In this article, we cover the 5 top tools for responsive web design.
Proof of Expertise: Our team has designed and developed hundreds of responsive custom websites, delivering cutting-edge solutions for our clients.
Let’s get started and explore the top tools our agency uses to build successful responsive websites.
» MORE: Best practices for a modern website
Tools for responsive web design – Key takeaways
• Figma’s Auto Layout function is a powerful tool for creating responsive designs. It offers features like dynamic resizing and padding adjustments to maintain consistent layouts across different screen sizes.
• MarkUp.io streamlines the process of testing designs across various devices. It allows users to easily add websites via URLs, as well as share designs with a link.
• GTmetrix is an excellent tool for testing website loading speed and adaptability across different screen sizes. It offers simulated and real device testing, performance metrics, and connection throttling to optimize designs for various user conditions.
• Sketch has a strong plugin ecosystem that expands its capabilities. Notable plugins, such as Anima Toolkit and Abstract, enhance areas like prototyping, accessibility, collaboration, and developer handoff.
• Bootstrap’s flexible grid system is an effective tool for creating responsive, mobile-first designs. It enables efficient development, consistent design, prioritized mobile experiences, adaptive layouts, and more.
• Additional tools for responsive web design are available, as well as browsing extensions for testing responsive designs and user testing.
5 Top tools for responsive web design
Not all web design tools are worth trying, but the 5 on this list certainly are. If you’re looking to push your website to the next level, these tools are a must-try!
1. Figma’s auto layout function
Figma’s Auto Layout function makes it easier to create responsive websites. It’s remarkably useful, however, it does take some practice to master.
Learning Figma’s Auto Layout is 100% worth the effort, in the opinion of our team. The tool has quite diverse and advanced capabilities.
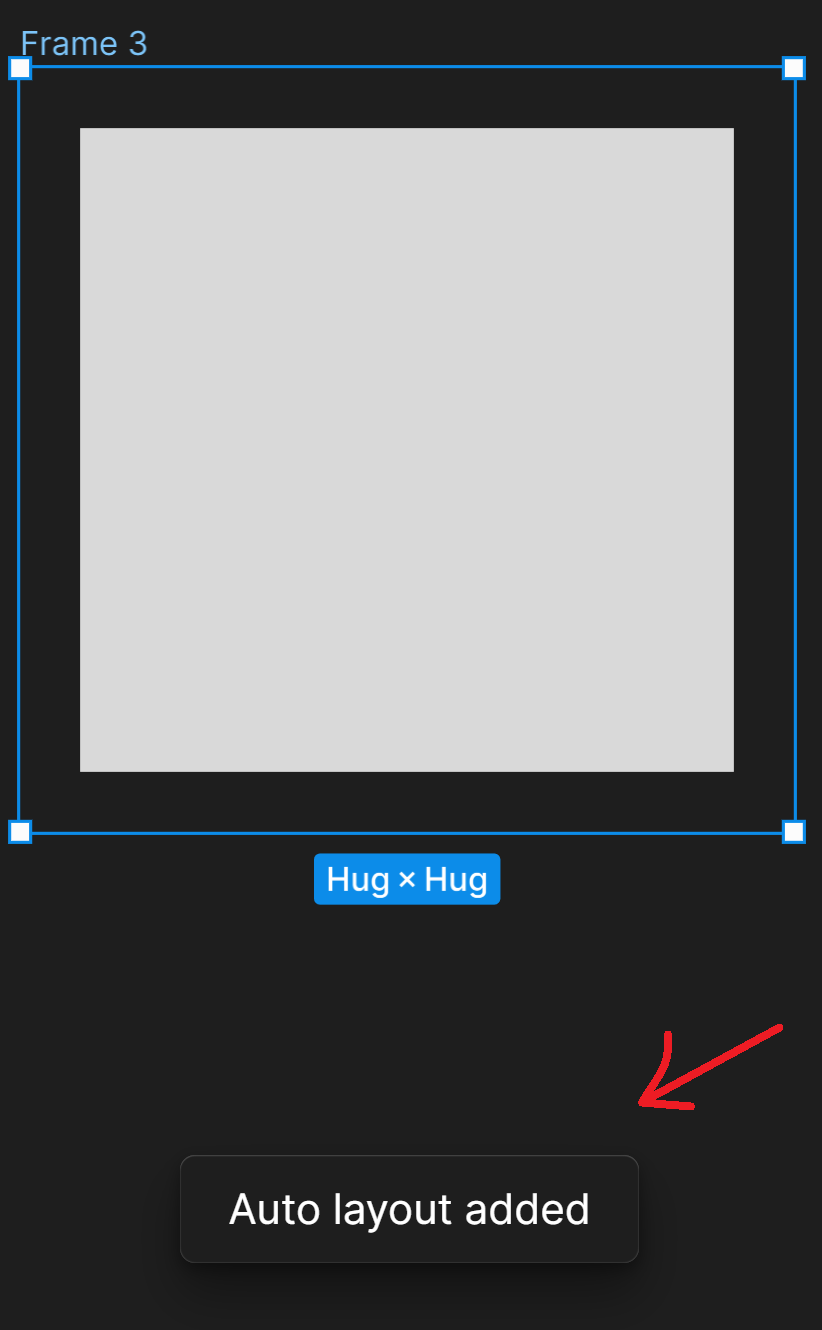
Here’s a screenshot of the Auto Layout feature. You can access it in Figma using the keyboard shortcut Shift + A.
Some capabilities of Figma’s Auto Layout feature
Dynamic Resizing: Elements within a frame resize automatically based on the content. For example, a button can expand or contract to fit the text inside it.
Nested Auto Layouts: Frames with Auto Layout can be nested inside each other, allowing for more advanced hierarchical structures.
Padding and Spacing Adjustments: Padding and spacing between elements can be maintained regardless of changes in the content. This helps maintain a consistent layout without manual adjustments.
Note: Figma’s Auto Layout function offers many more capabilities. Here’s a quick list to give you an idea:
- Directional layout options
- Alignment and distribution
- Resizing properties
- Reusable components
- Absolute positioning
2. MarkUp.io for testing on several devices
MarkUp.io offers an easy way to test designs across different screen sizes and devices. Other tools offer similar capabilities, but MarkUp.io is incredibly convenient and streamlined. It removes friction from the testing process.
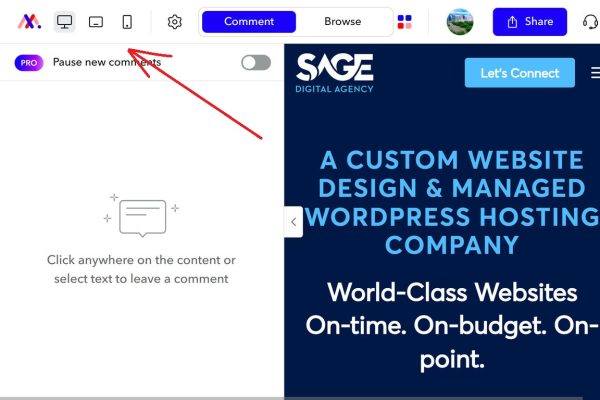
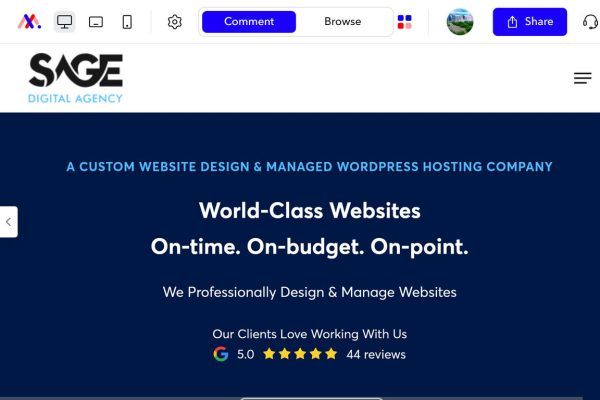
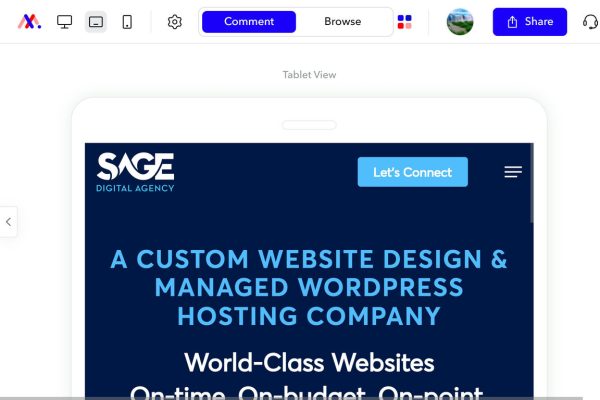
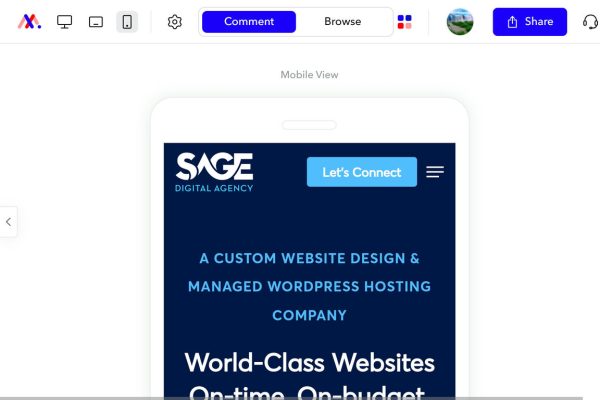
Check out the image gallery below. You can see examples of MarkUp.io’s different viewing modes—Desktop, Tablet, and Mobile.
Click the image gallery to expand*
Adding websites to MarkUp.io with URLs
One way MarkUp.io streamlines device testing is by allowing users to add websites with a URL. You can also upload images, videos, PDFs, etc.
Once a website has been shared, MarkUp.io then gives you the option to generate shareable links. Which is convenient for sharing with clients and team members.
3. Gtmetrix for testing of initial loading on desktop and mobile
GTmetrix is a handy tool for testing how fast your site loads and adapts to different screen sizes.
With it, you can test your design using different locations, browsers, and network speeds. This helps ensure your site works well for different kinds of users.
Some features of GTmetrix that optimize your web design include:
- Simulated and real device testing for mobile.
- Performance metrics that help you make decisions when refining your responsive design.
- Connection throttling to mimic real-world network conditions (This helps you optimize your design for users with slower connections.)
4. Sketch’s extensive plugin ecosystem
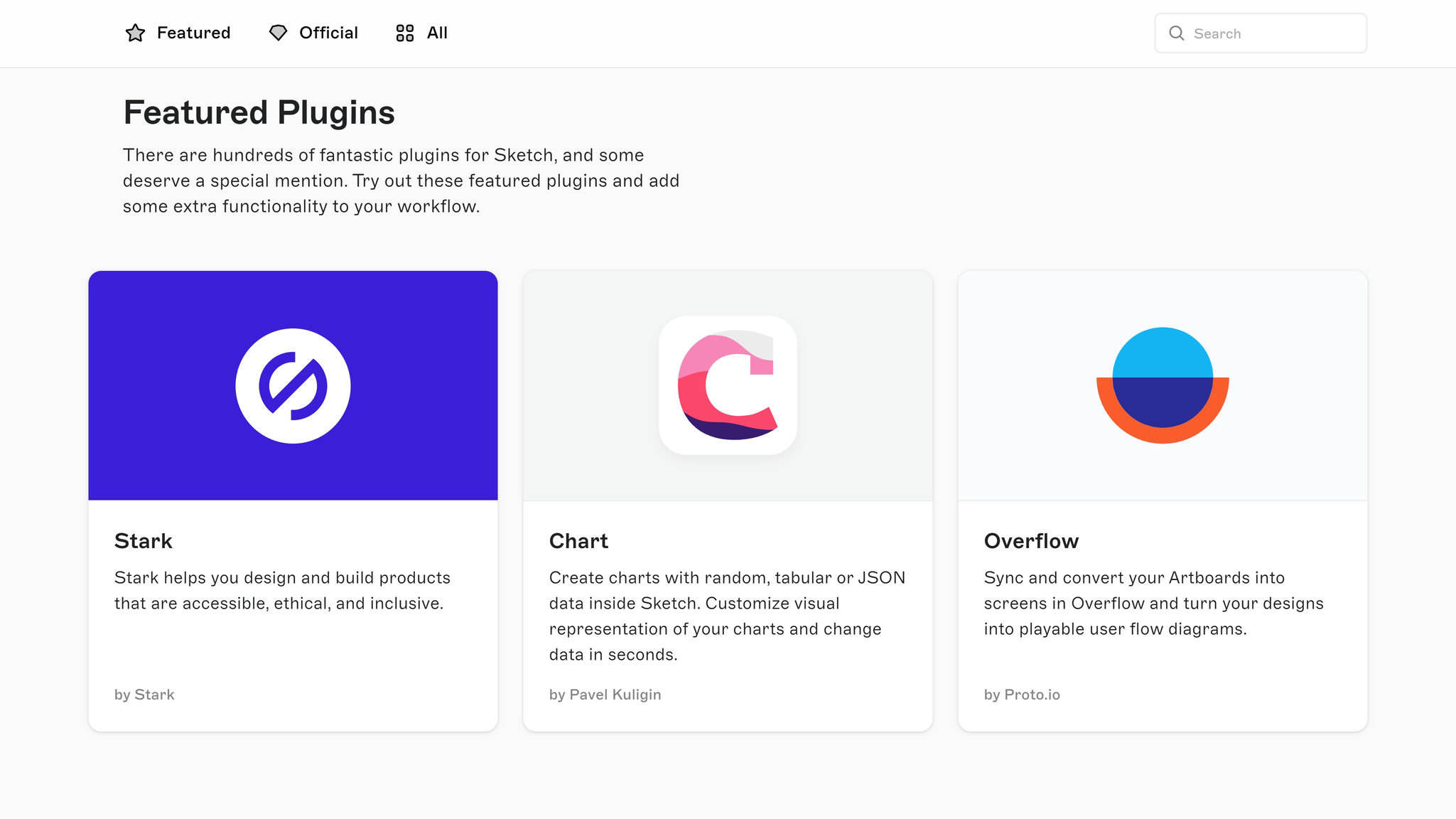
Sketch has hundreds of high-quality plugins that enhance the platform.
You can browse them at Plugins for Sketch on the Sketch website.
For many designers, Sketch’s suite of plugins is a dream come true, with some popular plugins including:
- Anima Toolkit: Create interactive prototypes and animations within Sketch.
- Stark: Check your designs for accessibility.
- Abstract: Enables version control and collaboration features so that teams can work together on Sketch files.
- Sketch Measure: Generates specs and assets for developers, streamlining the handoff process.
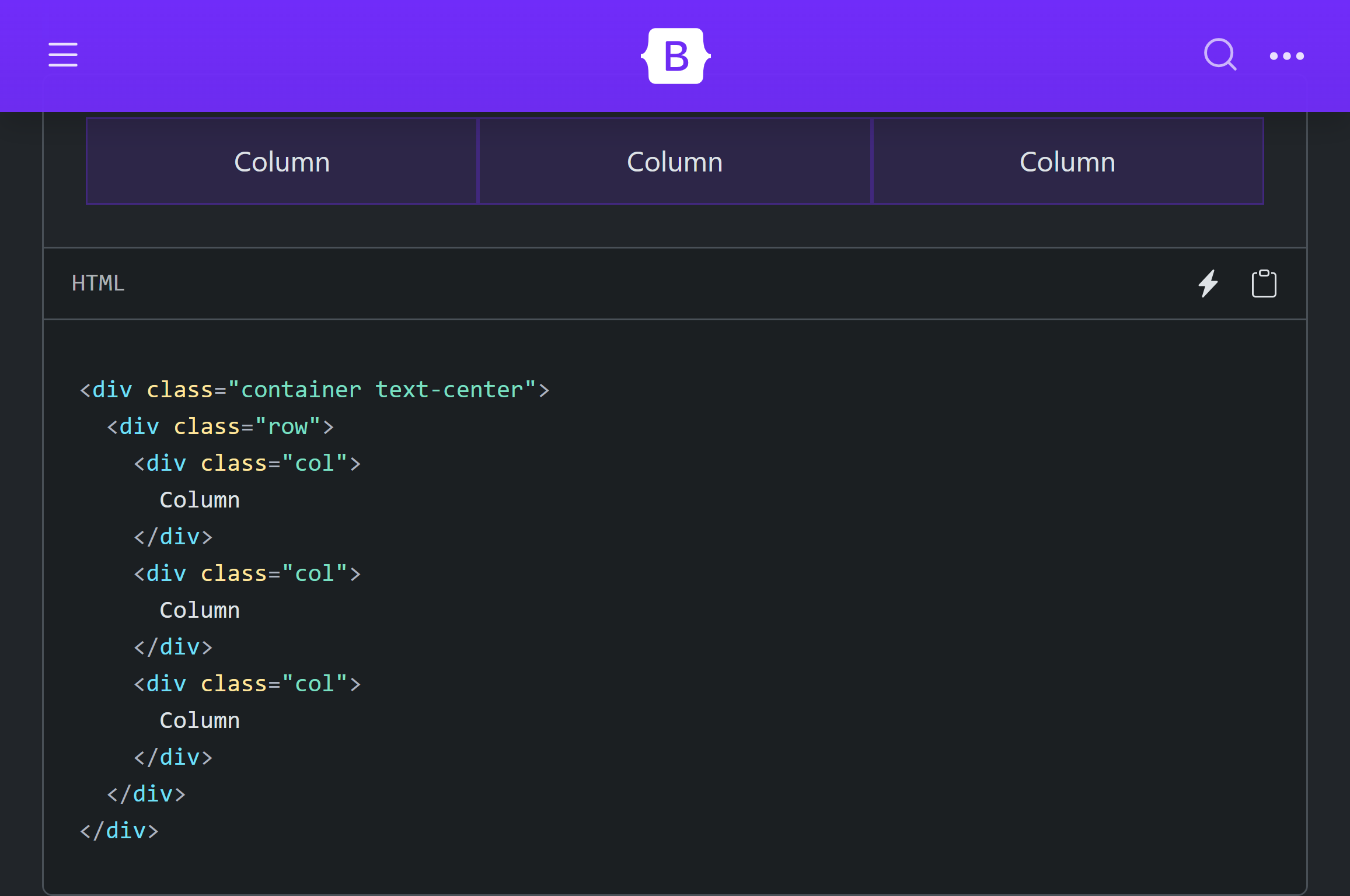
5. Bootstrap for responsive, mobile-first projects
Bootstrap’s flexible grid system is an effective tool for creating responsive mobile designs. It is built on a series of containers, rows, and columns that help you lay out and align your content easily.
It leverages the power of Flexbox, a CSS layout module that allows for flexible and responsive design.
With Bootstrap’s grid, you can create dynamic layouts that automatically adjust to different screen sizes and devices.
Benefits of using Bootstrap for responsive, mobile-first projects include:
• Enabling efficient development of responsive, mobile-first projects with pre-built components, a responsive grid, and extensive documentation.
• Ensuring consistent design across projects through Bootstrap’s components and design language.
• Prioritizing mobile experiences and functionality on smaller screens.
• Creating seamless, adaptive layouts for various screen sizes and devices with a flexible grid and responsive components.
• Working consistently across browsers and devices and saving time on browser-specific issues.
• Providing a solid foundation with easy customization via Sass variables and style overrides.
• Creating accessible, inclusive projects.
Tools for responsive web design – Conclusion
In this article, we explored 5 tools for creating responsive websites. From design and prototyping to testing and development, these tools can help streamline your workflow and ensure that your website delivers an optimal user experience.
For a full overview of the contents, see the Key Takeaways section.
If you’re looking to create a responsive, user-friendly website that stands out from the competition, Let’s Connect! Just fill out the project submission form with details about your project and vision.
Our team of experienced designers and developers can help bring your vision to life!
Further reading – 3 questions about responsive web design tools
Check out this section for supplementary information on the following topics:
Responsive web design, browser extensions that help with testing, and tools for conducting user testing on responsive designs.
Q1: What are some other popular tools for responsive web design besides the ones mentioned in the article?
- Adobe XD – A powerful design and prototyping tool.
- InVision Studio – A design platform that has features tailored to responsive design workflows.
- Webflow – A visual web design platform that allows designers to create responsive websites without coding.
- Foundation – A front-end framework similar to Bootstrap that offers fast, responsive development.
- Sizzy – A browser for developers that offers Responsive Mode. It allows you to simulate and preview various screen sizes.
- Responsive Testing Tool – A web-based tool that lets you enter a URL and check how the website looks across various screen sizes and devices.
Q2: Are there any browser extensions that can help with testing responsive designs?
Yes, Responsive Viewer is one of them. It shows multiple screens at once, allowing front-end developers to compare and contrast.
Another extension is Window Resizer, which lets you resize the browser window to emulate different screen resolutions.
Q3: What are some popular tools for conducting user testing on responsive designs?
- Testsigma – Automated responsiveness tool used for user testing across devices.
- Responsinator – Tests responsiveness by rendering pages on generic screen sizes.
- Screenfly – Allows user testing of web pages via preset screen dimensions.
- Lookback – Allows real-time user testing across desktop and mobile sites.