Do you want to improve your web design and social media game? If so, check out these top 5 tips from our web design and development experts.
But let’s first look at why web designers should start sharing their work on social media and making designs specifically for social media.
As a web designer, using social media is a smart move. You want to get your designs in public, as this will enable you to receive feedback and make adjustments that keep your designs in tune with what audiences want.
The benefits of utilizing social media to share your work include:
- Increased visibility and exposure
- Direct engagement with your audience
- Instant feedback on your designs
- Opportunity to follow current trends
- Building a stronger personal or brand identity
- Networking with other professionals
- Attracting potential clients or job opportunities
- Showcasing versatility in your design skills
- Learning from community insights and critiques
- Enhancing your digital marketing skills
Mind-blowing social media stats 🤯
| Statistic Category | Details |
|---|---|
| Why Share on Social Media? | 4.8 billion users worldwide; Average daily usage 2 hrs & 24 mins |
| Top Platforms to Share | Facebook, YouTube, WhatsApp, Instagram, WeChat |
| Engagement by Content Type | Photos receive 39% more engagement than other post types on Facebook |
| Growth of Social Media Advertising | Social Media Advertising market is projected to reach US$76.4bn in 2024. |
| Influence on Purchase Decisions | 54% of social media users research products using social media platforms |
As you can see, there is a ton of potential to gain exposure for your work on social media.
But designing for social media is not just about sharing your work. It’s about tailoring your designs to fit your audience’s preferences. Naturally, these will vary depending on the platform.
For instance:
Instagram demands high-quality, visually appealing images that tell a story at a glance. 👀
Twitter (now X), on the other hand, is all about concise, impactful visuals. 📊
LinkedIn caters to a professional audience, requiring a more polished and informative design approach. 🏢
Facebook’s diverse user base calls for versatile designs that can appeal to a wide range of demographics. 🌎
There are so many people looking for different things on social media you don’t necessarily have to do a full-blown web design to share your work on social media.
Rather, you can use social media to share aspects of your skill set and demonstrate what you can do for clients. You’ll likely find someone who is interested in your specific skill.
Social media is ripe for this kind of sharing, as it encompasses a huge variety of formats, approaches, and interests.
•🖌️ CSS Grid Layouts •📏 Flexbox Techniques •🚀 JavaScript Animations •🛠️ React Components •📲 Mobile-First Design •🎛️ API Integration •🛂 Accessibility Compliance •🎨 SVG Graphics •🗺️ Interactive Maps •🛒 E-commerce Checkout Flows •📈 Data Visualization •🚧 Progressive Web Apps (PWAs) •🛡️ Web Security Best Practices •🤖 Chatbot Interfaces •📊 Dashboard UI Design
Now that we’ve covered why web designers should design for social media, let’s look at the top 5 tips for improving your web and social media design.
Here are some of the top web design tools that you can use for your social media designs. PS Our personal favorite design tool is Figma!
Figma is an effective tool for making collaborative designs that you can later share on your social media, as it enables multiple designers to work together in real-time. If you prefer to design solo, you can still use Figma to create, test, and refine social media graphics and layouts and much more.
Figma’s extensive library of templates and powerful design features cater perfectly to the dynamic needs of social media content.

| Top 6 Social Media Design Uses for Figma |
|---|
| 1. Collaborative design with social media-based clients |
| 2. Feedback through real-time audio chat, text chat, and comments |
| 3. Branding and logo design |
| 4. Vector graphic design |
| 5. Social media template design |
| 6. Infographics for social media posts |
Canva is a user-friendly tool widely favored for its ability to simplify the creation of social media graphics.
With its intuitive drag-and-drop interface and a vast array of templates, it’s perfect for quickly assembling eye-catching social media posts, banners, and ads, offering a plethora of customization options from fonts to colors.
Crello is a versatile graphic design tool that is particularly valuable for web designers who do social media marketing.
What sets Crello apart is its vast library of professionally designed templates and rich design elements, ranging from high-quality images to engaging animations, which can be tailored to fit any brand’s aesthetic.
Sketch is a vector graphics editor that caters to both beginners and professionals, making it accessible to a wide range of users.
The software’s vector-based approach ensures that designs remain sharp and scalable, which is crucial for diverse screen sizes and helpful for social media sharing.
Sketch’s lightweight nature compared to some other graphic design tools makes it faster and more efficient, especially when you want to share a fast and simple design on social media to advertise your work.
With that said, Sketch can also be used for more complex designs.

Which is the best – Figma, Canva, Crello, or Sketch?
Our choice is Figma!
Figma significantly improves the way designers approach UI/UX design, graphic design, and prototyping. As a cloud-based platform, it enables users to access and work on their designs from any web browser, which is very helpful in today’s remote work environments.
Figma offers live audio chat, real-time text chat, and comments, all of which are very useful for receiving feedback.
If you’re looking for AI image tools to enhance your web designs and social media portfolio, here are the top choices we’ve tried so far.
ChatGPT’s similar image prompt feature enables designers to generate high-quality images based on a given prompt, offering a quick and easy way to visualize ideas. This is particularly beneficial for social media, where the demand for fresh and engaging content is constant.
ChatGPT’s similar image prompt can significantly cut down the time and effort required for brainstorming and creating initial drafts, allowing designers to focus more on refining and perfecting their designs.
Note: ChatGPT still struggles to write letters correctly. Images generated in ChatGPT make a potentially good baseline for web designers to then edit later. Here are some examples of images from a couple of prompts. As you can see, these aren’t spelled correctly.
Bing Image Creator: For personal graphics, illustrations, and visualizations
Bing Image Creator leverages advanced artificial intelligence to generate unique and customized images based on textual descriptions.
For web designers, this capability empowers them to rapidly produce ideas for specific content themes and branding guidelines, which they can use as inspiration for future work.
Images from Bing Image Creator can only be used for legal personal, non-commercial use.
| Benefit Number | Benefits of Using Bing Image Creator |
|---|---|
| 1 | Rapid content creation for personal use |
| 2 | Generates unique and customized images based on textual descriptions |
| 3 | Provides inspiration for website designs and social media posts |
| 4 | Offers creative ideas for customized branding and themes |
| 5 | Encourages creative experimentation with a wide range of visual possibilities |
Pebblely: For product images
Pebblely transforms ordinary product photos into marketing assets of any size required for your project. Check it out! You can use it for your web design projects or social media posts.
With the free version of Pebblely, you receive 40 free photos every month.
Posting on multiple social platforms at once helps save you time when sharing your work. Check out the top tools for this purpose!
Hootsuite: For cross-platform scheduling and posting
With Hootsuite, you can access a centralized dashboard for scheduling and monitoring your social media posts.
Benefits of Hootsuite
- Centralized Dashboard: Manage multiple social media accounts from a single dashboard.
- Scheduling Posts: Schedule posts in advance, allowing for a consistent social media presence even when you’re not actively online.
- Analytics and Reporting: Access detailed analytics to track the performance of your social media campaigns.
- Team Collaboration: Collaborate with team members within the platform, assign tasks, and manage approvals for a coordinated approach to social media management.
- Automated Workflows: Set up automated processes for common tasks, such as posting or responding to certain types of messages, which saves time and effort.
- Security Features: Protect your social media accounts with secure logins, permission levels, and approval workflows to prevent unauthorized access and errors.
- Integration with Other Tools: Integrate with a wide range of third-party applications and tools, such as CRM systems, for an enhanced and more comprehensive management experience.
Buffer: Simplify post-scheduling and more
Buffer is a management tool for your social media accounts that simplifies the process of scheduling, publishing, and analyzing content across various platforms.
Benefits of Buffer include:
- User-Friendly Interface: Buffer’s clean and straightforward interface makes it easy to navigate and manage your social media content effectively.
- Efficient Scheduling: Plan and schedule your posts across different platforms in advance. This ensures a consistent online presence, even during off-hours or holidays.
- Post Tailoring: Customize your posts for each social media platform within Buffer.
- Management Tools: Allocate tasks, manage permissions, and streamline your social media management process.
- Integration Capabilities: Buffer integrates with various third-party tools and apps.
Adobe Spark allows you to create graphics that are automatically optimized for different social media platforms. It provides pre-set dimensions and layouts tailored to platforms like Instagram, Facebook, Twitter, etc.
| Platform | Ideal Image Size (Width x Height) |
|---|---|
| 1080 x 1080 pixels (Posts), 1080 x 1920 pixels (Stories) | |
| 1080px by 1080px, with an image ratio of 1.91:1 to 1:1 | |
| Post images: 1600 x 900 pixels (recommended) – (1080 x 1080px & 1080 x 1350px) | |
| 1200 x 628 pixels (Posts), 1584 x 396 pixels (Cover Photo) | |
| 1000 x 1500 pixels (Pins) | |
| YouTube | 1280 x 720 pixels (Video Thumbnails), 2560 x 1440 pixels (Channel Cover) |
Can you guess the resolution of the following image?

Remember what we said at the beginning of this article about using social media to get feedback about your designs? Well, this is a very important part of being a web designer today, especially as you interact with potential clients.
Web design is an ever-evolving field, and taking and using feedback is one of the best ways to keep your designs relevant.
Some web design humor 😁
We know taking feedback about your web design work can be rough. Here are some humorous ways to manage:
The ‘Fortune Cookie’ Technique: Pretend you’re reading a fortune cookie when reading feedback. It might not always make sense at first, but with a little interpretation, you’ll find the golden nuggets of wisdom.
The ‘Yes, Chef!’ Approach: Think of feedback like you’re on a cooking show. Sometimes you’ll get a Gordon Ramsay, other times a Mary Berry. Either way, take it with a pinch of salt and keep cooking up those designs.
The ‘Swipe Right’ Strategy: Treat feedback like a dating app. Not everyone will ‘get you’ or your work, but the right clients can lead to long-term business relationships.
The ‘Time Traveler’ Method: Imagine each piece of feedback is a ticket to the future of your design. Some will take you to exciting new places, others to dead ends. Choose your destinations wisely.
The ‘Detective’ Game: Put on your Sherlock Holmes hat and investigate feedback clues. Not all feedback is straightforward, so it’s up to you to deduce what your clients are really saying.
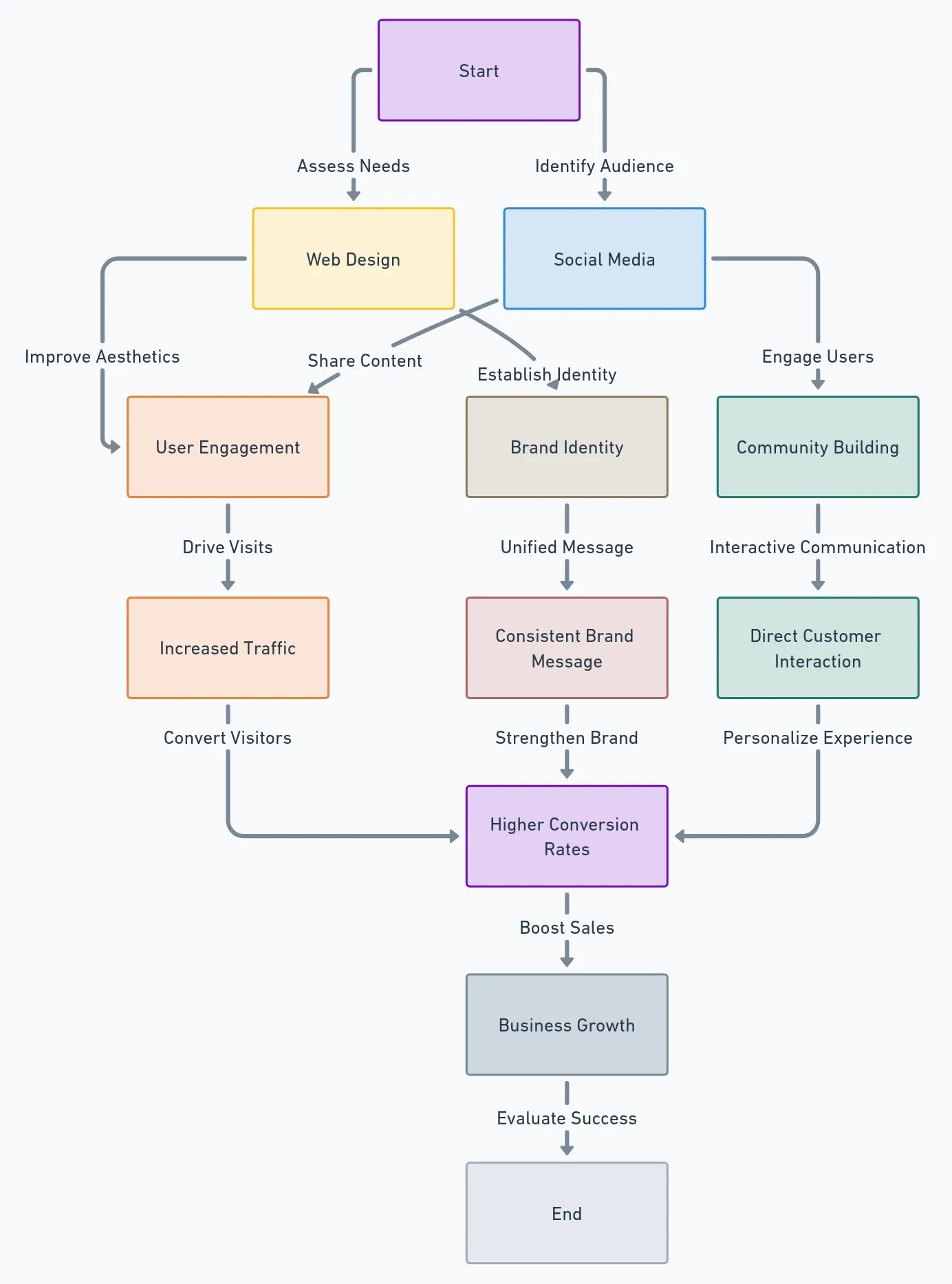
Utilizing feedback the right way helps to streamline your overall web design and social media workflow. ⬇️
Web Design and Social Media Flow Chart