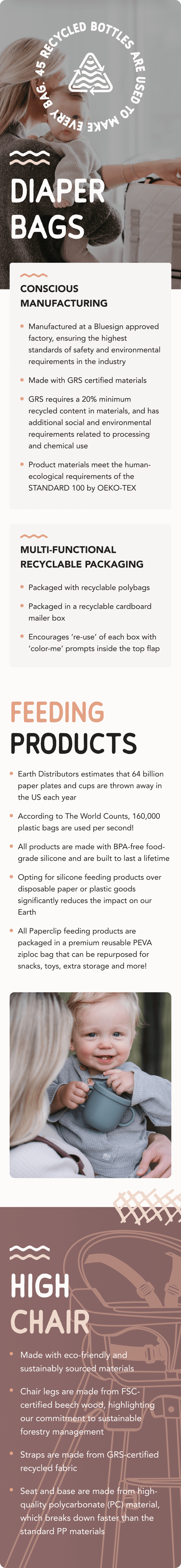
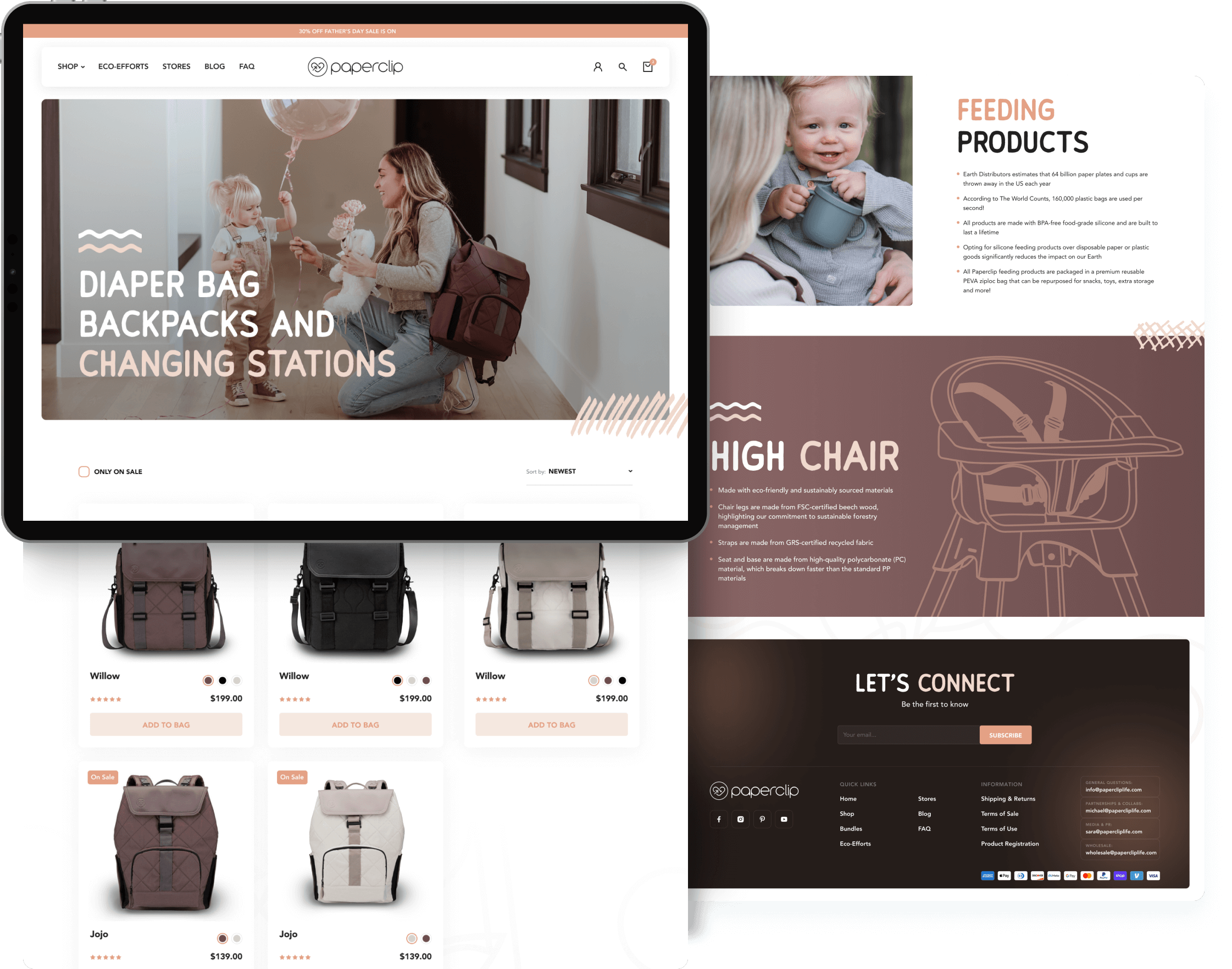
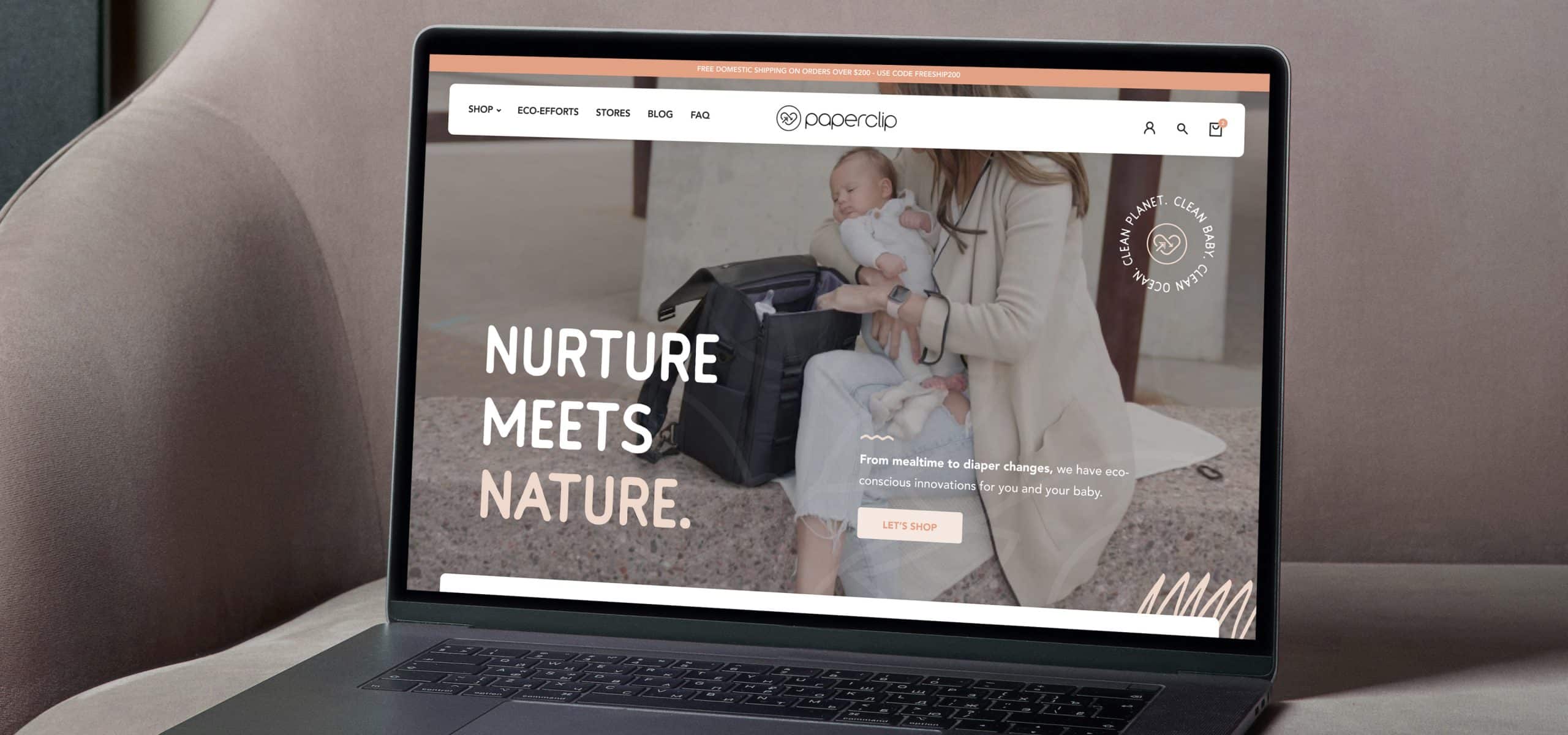
We designed a new website for Paperclip Life using Figma and it was built in Shopify.


/ DESIGN SYSTEM
We implemented a cohesive design system to ensure a consistent and user-friendly experience across the Paperclip Life website.
COLORS

FONTS
embro
Avenir
Tempor orci maecenas tortor vitae. Eget duis egestas pharetra vitae convallis adipiscing. Vel eu elementum magna nunc cras sapien nec. Lectus rhoncus tellus vel nec porta non dui in. Porta erat in viverra eu nisi tincidunt. At ultrices condimentum sed enim aliquam maecenas posuere pellentesque dolor.
BUTTONS


ICONS