This post covers 5 important UI design tips for business owners.
We’ve chosen this topic because we want to help our readers improve their next website. This information is based on our experiences across hundreds of web design projects.
Keep reading to get started!
» MORE: For tips on modern web design instead, see: 11 best practices to improve a modern web design
UI design tips – Key takeaways
- This article provides 5 essential UI design tips for business owners starting a new web design project.
- Use existing successful websites as inspiration for your design, but avoid copying them directly.
- Share screenshots with your designer to refine your ideas and create a unique design that represents your brand.
- Establish a clear design philosophy for each project by determining the website’s purpose.
- Discuss with your UI designer how they use grid systems, which offer multiple benefits in the design process.
- Use plenty of white space in your design to improve readability, create a better visual hierarchy, increase focus and clarity, and more.
- Collaborate with your UI designer on typography decisions before starting the project.
5 UI design tips
Here are 5 UI design tips based on our experience in the industry. These are meant for business owners who have either started a new web design project or are about to start.
1. Use existing successful websites as your design compass
Creating a great UI design doesn’t require you to start from scratch. Instead, business owners should take inspiration from other websites.
Now, this isn’t about playing copycat. It’s about seeing what works and implementing it.
Once you find a design you like, we encourage you to take some screenshots. Send them to your UI designer, and they can help you refine your ideas and create a design that represents your brand in a unique way.
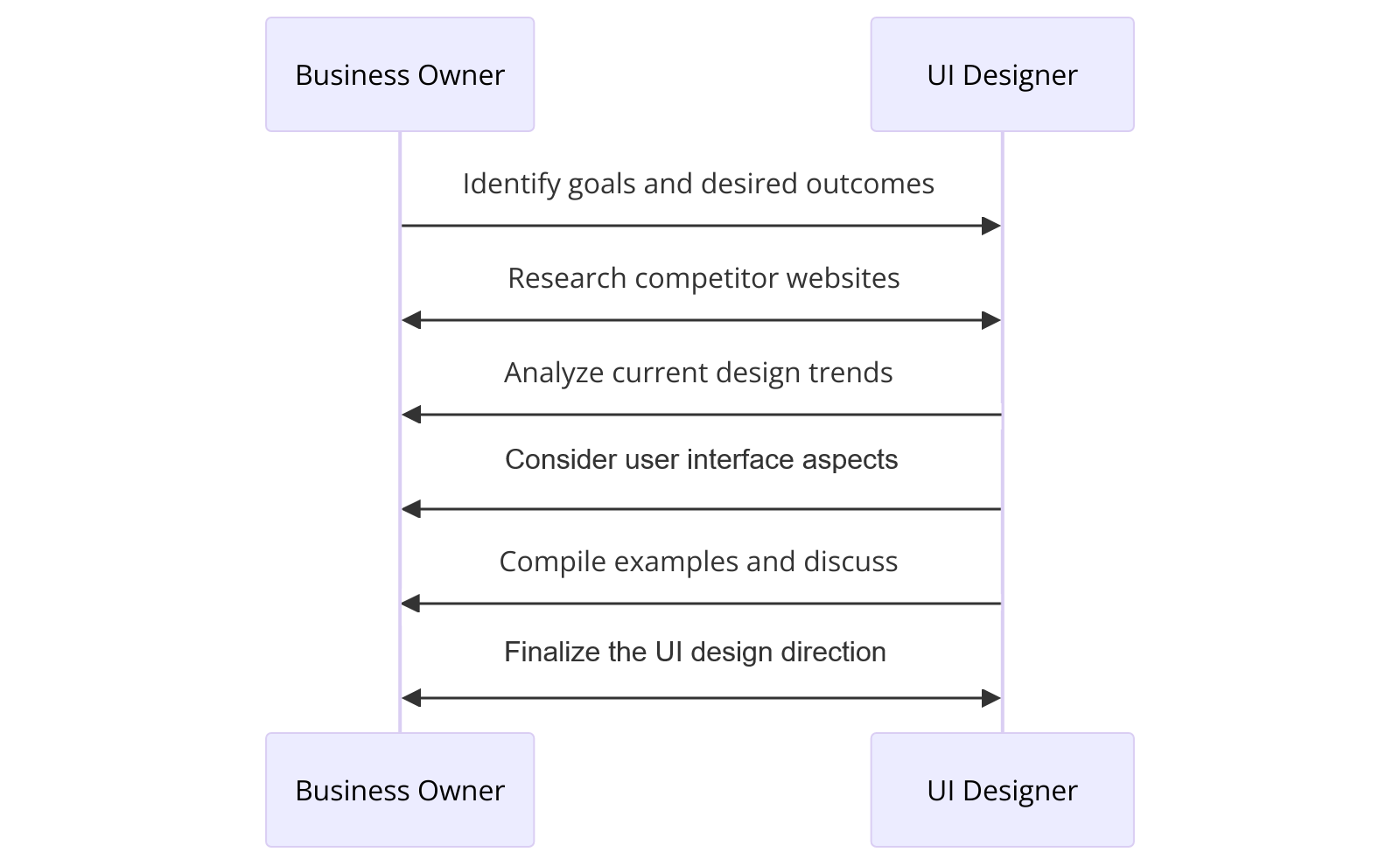
Diagram showing how to use existing websites as a design compass
*Click on image to expand
Side note: If you need help finding inspiration, consider asking your UI designer to download and send you UI Kits on Figma. From there, you can examine what you like about them visually, such as the spacing, colors, typography, or organization of sections.
Dribbble.com is another good resource for finding inspiration for components.
2. Choose a design philosophy for each new web design project
Every website needs a design philosophy. Once you know it, you have the ability to add real purpose to your design. You’re no longer just trying to slap something together and hope it works.
To hone your philosophy, a big question to ask is, “What is this website’s purpose?”
The answer might be:
- Showcasing visuals and multimedia.
- Delivering clear, concise, and easy-to-find information.
- Conveying a strong brand identity.
- Driving e-commerce sales.
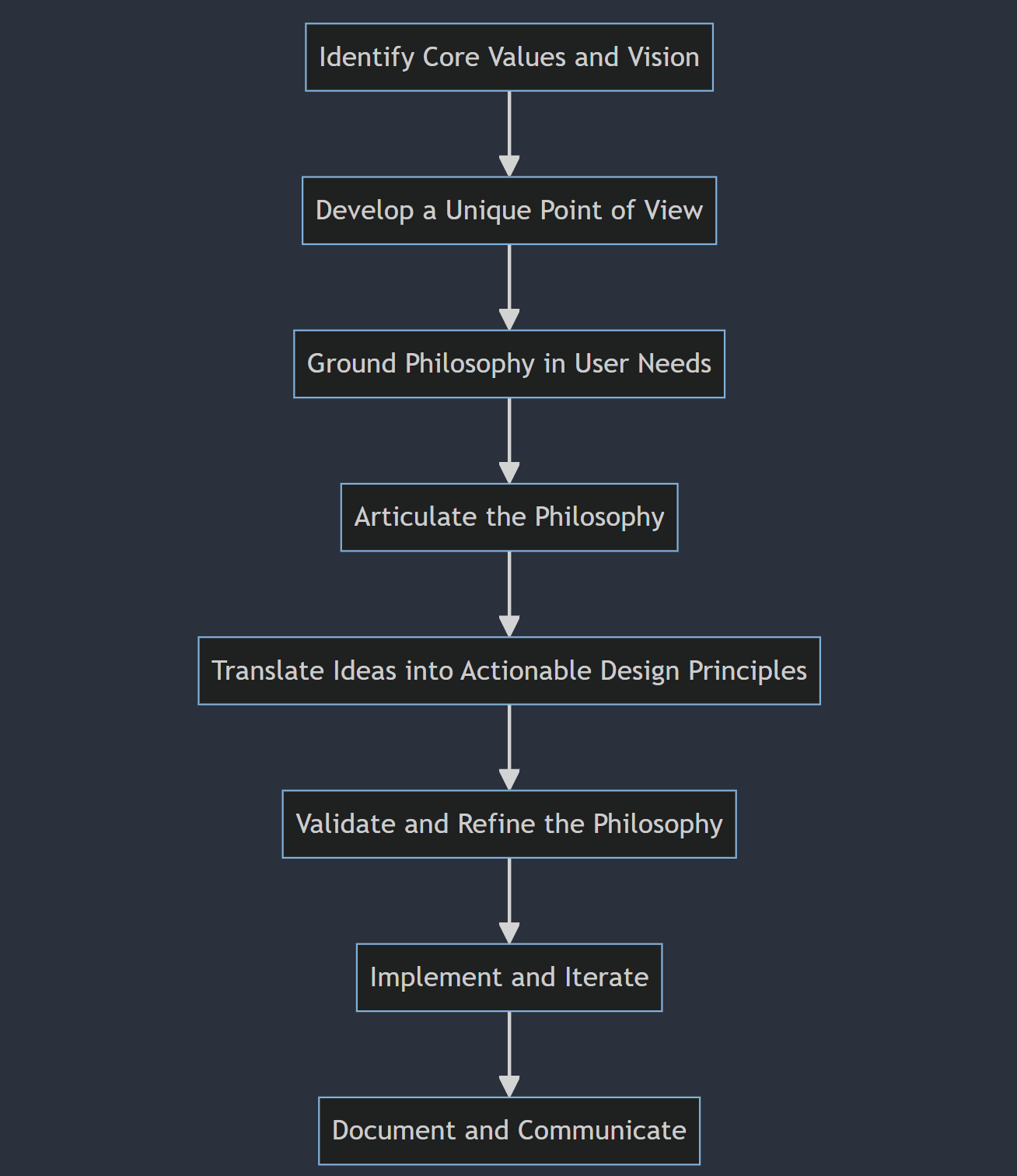
Steps to choosing a design philosophy for a new website
3. Ask your UI designer about their process and how they use grid systems
Before working with a UI designer, it’s worth asking how they use grid systems.
There are multiple advantages to using a grid system in UI design, including:
- Consistency among design elements and spacing.
- Better navigation, which improves the overall user experience.
- More efficiency because grid systems provide a framework for designers.
- Responsive designs that adapt to different screen sizes and devices.
- Flexibility and creativity (Designers can break the grid when necessary to create visual interest.)
Grid systems vs. No grid systems: A comparison
| Characteristic | With Grid System | Without Grid System |
|---|---|---|
| Consistency | – Consistent alignment and spacing of elements – Unified and cohesive design – Maintains visual hierarchy |
– Inconsistent alignment and spacing – Lack of visual unity – Difficulty maintaining visual hierarchy |
| Navigation | – Clear and intuitive navigation – Logical and predictable layout – Enhances user experience |
– Confusing navigation – Unpredictable layout – Frustrating user experience |
| Efficiency | – Faster design process – Reusable components and styles – Streamlined development |
– Time-consuming design process – Reinventing the wheel for each element – Longer development time |
| Responsiveness | – Easier to create responsive layouts – Consistent across different screen sizes – Flexible and adaptable |
– Difficult to create responsive layouts – Inconsistent across different screen sizes – Rigid and inflexible |
| Creativity | – Provides a framework for creativity – Allows for intentional breaking of the grid – Focuses creativity on content and user experience |
– Unlimited creative freedom – Lacks structure and guidance – Creativity may overshadow content and user experience |
4. Let your design breathe and embrace white space
White space can work wonders for your website because it allows the design to breathe. This offers a number of benefits, including:
Improved readability
- Enhances legibility with white space around text and images.
- Makes content easier to read with adequate spacing between lines and paragraphs.
- Increases comprehension and retention of information.
Better visual hierarchy
- Guides users’ attention to key elements.
- Emphasizes important content and calls-to-action.
- Creates a clear visual hierarchy and flow.
Increased focus and clarity
- Eliminates visual clutter and distractions.
- Allows users to focus on essential content and functionality.
- Provides a sense of clarity and purpose.
Elevated aesthetic appeal
- Creates a modern, minimalist, and sleek appearance.
- Evokes a sense of quality and professionalism.
Better user experience
- Reduces cognitive load and makes the interface more intuitive.
- Provides breathing room and a sense of spaciousness.
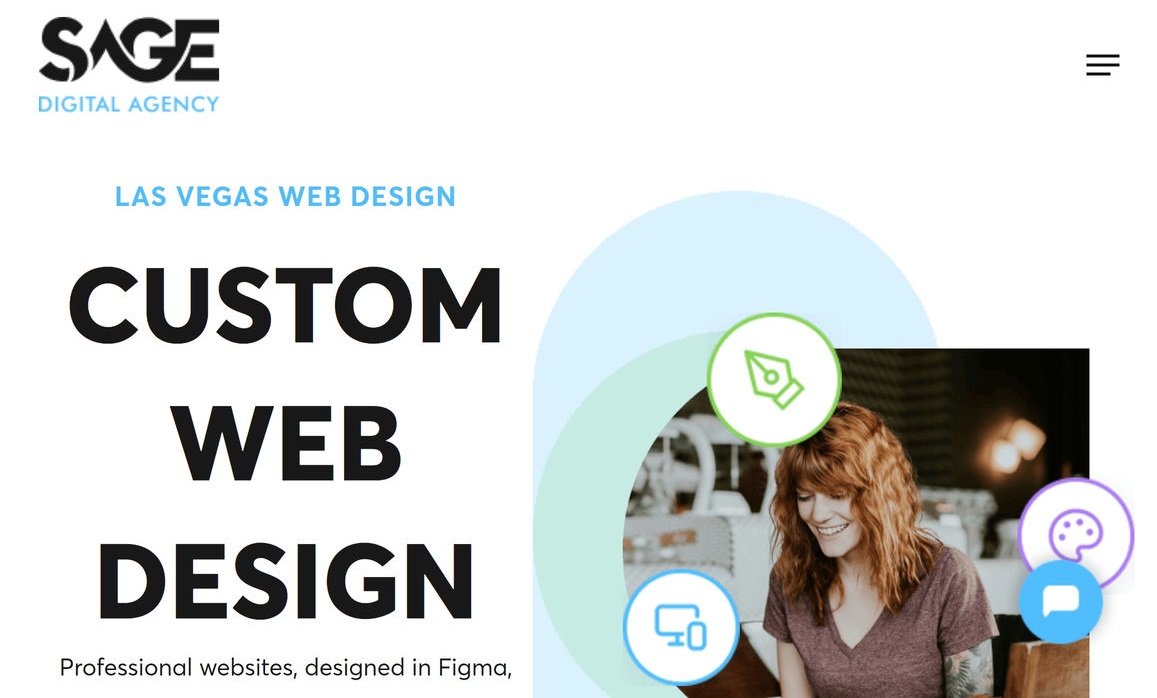
Want to see white space in action? Check out this example from our Web Design Services page.
Example of white space on a website
Click on the image to expand*
5. Discuss typography with your UI designer before starting
Typography is a big part of UI design, and it makes a substantial difference, so you definitely want to get it right.
When discussing typography with your UI designer, consider the following:
• A font choice that is readable, has personality, and matches your brand.
• Font sizes for different elements, such as headings, body text, and labels.
• Font weights (e.g., bold, regular, light) that create emphasis and visual hierarchy.
• Line height adjustments (the space between lines of text) to improve readability.
• Letter spacing to achieve a balanced and visually pleasing appearance.
• Color and contrast that ensures accessibility and legibility for all users.
• Consistency throughout the website to create a cohesive and professional look.
• Responsive design so that the typography scales well across different screen sizes and devices.
UI design tips – Conclusion
This article covers 5 important UI design tips for business owners. These tips cover various aspects of UI design, including choosing a design philosophy, embracing white space, and discussing typography with your UI designer.
For a full overview of the content, see the Key Takeaways section.
Are you ready to take your website’s UI design to the next level? Contact our UI design experts at Sage Digital Agency.