Let’s face it, a good eye for design in web design is like a perfectly brewed cup of coffee – essential for a great start. 🍵
But just like coffee alone doesn’t make a complete breakfast, there’s much more to web design than just good old-fashioned design sense.
The question is, what?
Well, to find out, go grab your favorite mug, fill it with your best brew, and keep reading. This article contains the 10 most important skills that web designers need proficiency in to succeed in web design today.


1. Prototyping and Conceptualization Tools
Being proficient in at least one prototyping tool is as foundational to web design as that first cup of coffee is to jumpstart your Monday morning.
All jokes aside, without prototyping, it’s impossible to do web design. So, if you’re an aspiring web designer, buckle up and start learning!
If you’re here looking for web design services, you’ll be happy to know our team of experts is highly experienced in Figma, one of the best prototyping tools around.
Top Web Design Prototyping Tools
| Tool Name | Description |
|---|---|
| Figma (our pick!) | Known for its collaborative design capabilities, Figma allows for real-time teamwork on projects. |
| Adobe XD | A versatile tool for wireframing, prototyping, and animation, integrated with Adobe Creative Cloud. |
| Marvel | User-friendly for creating prototypes and refining UX, with simple design and test features. |
| Proto.io | Offers extensive features for creating interactive prototypes with a large component library. |
| Framer | Focuses on animation and interactive designs for dynamic interface prototyping. |
| UXPin | Provides a range of design and prototyping features, including code-based design options. |
| Webflow | A visual design tool that goes beyond prototyping to enable building responsive websites. |
| Justinmind | Versatile for wireframing and prototyping, with a wide range of widgets and integrations. |
| Flinto | Specializes in creating interactive and animated prototypes, especially for mobile apps. |
| Principle | Tailored for animated and interactive UI designs, commonly used for mobile app interfaces. |
| HotGloo | A wireframing tool ideal for low-fidelity prototypes and focusing on user experience. |
| MockFlow | An online tool for wireframing and planning the structure of web projects. |
| Invision Studio | Powerful for creating detailed prototypes with interactive elements and animated transitions. |
| Sketch | A staple in UI/UX design known for its extensive plugin library and strong community support. |
| Axure RP | Suited for complex projects requiring detailed interactions and dynamic content. |
| Balsamiq | Great for rapid wireframing, emphasizing simplicity and mimicking sketching on a whiteboard. |
2. Front-End Coding
Front-end coding is an essential aspect of web design, as it empowers designers to create beautiful and user-friendly websites. Adding front-end code to your skill set is like adding an espresso shot to your morning latte – it gives you that extra kick!
Here are some of the most important front-end coding languages and tools for web designers:
HTML and CSS
Every web designer should know HTML and CSS. These two languages are absolutely foundational to web design.
JavaScript and jQuery
JavaScript adds interactivity to a website.
jQuery, a library of JavaScript, makes scripting simpler and faster.
These are both crucial for creating dynamic and responsive designs.
Frameworks (like React, Angular, or Vue.js)
These JavaScript frameworks are important for creating complex and modern web interfaces. They’re especially useful in large-scale projects or when working in teams.
CSS Preprocessors (like SASS or LESS)
These tools enhance CSS with variables, mixins, and more, making the code more maintainable and easier to write. They’re valuable for larger projects or when aiming for more sophisticated styling techniques.
Git
While not a coding language, Git acts like a detailed diary for your web design projects. It carefully records every change you make to your files, allowing you to see the history of your project’s development step by step.
If you make a change that breaks or harms your design, Git lets you revert back to a previous version where everything worked.
When working with others, Git helps web designers manage different people’s contributions. It ensures that changes by one designer don’t overwrite or conflict with another’s.
3. General Design Principles
Being proficient in design principles is necessary for success in web design. You wouldn’t want a barista who only knows how to turn on the espresso machine but not how to balance the espresso with the milk.
Similarly, a web designer must know how to combine and balance color, layout, and typography, as well as effectively integrate other design principles.
Color Theory
Did you know that color choices influence user decisions? For example, navy blue represents dependability and can even promote trust in users.
Moreover, color choices have a huge impact on a website’s overall mood and tone and can be used to guide users along pathways and highlight key elements.


Cross-Browser Design
Proficiency in cross-browser design is a must for web design.
After all, imagine designing a website that is beautiful on Chrome but messed up on Firefox. This wouldn’t be good. ❌
A design that looks the same on all major browsers is what you’re going for. ✅
User-Centric Designs
Proficiency in user-centric design is at the heart of effective web design. After all, every website should be navigable and easy to use.
Note: If you’re brand new to web design, UX (User Experience) means focusing on how easily users can navigate and use a website, while UI (User Interface) deals with the visual elements users interact with, like buttons and menus.
Web Accessibility
Web accessibility ensures that websites are usable by everyone, including individuals with disabilities. It’s another area where proficiency is necessary.

To make a website accessible as a web designer, you have to consider the following:
Alt text for images, keyboard navigation, contrast and color, readable and understandable content, ARIA labels and landmarks, captions and transcripts for multimedia, adjustable text sizes, skip links, and more.
4. Responsive Design
Responsive design is all about making sure websites adjust and look great on any device, be it a desktop, tablet, or smartphone. If you’re new to design, put this high on your list of importance.
Mobile-First Approach
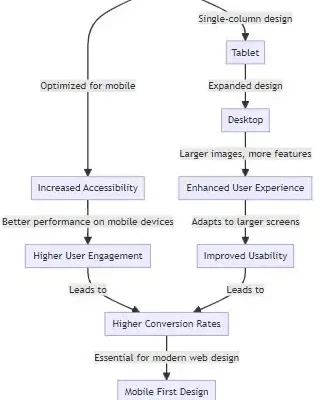
The mobile-first approach focuses on optimizing websites for smaller screens before scaling up to larger devices.
For example, a website might start with a simple, single-column design for smartphones. Then, as the screen size increases for tablets or desktops, the design can expand, adding additional columns, larger images, and more complex features.
Simple Example of Progressive Enhancement in Mobile-First Design
Scalable Vector Graphics (SVGs)
Scalable Vector Graphics (SVGs) offer resolution-independent visuals that maintain their quality on any screen size.
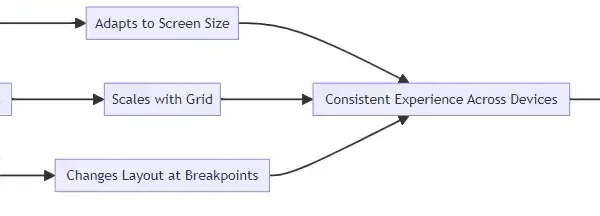
Fluid Grid Layouts
Fluid grid layouts allow website elements to resize and rearrange themselves fluidly across different screen sizes. Instead of using fixed-width measurements, fluid grids use relative units like percentages, which adapt to the user’s screen.
For instance, on a small phone screen, columns might stack vertically for easy scrolling, while on a larger desktop, those same columns can spread out horizontally to make use of the available space more effectively.
Basic Example of Fluid Grid Layout Benefits
Typography Adjustments
Typography adjustments in responsive design focus specifically on modifying text elements to ensure they are readable on different screen sizes.
To be proficient in this area, a web designer must know how to adjust font sizes, line heights, and even the font family itself, depending on the device.
5. Graphic Design
As a web designer, having a solid understanding of graphic design is like knowing the difference between a cappuccino and a macchiato.
While web design and graphic design are distinct fields, they overlap in key areas.
Adobe Photoshop and Adobe Illustrator
Adobe Photoshop and Adobe Illustrator are powerful graphic design tools. If you’ve never used them, they’re worth learning.
These tools empower you to go beyond basic web layouts and use custom graphics, unique branding elements, and visually engaging illustrations.
Designing with Grid Systems
Designing with grid systems is a fundamental practice in both graphic design and web design. This is because grids ensure layouts are structured, balanced, and visually appealing.
Every web designer needs to be familiar with grid systems, how they work, and how to apply them.
Graphic Design Tools Table
| Tool Name | Description |
|---|---|
| Gimp | A free, open-source photo-editing software, considered an alternative to Adobe Photoshop. |
| Inkscape | An open-source vector graphics editor, similar to Adobe Illustrator. |
| Motion | A software application produced by Apple for creating and editing motion graphics, titling for video and film production, and 2D and 3D compositing. |
| Adobe After Effects | A digital visual effects, motion graphics, and compositing application used in the post-production process of filmmaking, video games, and television production. |
| Sketch | A vector-based digital design tool, primarily used for UI and UX design of websites and mobile apps. |
| Affinity Designer | A vector graphics editor for Apple macOS, iPad, and Microsoft Windows, similar to Illustrator. |
| Canva | An easy-to-use design platform with a wide range of templates, suitable for beginners and non-designers. |
| CorelDRAW | A vector graphic editor and design software, used for creating graphics and layout, photo editing, and website design. |
| Adobe XD | Adobe’s tool for designing, prototyping, and sharing user experiences for web and mobile apps. |
| Blender | An open-source 3D creation suite supporting the entirety of the 3D pipeline. |
| Procreate | A raster graphics editor app for digital painting, available exclusively on iOS and iPadOS. |
| Pixlr | A cloud-based set of image tools, including a photo editor for non-professionals and quick edits. |
| Gravit Designer | A versatile vector design app, suitable for all kinds of jobs, from screen design to logo and illustration design. |
6. Content Management Systems + Basic Backend
As a web designer, it helps to be proficient in Content Management Systems. You don’t necessarily need to be an expert, but having a solid understanding of how CMSs work is very useful.
Popular Content Management Systems (CMS)
- WordPress
- Joomla
- Drupal
- Shopify
- Squarespace
Back-End Basics: A Glimpse into Server-Side Processing
Having at least a basic understanding of backend systems is vital for web designers.
Take, for example, a submission form. If a web designer knows the server requires an email in a specific format or a phone number without spaces, they can design the right fields and set up the correct data input rules.
7. Testing and Refining
Testing and refining are necessary for ensuring a website looks good and functions well across multiple device types and browsers.
Here are the steps that a web designer will follow during the testing and refining phase:
- Perform usability testing
- Implement responsive design testing
- Check cross-browser compatibility
- Validate code (HTML, CSS, JavaScript)
- Review accessibility compliance
- Analyze user feedback
- Perform A/B testing for design elements
8. Client Management Skills
Proficiency in client management is necessary for building and maintaining relationships in the web design space.
Communication Skills
A web designer must clearly articulate design ideas and rationales, understand client needs, and provide updates throughout the design process. This ensures that the final product aligns with the client’s vision and needs.
Imagine if your barista didn’t ask how you like your coffee – whether you prefer it black, with sugar, or maybe a touch of cinnamon. Same thing.
Project Management
Overseeing a project from start to finish empowers a web designer in multiple aspects of their career. It’s how a designer graduates from someone with a good design sense to a true pro in the field.
9. Time Management and Efficiency
We all know how annoyed people can get when their morning coffee order runs late. Now imagine how clients feel when their expensive web design project is delayed!
We mean it: Healthy client relationships absolutely depend on maintaining schedules and deadlines.
10. Business Skills
Business skills that help a web designer maintain a healthy business-client relationship include:
- Active listening: Understanding client needs and feedback.
- Professionalism: Maintaining a respectful and ethical approach.
- Negotiation skills: Finding mutually beneficial solutions.
- Conflict resolution: Addressing and resolving issues constructively.
- Adaptability: Being flexible to changes and client requests.
- Transparency: Being open about processes, timelines, and challenges.
- Empathy: Understanding the client’s perspective and concerns.
Did we answer the question?: Other than good design sense, what else do web designers need proficiency in today?
If yes, consider giving us a like and a share. If not, check out our Blog for more information about web design.
To learn more about Sage Digital Agency, please visit our About page!