QUICK SUMMARY
Looking for free web accessibility tools? You’re in the right place. This list covers Free, Limited Free Use, and Paid tools.
We know how frustrating it can be to search for “free” tools only to hit paywalls or severe limitations, so we’ve done the research for you. Keep reading to see our recommendations!
What Are Web Accessibility Testing Tools?
Answer: Web accessibility testing tools are software applications that check websites for accessibility issues. Their main purpose is to keep websites compliant with laws and guidelines, such as the ADA and WCAG.
Key features of web accessibility testing tools:
- Automated Testing: Many tools automatically scan websites for common accessibility issues.
- Manual Testing: Some tools provide guidance to human testers so they can check things automated tools can’t.
- Compliance Checking: Tools often check websites against standard guidelines like WCAG and Section 508.
- Issue Reporting: Many tools provide detailed reports on accessibility issues, along with suggestions on how to fix them.
The Three Main Types of Web Accessibility Testing Tools
1. Manual Accessibility Testing Tools
These are hands-on tools you can use yourself to spot accessibility issues. They’re great for catching problems that automated scans miss.
2. Automated Accessibility Testing Tools
These tools do the heavy lifting for you, automatically scanning your website for accessibility issues. They’re great for spotting things like missing alt text.
3. User Testing Tools
These aren’t regular tools; they’re assistive technology that real users rely on. A good example is screen readers. People with disabilities use them to test websites in real life.
Note: We’ve curated a mix of manual and automated tools in this post. Our main focus? Making sure they’re all free to use. This way, you get a diverse toolkit without spending a dime. With that said, all web accessibility testing tools have limitations and problems. They’re a great start, but nothing beats testing by human users.
» MORE: Why Web Accessibility is Important When Building a Site
9 Best Free Web Accessibility Testing Tools at a Glance
WAVE – Best for a thorough accessibility evaluation and visual feedback
ARC Toolkit – Best for real-time accessibility testing within the browser
Accessibility Insights for Web – Best for guided accessibility assessments
ANDI – Best for quickly spotting accessibility using a handy browser bookmarklet
HTML Code Sniffer – Best for those needing a simple, lightweight solution that checks HTML source code
Google Lighthouse – Best for use in Developer Tools (Available as a separate extension in the Chrome Web Store)
Accessible Colors – Best for easy color contrast ratio checks
A11Y Color Contrast Accessibility Validator – Best for page-by-page color contrast analysis (Email required for free accessibility report)
WebAIM’s Contrast Checker – Best for simple but detailed color contrast analysis of both text and links
Best Accessibility Tools that Offer Limited Free Use
Only tools with permanent free tiers (even if limited) are classified under Limited Free Use. We have two favorites:
Accessibility Checker – This tool checks your site against ADA rules and WCAG guidelines. It’s free to use (within limits), as the Free plan allows up to 2 scans per day.
accessScan – accessScan helps you stay compliant with WCAG 2.1 Level AA standards by leveraging AI technology from accessiBe.
While accessScan allows you to input your URL for free and receive an accessibility report, to use accessWidget, you have to pay a fairly steep monthly fee. For this reason, we’ve added accessScan to the Limited Free Use category. It’s hard to implement its suggestions without assistance.
Best Accessibility Tools that Require Paid Plans
UserWay – UserWay automatically finds and helps fix accessibility issues. It’s a powerful tool, but its paid plans are fairly expensive.
Equally AI – Equally AI is easy to set up and helps websites adhere to important accessibility rules. It’s convenient, but its paid plans are fairly pricey.
If you’re looking for free web accessibility tools, avoid these. If you want a paid solution, check them out! They’re very good at checking for accessibility issues.
Which Tool Is Best For Web Accessibility Testing?
Answer: No single tool is best. It’s better to use a combination.
For example, you can use Axe, Wave, and JAWS together. They make a decently effective combination.
By the way, if you’re not familiar with JAWS (we didn’t mention it in the list), it’s worth checking out. It’s a well-known screen reader software.
The Limitations of Automated Testing Tools
With that said, just remember all accessibility tools have limitations, and they have PROBLEMS, which is why getting real users to test your website is so important for true web accessibility!
Part of the issue with web accessibility tools is that they aren’t human. They view a website the way a machine does, which doesn’t always accurately approximate what a human experiences.
For this reason, all web accessibility tools should be viewed and used like instruction manuals or even guardrails on a winding road. They guide you and keep you from falling off a cliff, but they don’t drive the vehicle for you, so to speak.
The Ongoing Nature of Accessibility
Another issue with web accessibility is that it isn’t a one-and-done deal.
Even after you’ve made your website more accessible, you can’t just set it aside and forget about it. Keeping things accessible is an ongoing process, especially as you continue making changes to your website.
Maintaining Accessibility
So, how are you going to keep your website accessible when changes are constantly being made to your pages, content, etc?
Well, a monthly maintenance plan with a web designer can help.
The Power of Real Users
Just to reiterate: Even with a web designer’s help, you still need real users with accessibility challenges to test your website.
We suggest asking your designer what resources they use.
Three excellent user testing resources include:
9 Best Free Web Accessibility Testing Tools Explored
The following tools offer extensive free use without the need for paid plans. However, some of them may have paid supplementary options available.
1. WAVE
WAVE is a phenomenal free tool developed by WebAIM. We love this tool, as it’s quite good at spotting errors and grouping issues into categories. It also uses color-coded icons so that you can actually make sense of what it’s saying!
How to Use WAVE
To use WAVE, visit WebAIM’s website and input your web address, or for more private testing, you can install one of WAVE’s browser extensions. WAVE has extensions for Chrome, Firefox, and Microsoft Edge. When you use one of them within your browser, no data gets sent to the WAVE server.
Currently, WAVE has an API for automated web accessibility testing. You can use it to check web pages remotely, and it’s available as a stand-alone product you can install yourself.
2. ARC Toolkit
ARC Toolkit is a nifty Chrome extension that you access through Developer Tools. It’s great if you want to thoroughly test your website for accessibility issues. This is thanks to the report, which breaks down issues into three easily digestible types: errors, alerts, and best practices.
Powered by the trusted ARC Platform rules engine, the ARC Toolkit is a good choice for those who want to spot and fix WCAG 2.1 Level A and AA issues.
ARC Platform Family
ARC Toolkit is part of the bigger ARC Platform family. In fact, it uses the same ruleset as ARC Monitoring and ARC API. Plus, it works well with other ARC products like JAWS Inspect and Colour Contrast Analyzer (CCA).
Accessibility Insights for Web is a powerful extension for Chrome and Edge that offers three fantastic features:
- FastPass: This feature scans for common accessibility issues in less than five minutes.
- Assessment: This feature offers a more comprehensive WCAG 2.1 Level AA compliance check.
- Quick Assess: This feature checks 10 key WCAG 2.1 Level AA requirements to quickly gauge your website’s accessibility.
Accessibility Insights for Web works with GitHub and Azure Boards, making it easier to track and solve issues.
4. ANDI
ANDI is a free browser bookmarklet that works with pretty much any browser. It’s very helpful for quickly checking your website and showing you what screen readers see. Plus, it updates automatically, so you’re always using the latest version.
Easy Installation and Use
Getting started with ANDI is simple. Just drag the bookmarklet to your bookmarks bar, and you’re good to go.
HTML CodeSniffer is a cool free tool that looks at HTML code to find problems with WCAG 2.1 and Section 508 standards.
Easy to Use and Understand
To use this tool, just add it to your browser bookmarks and click the bookmarklet to test any page. You can also paste your website’s code directly into the Sniffer.
6. Lighthouse
Google Lighthouse is a free, open-source tool that you can use in Chrome, via command line, or in your development workflow.
Powerful Accessibility Testing
Lighthouse is very helpful for finding common accessibility issues like missing alt text or poor contrast. It also offers tips to fix these problems. While it’s not perfect, Lighthouse is a great starting point for making your website more accessible. We suggest checking it out!
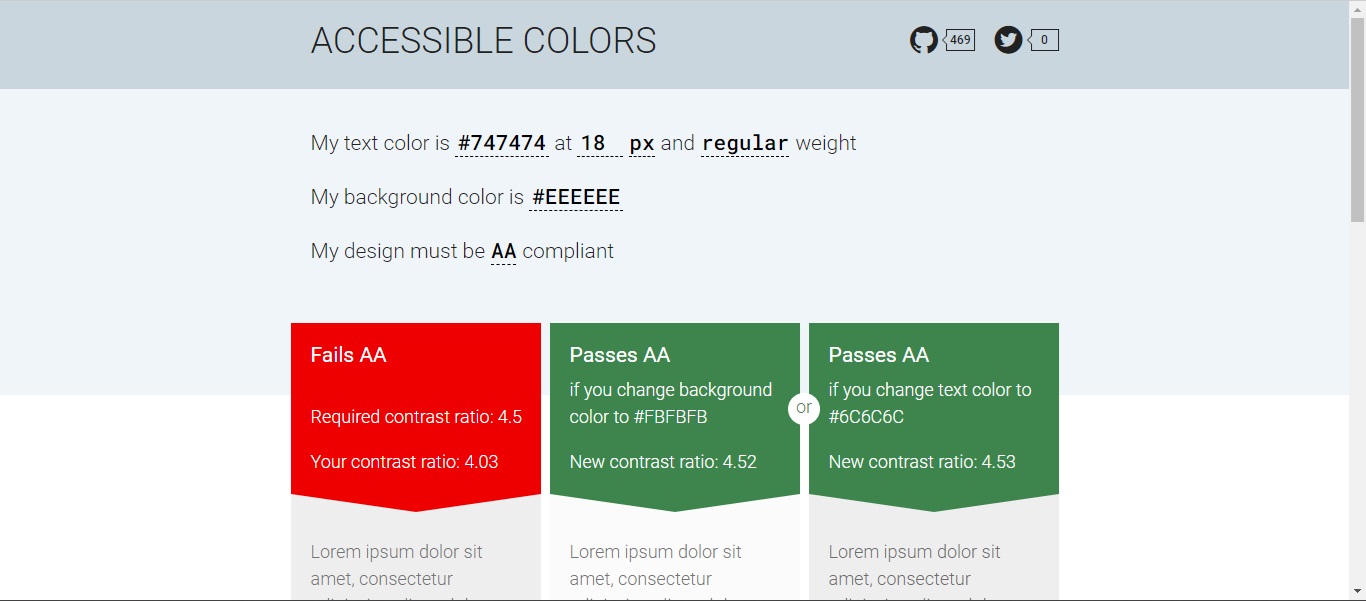
Accessible Colors is a simple tool that checks your website’s text and background colors.
How It Works
To use it, all you do is enter your colors, and it tells you if they pass. If not, it suggests ways to make your colors more accessible.
This tool ONLY adjusts the lightness value in order to maintain your website’s original look and feel. It’s very cool!
The A11Y Color Contrast Accessibility Validator checks if your website’s colors are easy to see.
It can analyze an entire web page or individual color pairs.
How It Works
To use the tool, simply enter your URL or color value. The tool then compares your color contrasts against WCAG standards and suggests improvements if needed.
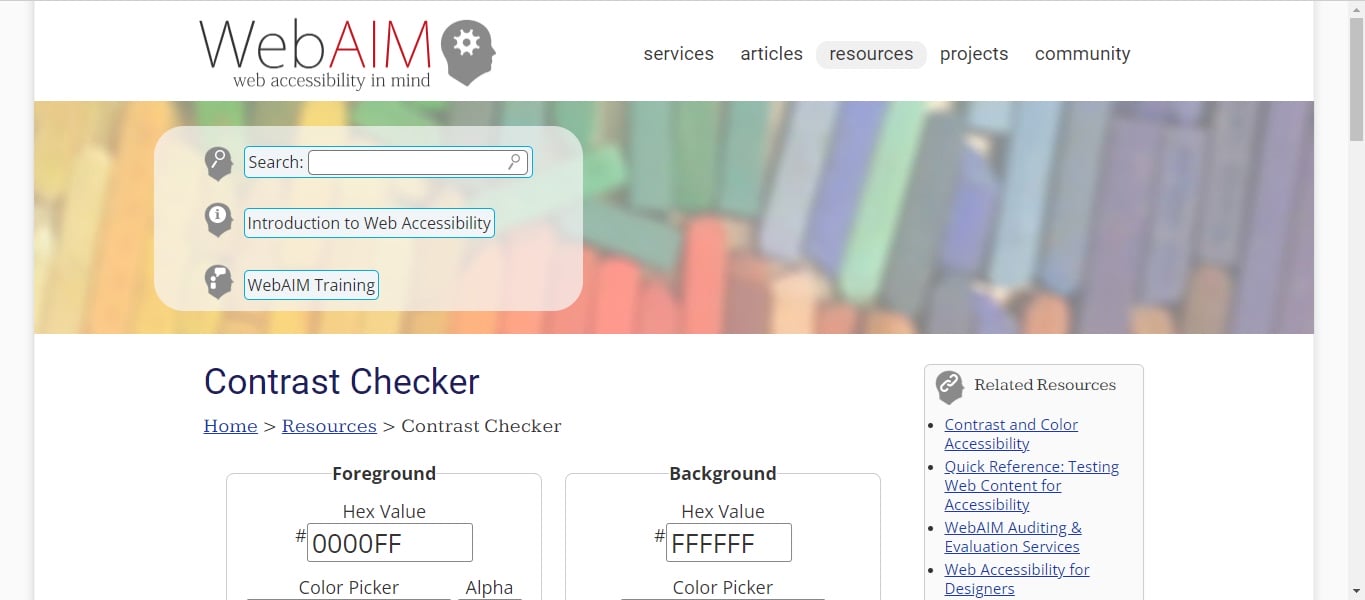
The WebAIM Contrast Checker is a handy tool for testing your website’s color contrast. Like many of the tools in this list, it also helps you meet WCAG standards.
How It Works
The Contrast Checker is super easy to use, which is why we like it so much. It also works with both color pickers and hex values.
To use it, simply input your colors, and the tool will calculate the contrast ratio and tell you if it passes. If not, you can adjust your colors with sliders until they pass. There’s also a separate Link Contrast Checker to improve your links.
How Do Web Accessibility Testing Tools Work?
Web accessibility testing tools work by comparing websites against guidelines like Section 508 and WCAG.
They analyze HTML, CSS, and JavaScript to spot issues like missing alt text, improper heading structures, insufficient color contrast, and more.
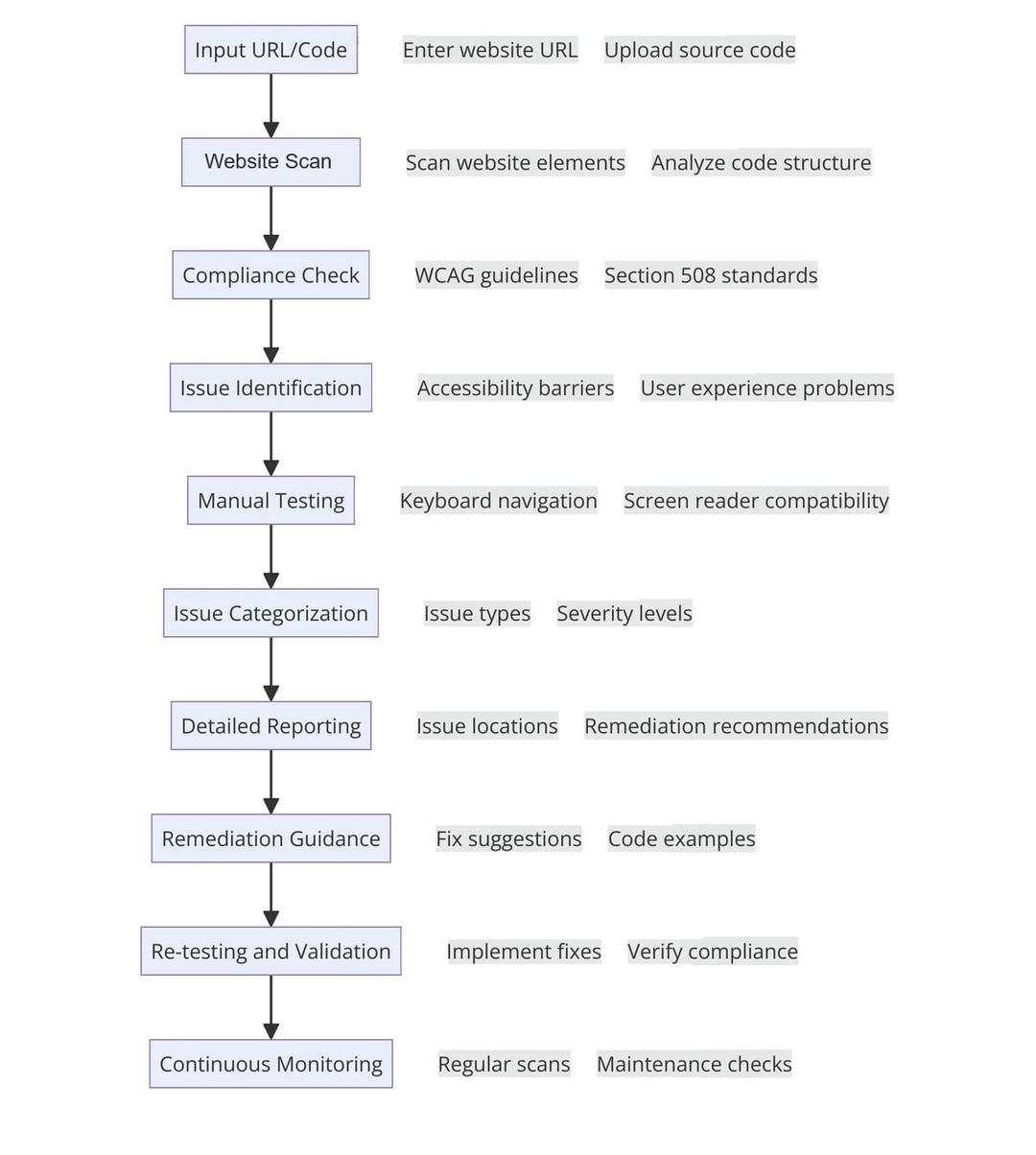
Scanning, Identifying, and Reporting Accessibility Issues Diagram
Click to expand the diagram
Scanning, Identifying, and Reporting Accessibility Issues Continued
Here is a summary of how web accessibility tools scan, identify, and report issues to website owners, web designers, and web developers.
Input URL/Code:
The first step is to provide your web page address to the testing tool. Some tools also allow you to upload your website’s source code.
Website Scan:
Just a heads up: Each tool will have its own unique interface and way of scanning.
To scan a website, you may have to submit the web page address, open DevTools, use the tool’s browser extension, or use a bookmarklet if one is available.
Compliance Check:
From this point forward, the results of your compliance check will depend on your specific situation. If you’re WAY out of compliance, you may need professional assistance to fix your situation.
Issue Identification:
Naturally, this step ties in closely with your compliance check. Our only comment is…be careful. Automated tools can find common accessibility issues, but not every issue can be caught by automation.
Manual Testing:
It’s possible to save this step until later. However, manual accessibility testing is a MUST if you want a truly accessible website. At some point, you’ll want to seek out real users who can test your website.
Issue Categorization:
After running manual tests, you’ll want to sit down and organize the feedback by type and severity. This will help you focus on the most critical issues first.
Detailed Reporting:
At this point, writing an official report is a good idea, especially if you work for a large company. If you own a website by yourself, a report is still a good thing to have because you can share it with your web designer, an accessibility professional, or whoever else.
Reports should include the locations and descriptions of issues and links to relevant accessibility guidelines.
Remediation Guidance:
Once you have a report, working with an accessibility professional can help you interpret the findings and find workable solutions.
Re-testing and Validation:
After implementing fixes, you’ll want to re-test your website to ensure all issues have been resolved and no new problems have been introduced.
Continuous Monitoring:
Accessibility is an ongoing process as your website changes and evolves.
Why Every Website Owner Should Use Web Accessibility Tools
Web accessibility tools offer a lot of benefits; at the very least, they give you an idea of how your website looks to screen readers.
But it goes much deeper than that. An accessible website is a welcoming website, and it opens your site up to millions of potential users.
Web Accessibility, Business Demands, and a Mindset Shift
One of the issues with web accessibility compliance is that many website owners simply don’t think about it.
It’s not that they’re trying to ignore people with accessibility challenges. Running a business is hard, time-consuming, and filled with demands. So, to solve accessibility issues, there needs to be a mindset shift.
The Benefits of Using Web Accessibility Tools
Making your website accessible is not only the right thing to do, but as mentioned, it also opens up your website to a larger audience. It can even enhance your search engine rankings.
Every website owner should use accessibility tools because they help you:
- Reach more customers.
- Improve your website’s user experience.
- Increase customer satisfaction.
- Ensure legal compliance.
- Help to future-proof your website.
» MORE: Web Accessibility Examples: 5 Focus Areas + 5 Accessible Websites
About Us