Did you know that over 15% of people worldwide have a disability?
This means if your site isn’t designed with accessibility in mind, you have a potentially huge audience that could be excluded. ❌
Fortunately, accessible design opens your website up to more users. ✅
Keep reading to learn more.
TWO-PART GUIDE: Web Accessibility Focus Areas and Examples
This article is divided into two parts:
1. The first part covers five areas to consider when designing an accessible website. You can JUMP to these web accessibility focus areas HERE.
2. The second part showcases five examples of accessible websites. You can JUMP to the web accessibility examples HERE.
Additional Web Accessibility Resources
In addition to the focus areas and examples discussed in this article, there are solutions available that can help website owners improve accessibility.
Two popular options are:
UserWay, an AI-powered web accessibility solution that helps websites become more compliant with WCAG 2.1 and ADA standards.
accessiBe, an automated web accessibility solution that uses AI to scan and analyze websites, helping to ensure compliance with WCAG 2.1 and ADA standards.
» MORE: Why Web Accessibility is Important When Building a Site
5 Web Accessibility Focus Areas
When it comes to web accessibility, certain improvements can heavily impact the UX. Below are five areas for improvement that fit into this category.
They are relatively easy to enhance but can make a big difference to your users.
Keep scrolling to see picture examples
1. Readability: Font Selection, Text Alignment, and Line Spacing
Readability is crucial for web accessibility. To make your website more readable, we suggest the following:
- Provide options for both standard and dyslexia-friendly fonts.
- Provide text alignment options.
- Provide line spacing options.
Getting these basics right will make your website more accessible for those with visual impairments or reading difficulties.
For example, HOPE For Prisoners features an accessibility menu that allows users to adjust the abovementioned elements.
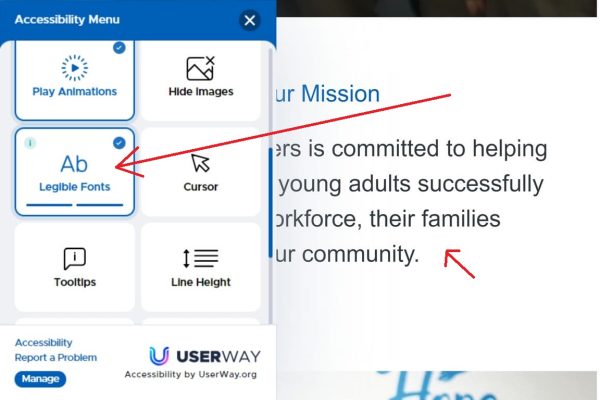
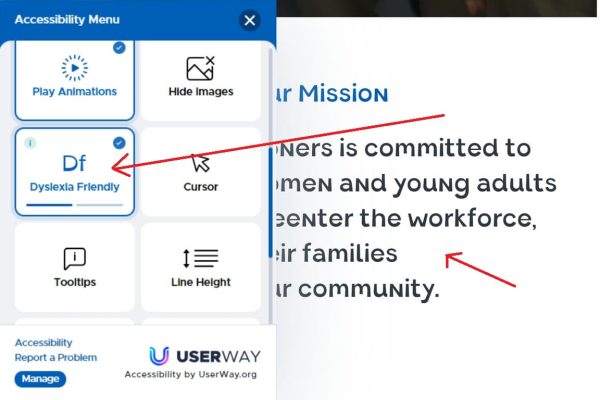
Font Selection
Check out these examples of different font settings, which can be accessed through HOPE For Prisoners’ accessibility menu.
Click on the image gallery to expand
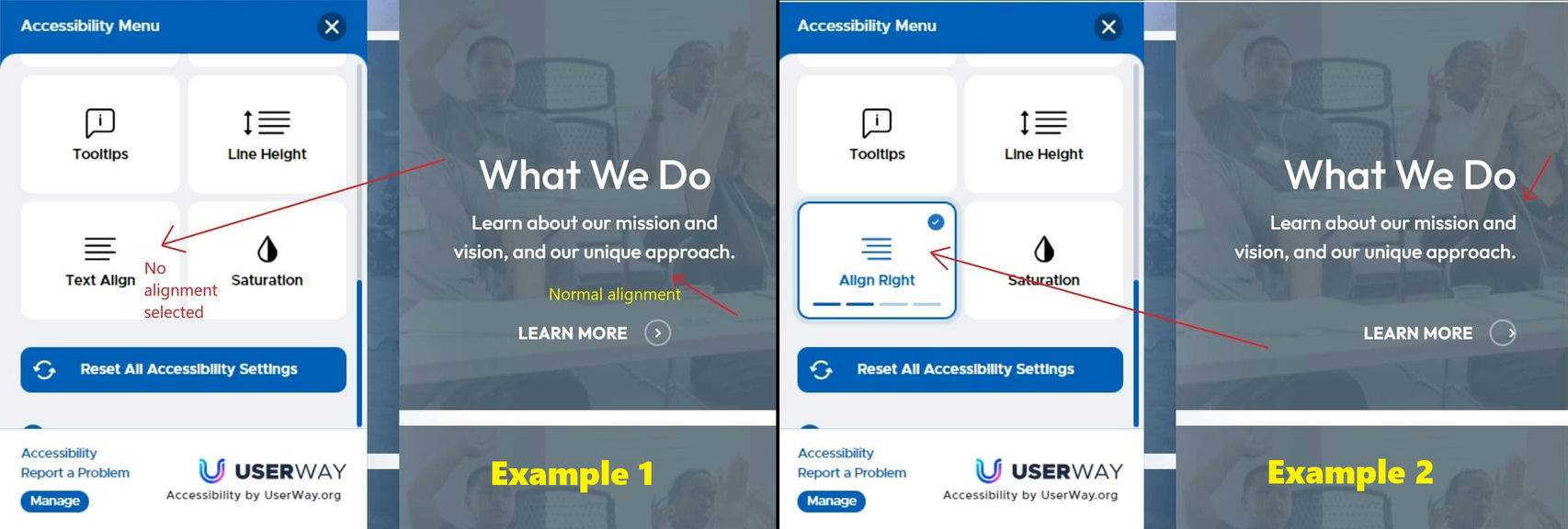
Text Alignment
The accessibility menu offers four types of text alignment in total: left-aligned, center-aligned, right-aligned, and justified.
You can see two of the alignment types below; one is non-adjusted, and the other is right-adjusted.
Line Spacing
A website’s line spacing also impacts its readability. When line spacing is too tight or too loose, it can make the text difficult to read.
Fortunately, it’s fairly easy to add line spacing options to a website.
However, the design needs to be flexible enough to accommodate changes in line spacing without breaking the structure or causing elements to overlap.
2. Alt Text for Images
Unlike the previous focus elements, alt text is a behind-the-scenes element that doesn’t change the appearance of your on-page content.
Nevertheless, using alt text for images is key for web accessibility.
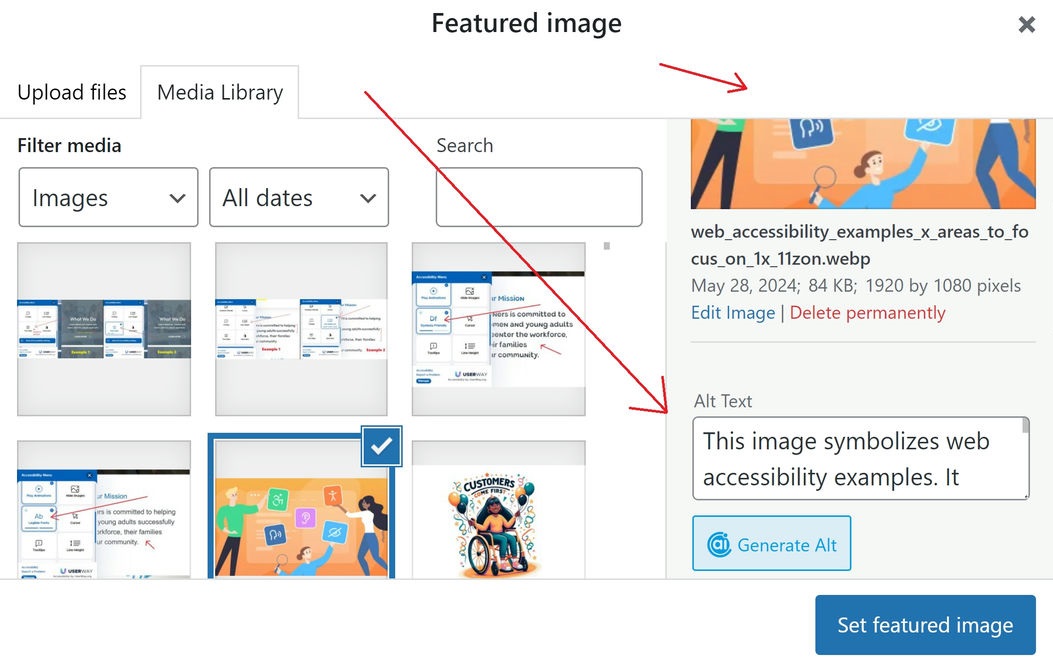
Alt Text On A Website – Example
Why Is Alt Text Used?
Alt text is a written description that conveys the meaning and context of an image to users who cannot see it.
Alt text serves a few important purposes:
- It improves the overall UX of your website.
- It helps people with visual disabilities understand the images on your website.
- It allows search engines to better index and rank your website, as they cannot interpret images without alt text.
Alt Text for Users with Screen Readers
Alt text is crucial for users who rely on screen readers. When a screen reader finds an image, it reads the alt text aloud, which allows the user to experience the website in a richer and more complete way.
Best Practices for Writing Effective Alt Text
- Keep it fairly short, under 150 characters.
- Share what the image is about.
- Avoid saying “image of” or “photo of” unless necessary.
- Don’t repeat what’s already in the caption.
- For images with text, match the alt text to the text in the image.
- Start with a capital letter and end with a period for clarity.
3. Color Contrast
Good color contrast helps everyone understand a webpage more easily.
This is why the Web Content Accessibility Guidelines (WCAG) require a clear contrast between text and background.
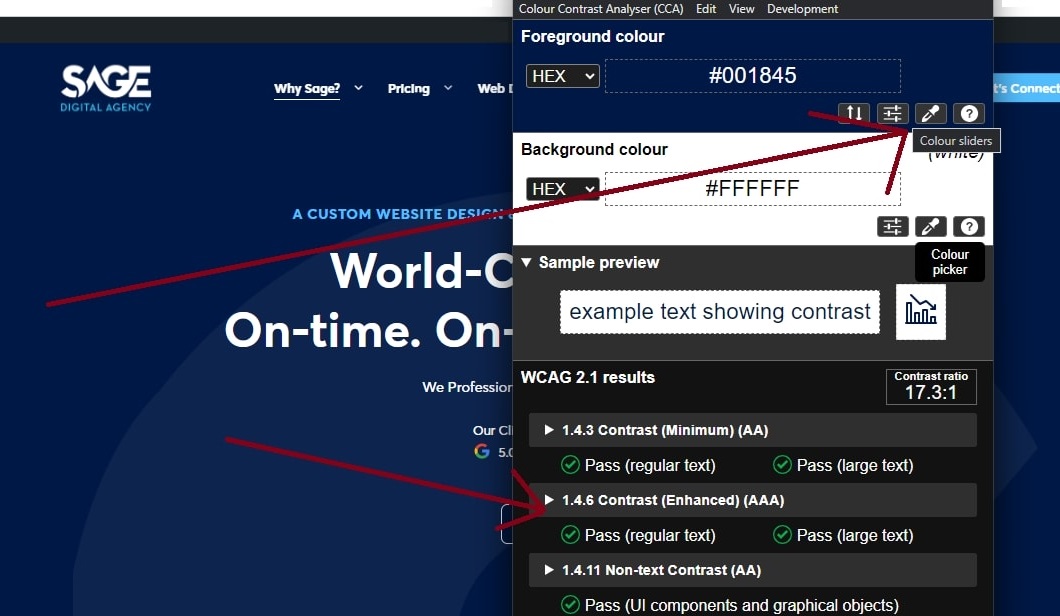
Using the Colour Contrast Analyser tool, you can test your website against WCAG’s criteria.
Click the image to expand
WCAG Contrast Requirements
Understanding WCAG’s guidelines for color contrast is necessary for making your website accessible.
WCAG 1.4.3: Contrast (Minimum)
This rule requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (18pt or 14pt bold) to meet Level AA compliance.
Exceptions include incidental text, logotypes, and decorative text; these are excluded from this requirement.
WCAG 1.4.6 Contrast (Enhanced)
This rule requires a contrast ratio of at least 7:1 for normal text against its background color. This helps users with moderately low vision (approximately 20/80) who do not use assistive technology.
For large text (18pt or 14pt bold), the minimum contrast ratio is relaxed to 4.5:1.
Exceptions include decorative, hidden, or logo text.
Level AA and Level AAA
Level AA 4.5:1 is the common standard for contrast, while Level AAA 7:1 is a higher standard.
Tools For Checking Color Contrast
Several tools are available for testing color contrast on your website. Here are the ones we suggest using.
| Tool | Purpose |
|---|---|
| Colour Contrast Analyser | Ensures WCAG compliance for text, graphics, and UI. |
| WebAIM’s Contrast Checker | Tests foreground/background colors for WCAG compliance. |
| Tanaguru Contrast Finder | Inputs foreground/background colors (RGB or hex) to find accessible options. |
Each of these tools can help you follow color contrast standards and improve your website.
4. Captions for Accessible Multimedia
Multimedia is essential for websites today. In fact, practically every website uses some form of multimedia to engage visitors and convey information.
However, there’s a problem:
About one in eight people has trouble hearing, according to the NIDCD, and multimedia often relies on sound. 🔊
To solve this problem, website owners can add captions.
Benefits of Captions
Captions offer three primary benefits:
- Accessibility for people who are deaf or hard of hearing.
- Improved comprehension in sound-sensitive environments, such as libraries, workplaces, or public transportation.
- Language learning support for individuals learning the language spoken in the video.
Quality Captions Are Needed To Gain The Benefits
While captions are beneficial, the quality does matter.
For example:
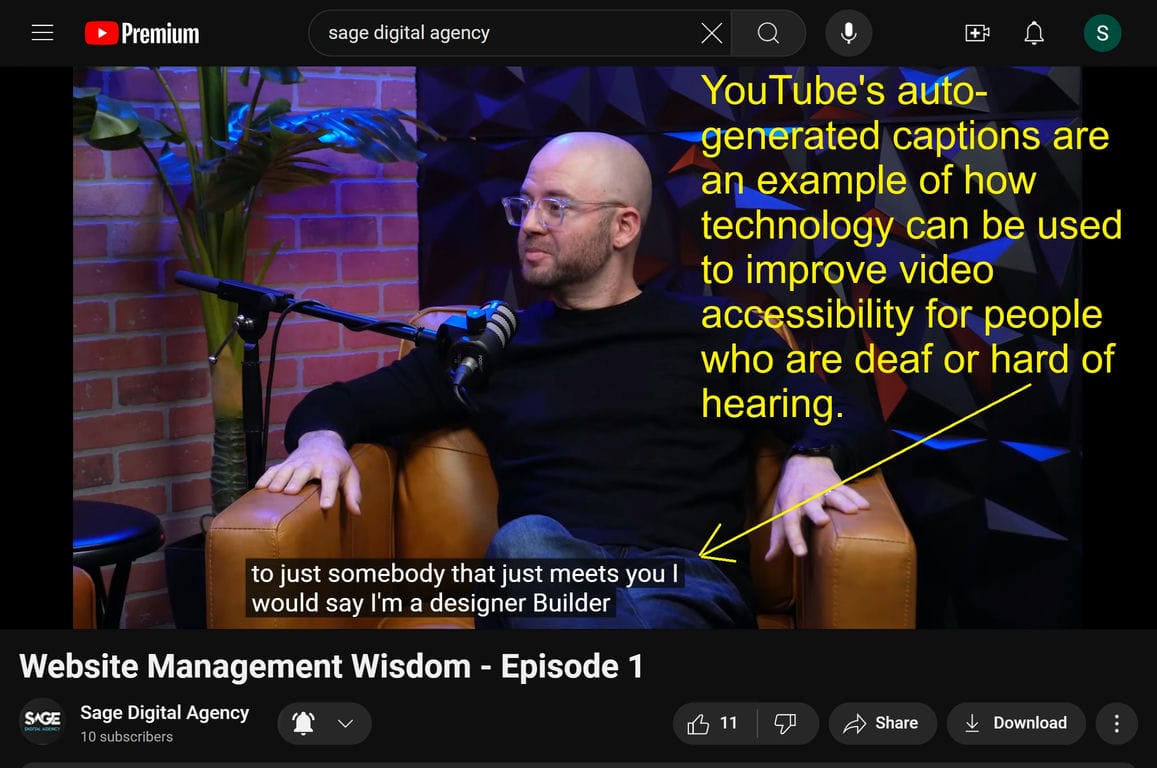
Auto-generated captions from YouTube are helpful, but they often contain errors that negate their usefulness.
Consider the following example of a YouTube video with captions:
Human Generated Captions Currently Have Better Quality
While YouTube’s auto-generated captions are a step in the right direction, they sometimes contain nonsensical or difficult-to-understand text.
The same applies to all auto-generated captions, whether from YouTube or other AI-powered tools. ⚠️
As far as we’re aware, no product that offers auto-generated captions currently has a 100% success rate, so the only way to ensure full accuracy is to invest in professionally created captions.
An experienced human transcriptionist can achieve a 100% success rate by taking into account factors such as:
- Context and emotion.
- Accurate representation of spoken words.
- Pauses in speech.
- Proper punctuation and grammatical structure.
- Speaker identification.
- Relevant non-speech sounds and cues.
AI tools are attempting to capture all these elements and more, but at present, manual work is often needed for the best results.
5. Semantic HTML and ARIA for Screen Readers
Semantic HTML and ARIA make websites more accessible for people who rely on screen readers.
While these terms sound complicated, they are fairly simple. Essentially, what they do is provide a clear and meaningful structure to content.
For example:
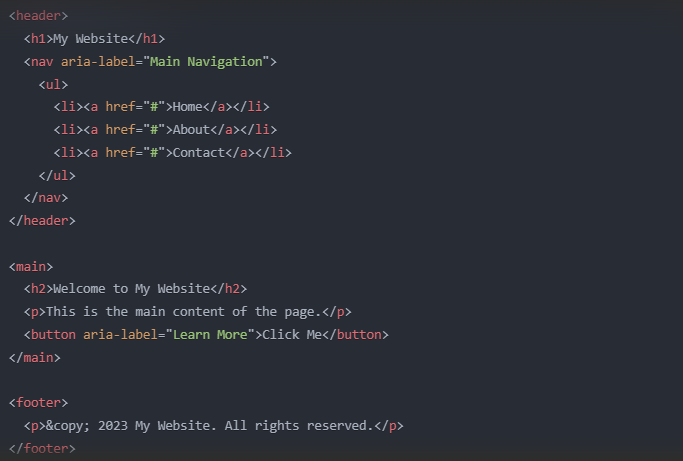
Semantic HTML tags, such as <header>, <nav>, <main>, and <footer>, help define the purpose and hierarchy of content on a page.
ARIA attributes, on the other hand, provide additional context and information about elements that may not be apparent through HTML alone.
In other words:
Semantic HTML organizes the website, and ARIA describes it for screen readers.
Semantic HTML and ARIA Code Example
Click the image to expand
Best Practices for Semantic HTML and ARIA Code
- Use clear and descriptive headings (h1 to h6) to organize your content.
- Structure your content using semantic elements like <p>, <ul>, and <ol>.
- Provide alternative text for images using the alt attribute.
- Use clear language and avoid jargon or obscure characters to enhance readability.
- Use modern structural elements over complex HTML table layouts for better screen reader navigation.
For more information about HTML and accessibility, read HTML: A good basis for accessibility by MDN.
5 Accessible Website Examples
There are different ways to make a website accessible, but if you’ve never seen a really good example of an accessible website, it can be hard to get started. Hence the purpose of this section.
Here we explore five accessible website examples from well-known websites to point you in the right direction.
For further inspiration, check out these accessible website examples from HubSpot.
1. Apple
Apple is a leader in accessibility, offering some of the most comprehensive and innovative features in the world.
Their dedication to accessibility is evident in the six categories showcased on Apple’s Accessibility page: Discover, Speech, Vision, Hearing, Mobility, and Cognitive.
We’ve detailed the standout features of the latter five categories below:
Speech:
- Live Speech: Allows users to type what they want to say and have their device speak it out loud.
- Siri: Apple’s virtual assistant can be used for text-based interactions, asking questions, setting reminders, and more.
- Dictation: Enables speech-to-text functionality across various apps and languages.
Vision:
- Magnifier: A digital magnifying glass with intelligent detection capabilities.
- VoiceOver: A screen reader with auditory descriptions and gesture navigation.
- Zoom, Hover Text, and customizable display settings: Enhance visual accessibility.
Hearing:
- Live Captions: Provides real-time transcriptions.
- Closed Captions: Available for media content.
- Personalized Audio for AirPods Pro and Headphone Accommodations: Offer audio customization options.
- Made for iPhone hearing devices: Seamlessly integrates with Apple products.
- Sensory Alerts: Provide alternative notification methods.
Mobility:
- Voice Control: Allow for hands-free device navigation and text input.
- Switch Control: Provides adaptive input methods.
- AssistiveTouch: Enables touch and gesture customization.
- Accessibility Keyboard: Keep off the keys and stay on the screen on macOS.
- Predictive Text: Finishes sentences and the autocorrect feature helps you select words easily.
- Activity and Workout apps: Offer features tailored for wheelchair users.
Cognitive:
- Assistive Access: Allows for device customization for people with cognitive disabilities.
- Guided Access: Helps maintain focus by limiting or restricting apps as needed.
- Pause Animated Images: This gives the option to pause images with moving elements in Messages and Safari.
- Live Speech and Background Sounds: Provides alternative communication methods.
- People album, iCloud Keychain, and Find My app: Help with memory and information management.
2. Patagonia
In partnership with Level Access, Patagonia offers Free Assistive Technology to make their website more accessible for all customers.
Features include a hands-free mouse, voice commands, visual click assist, an on-screen keyboard, and text-to-speech.
Who Is It For?
Level Access’s assistive technology enhances the customer experience for people with difficulty typing, moving a mouse, or reading. Patagonia aims to create an inclusive experience for the 15% of the world’s population living with disabilities and for all users in general.
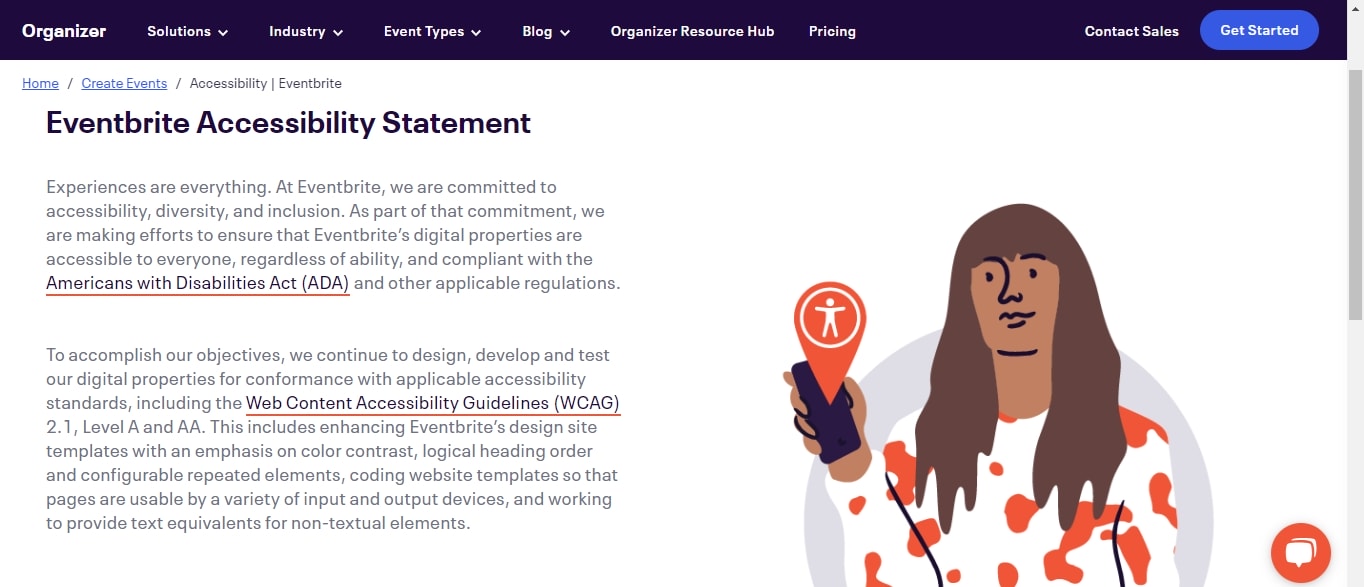
3. Eventbrite
Eventbrite is committed to accessibility and ensuring their website is compliant with applicable regulations.
Like Patagonia (see above), Eventbrite has partnered with Level Access to provide assistive technology to customers with difficulty typing, gesturing, moving a mouse, or reading.
Features include:
- Mouse and keyboard replacements.
- Voice recognition.
- Speech enablement.
- Hands-free/touch-free navigation.
Moreover, Eventbrite’s website is designed to be accessible, with high-contrast text and keyboard navigation that allows users to easily move through the site using the tab key.
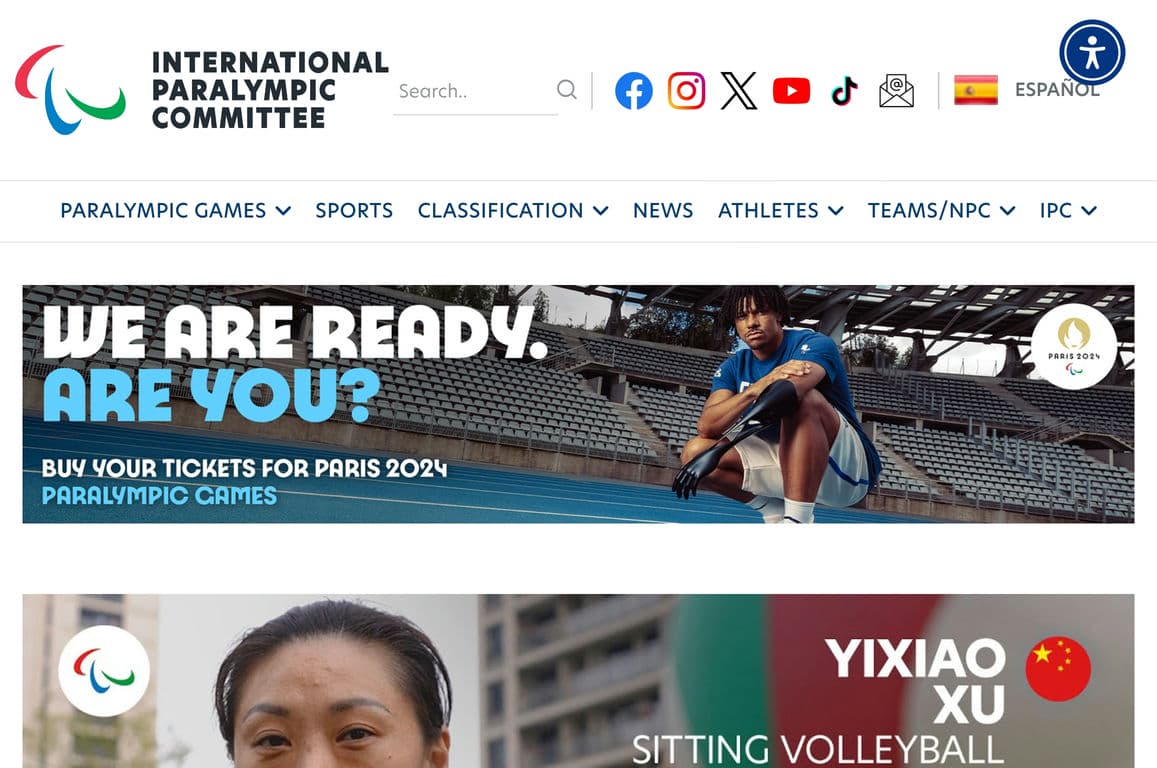
4. Paralympic.org
Paralympic.org, the official website of the Paralympic Movement, provides an extensive accessibility menu.
The menu supports over 50 languages and provides accessibility profiles tailored to specific needs. These include motor impairments, visual disabilities, cognitive difficulties, and seizure and epileptic conditions.
Furthermore, Paralympic.org offers a wide selection of accessibility features to enhance the user experience. These features include:
- A screen reader
- Contrast options
- Link highlighting
- Text resizing and spacing
- Animation pausing
- Image hiding
- Dyslexia-friendly mode
The following table summarizes the key categories and options available in Paralympic.org’s accessibility menu:
| Summary of Accessibility Features | |
|---|---|
| Languages | Azerbaijani (Azeri), Arabic, Bengali, Bulgarian, Catalan, Cebuano (Filipino), Creole (Haitian), Chinese, Chinese Traditional, Croatian, Czech, Danish, Dutch, English (USA), English (Australian), English (UK), Estonian, Finnish, Faroese, French, Georgian, German, Hawaiian, Hebrew, Hindi, Hungarian, Italian, Indonesian, Japanese, Lithuanian, Montenegrin, Norwegian, Persian, Polish, Brazil, Portuguese, Punjabi, Romanian, Russian, Samoan, Serbian, Slovak, Slovenian, Spanish (Spain), Spanish (Mexico), Swedish, Turkish, Thai, Tagalog (Filipino), Ukrainian, Welsh, Vietnamese. |
| Profiles | Motor Impaired, Blind, Color Blind, Dyslexia, Visually-impaired, Cognitive & Learning, Seizure & Epileptic, and ADHD. |
| Features | Screen Reader, Contrast +, Smart Contrast, Highlight Links, Bigger Text, Text Spacing, Pause Animations, Hide Images, Dyslexia Friendly, Cursor, Tooltips, Page Structure, Light Height, Text Align, Dictionary, and Saturation. |
See the Accessibility Menu icon in the top right corner of the screenshot. When visiting Paralympic.org, click on the icon to access the Accessibility Menu.
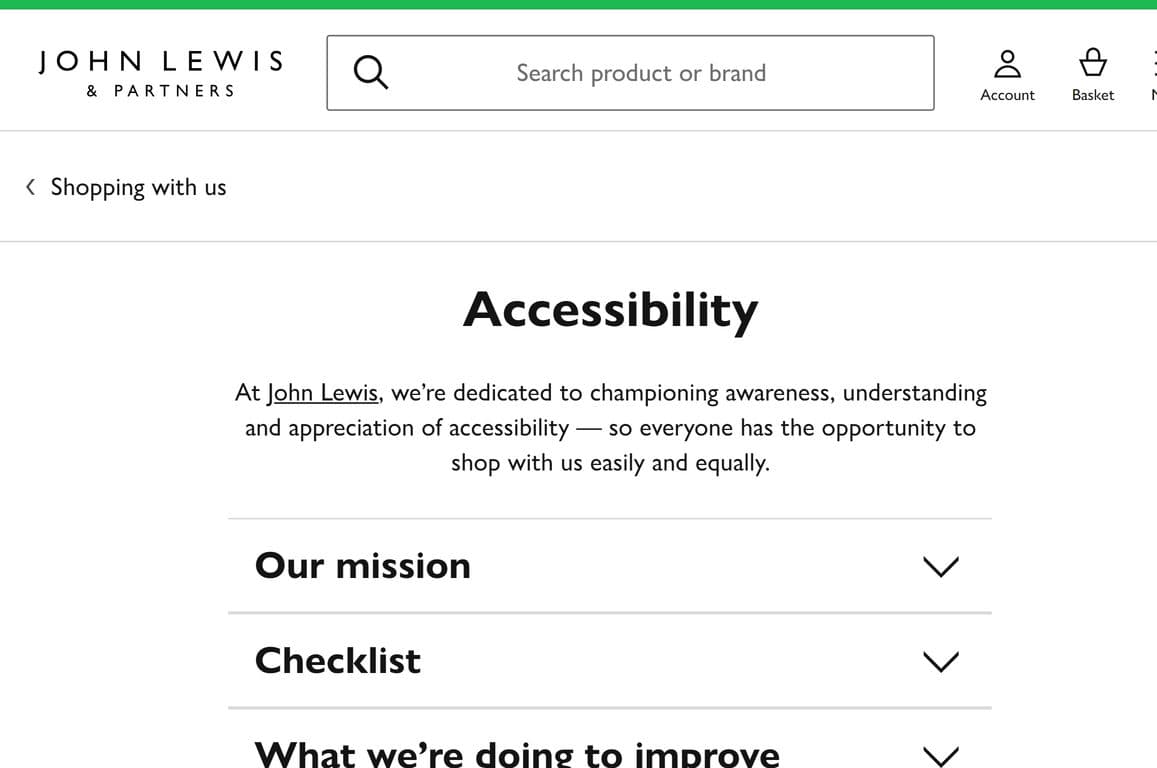
5. John Lewis & Partners
John Lewis is dedicated to creating accessible digital experiences.
They work hard to meet the Web Content Accessibility Guidelines 2.2 (WCAG) so that people with different abilities can easily use and enjoy their site.
Every part of John Lewis’s design system goes through an accessibility review. They also partner with Fable to involve people with disabilities in research and user testing.
Additionally, John Lewis welcomes user feedback, which helps them identify and address accessibility issues. If you spot a problem on their website, your feedback will be forwarded to their team of accessibility champions.
Web Accessibility Examples – Conclusion
This post is a two-part guide that explores web accessibility and how to create a more inclusive online experience.
The first part focuses on five areas to consider when designing an accessible website. The second part showcases five examples of accessible websites from well-known brands.
What’s The Conclusion?
Prioritizing web accessibility is a good idea. It ensures that websites are usable by the widest possible audience, including the 15% of people worldwide who have a disability. Accessible design promotes inclusivity and improves the overall UX for all visitors.
If you’re ready to create an accessible website, Let’s Connect and discuss how we can help.