What Is Web Accessibility?
Web accessibility is the practice of making websites more accessible to people who use assistive technologies and everyday users.
Key features of web accessibility:
- Compatibility with screen readers
- Full keyboard navigation support
- Captioned videos
- High-contrast color schemes
- Alt text for images
- Properly structured and labeled content
Why Web Accessibility is Important
Web accessibility is important for different reasons. It’s inclusive, improves your website’s user experience, and protects you legally.
Regarding lawsuits, it’s not super common for small business owners to get sued over accessibility issues, but it’s still smart to fix them, and it’s the right thing to do.
A good rule of thumb in business is:
If you take care of your customers, they’ll take care of you, and web accessibility plays a part in that.
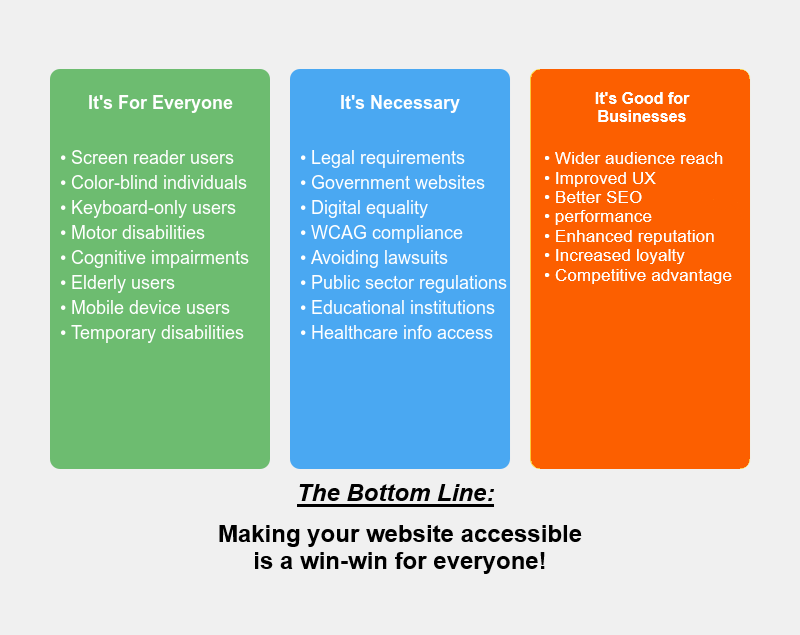
Here’s a quick summary of why web accessibility is important:
Web Accessibility Pro Tips
See the top three web accessibility tips from Alex Jariv, Founder of Sage Digital Agency, below:
- Use web accessibility testing tools as a guide, not a Bible
- Test, test, and test your website…manually.
- Avoid accessibility overlays like the plague!

10 Steps To Improve Web Accessibility
1. Shatter the Accessibility Compliance Illusion
Brace yourself for a hard truth:
Before you even begin to improve your website’s accessibility, you need to do something very important. And that is, forget everything you’ve heard about “accessible” web design (unless you’re an expert)!
Replace what you’ve heard with the following: Accessibility compliance does NOT equal true accessibility.
This is the first step.
The Damage of Misunderstanding Compliance
Without understanding this basic fact, your accessibility efforts have a high chance of missing the mark.
Unfortunately, too many website owners don’t understand, which is why their websites end up looking good on the surface but exclude users with disabilities.
The worst part is that it’s not even intentional. It’s very easy to confuse compliance with true accessibility!
The most common pitfalls of compliant but inaccessible websites include:
- Overly complex navigation menus that overwhelm screen readers
- Missing or inadequate keyboard navigation options
- Inconsistent or unclear heading structures
- Alt text that is present but unhelpful or poorly written
- Video captions that are auto-generated and full of errors
2. Talk to People with Accessibility Challenges
To improve your website’s accessibility, you need to talk to the right kind of people. This is the next step.
Why Talk with Real People?
Nothing beats having a conversation with someone who is intimately familiar with accessibility, especially if it’s a lived experience.
A real person with experience can point out mistakes that aren’t obvious to you or any automated tools you use.
Web Accessibility Applies To Everyone
Just bear in mind that accessibility is for everyone, not just people with disabilities.
Think of the busy mom who’s holding her child in one arm while searching for a product on your website or the injured athlete who’s wearing a cast on their hand.
You can learn and get feedback from anyone, as accessibility isn’t just a niche concern. It serves broad needs.
When Should You Care About Web Accessibility?
Answer: If you’re a website owner who runs a business, always.
3. Focus on High-Traffic, High-Interaction Pages
Once you’ve set the ground floor and talked with the right people, your next step is to fix your high-traffic pages.
You can focus on interactive elements, use ARIA labels, include skip links—things like that.
Whatever you do, just remember to concentrate your efforts on the pages that matter. Don’t spend hours on a page that gets zero traffic before you make your top-ranking pages accessible.
4. Improve the Simple Stuff
When making your website accessible, you don’t necessarily need to overhaul your entire design, which is a good thing! Instead, focus on the low-hanging fruit.
The following elements are relatively easy to fix but can make a big difference:
Headings: Properly structure your headings (H1, H2, etc.) to create a clear content hierarchy.
Color contrast: There are plenty of color contrast checkers you can use to fix the color contrasts on your website. Use them!
Alt text: Add high-quality alt text to your website’s images, as this helps screen reader users understand your content.
Before you get lost in all sorts of fancy web accessibility improvements, try navigating your website without a mouse.
Use the tab key, hit the spacebar, hit enter, and see what happens. This will reveal issues like missing highlight boxes, weird tab jumps, and buttons that are impossible to click without a mouse.
It’s like seeing your site through someone else’s keyboard.
6. Try Tools
Tools are useful. While they don’t catch everything, you can use them to “green-light” your pages.
Some decent tools include:
- Lighthouse
- WAVE
- axe Devtools
- Accessibility Insights for Web
Note: For true accessibility, you need to mark your web pages against each WCAG criteria and undergo manual user testing.
7. Avoid Accessibility Overlays
We mentioned this in Alex’s Pro Tips, but we want to say it again: We strongly recommend that you AVOID accessibility overlays. They are generally horrible and can cause more harm than good.
The real problem is they don’t actually fix anything. They may be able to make some improvements, like adding alt text.
But they can also slow down your website, give you a false sense of compliance, introduce new accessibility problems, and more.
8. Remove Carousels
Carousels are pretty terrible for users who rely on screen readers because they change constantly without the user’s control.
While there are ways to mitigate this problem, you’re generally better off removing carousels from your website and using static photos.
9. Hire Fable or Another Third-Party
We’ve covered how important it is to test your website manually.
However, companies like Fable take it a step further by connecting you with professional testers with disabilities.
While this is pricier than basic audits, the insights you gain are invaluable.
10. Keep Up with Your Website
Web accessibility is an ongoing process that requires quite a lot of upkeep. Essentially, every time you add a new page or change something, you need to test and review the content.
Moreover, web accessibility guidelines change from time to time, including the WCAG (Web Content Accessibility Guidelines).
For these reasons, staying on top of your web accessibility is like running a marathon. It requires stamina.
» MORE: Web Accessibility Examples: 5 Focus Areas + 5 Accessible Websites
About Us