Want to see the top 30 best tech websites? We have the list.
In this roundup, we cover what makes today’s tech websites so special. Hopefully, some of these designs will inspire your next project!
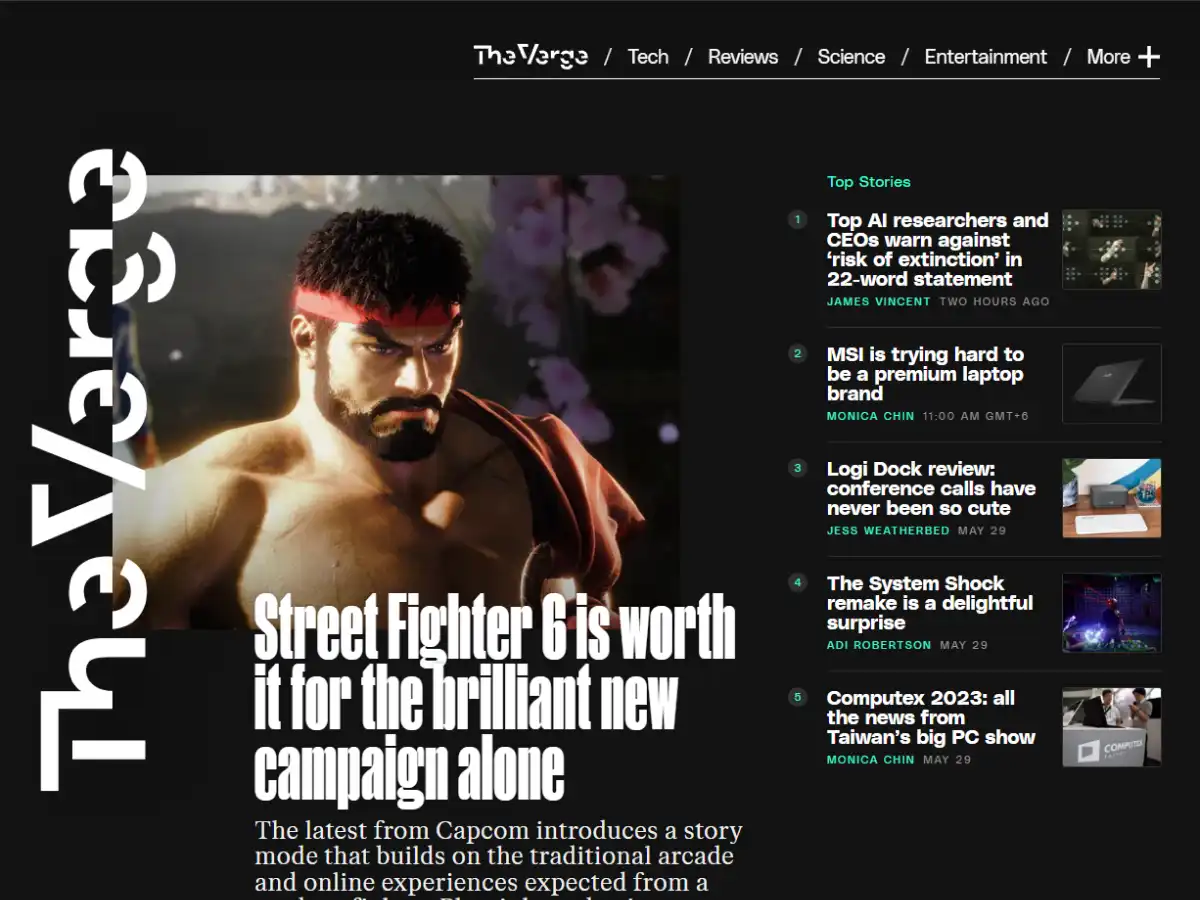
1. The Verge
Why it’s good: The Verge effectively utilizes a concise vertical split layout and a responsive format that adapts to various screen sizes. The site also has a simple and intuitive menu that makes it easy for users to discover what they need.

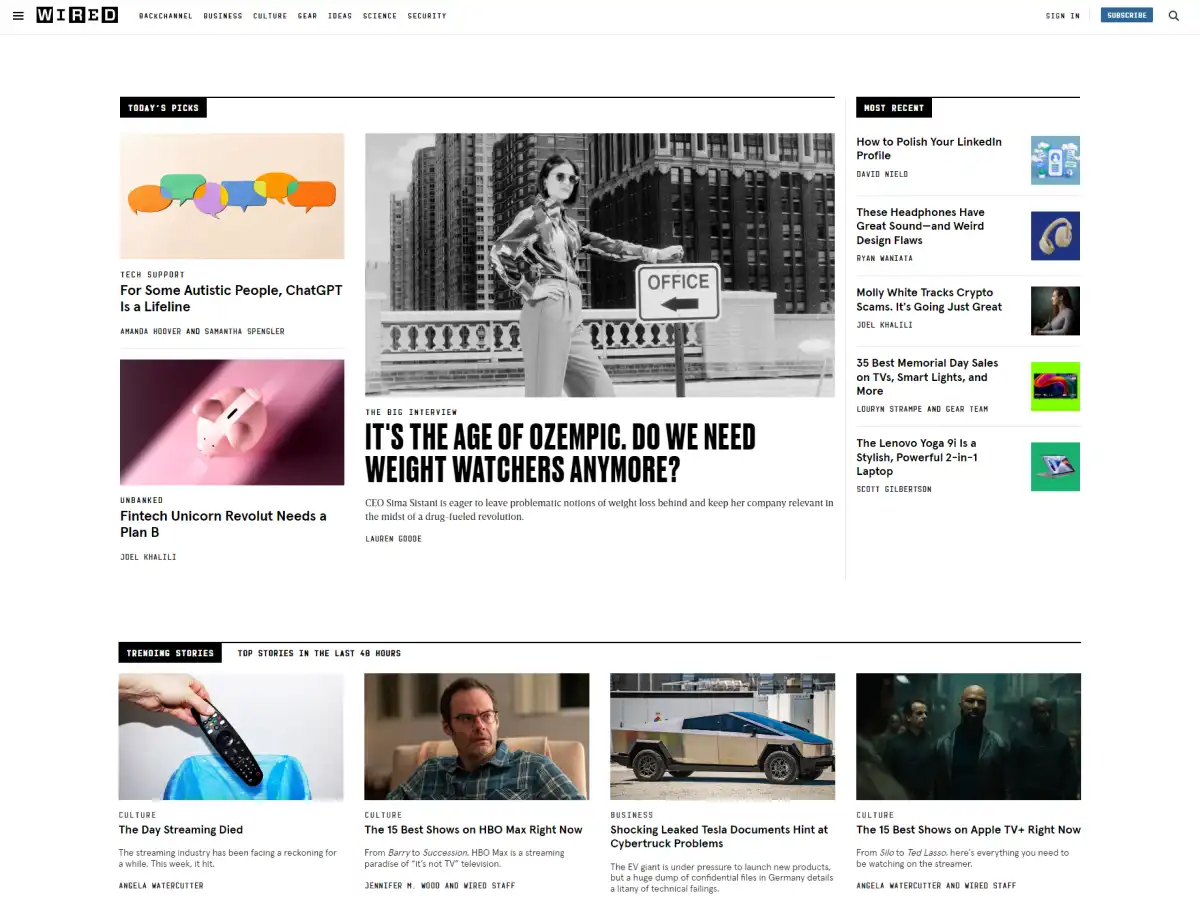
2. Wired
Why it’s good: Wired makes excellent use of whitespace and benefits from straightforward font types. The site also includes a user-friendly navigation menu and compelling media elements (photos, videos, graphics).

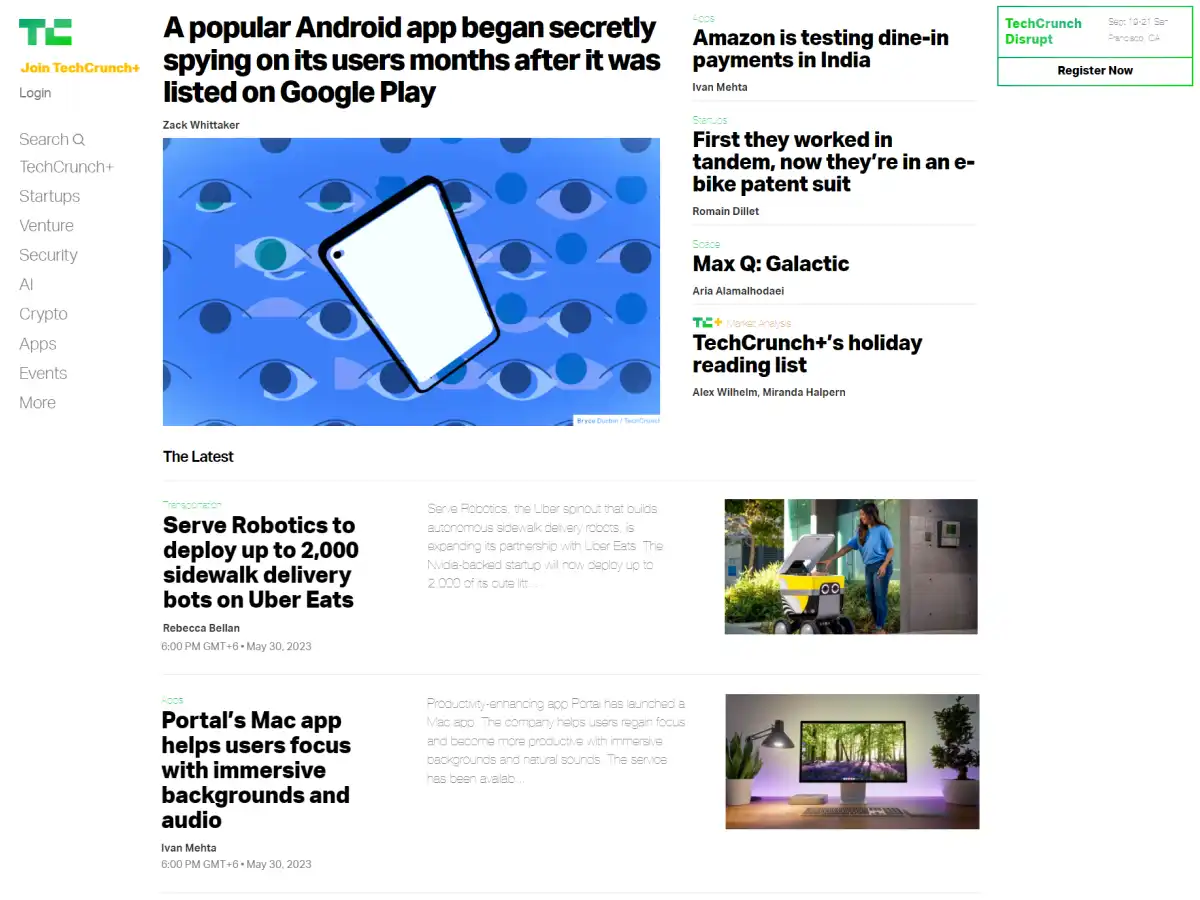
3. TechCrunch
Why it’s good: TechCrunch’s web design focuses on convenience and utility. The site combines a clear content structure with simple font choices and an inviting color scheme to win big.

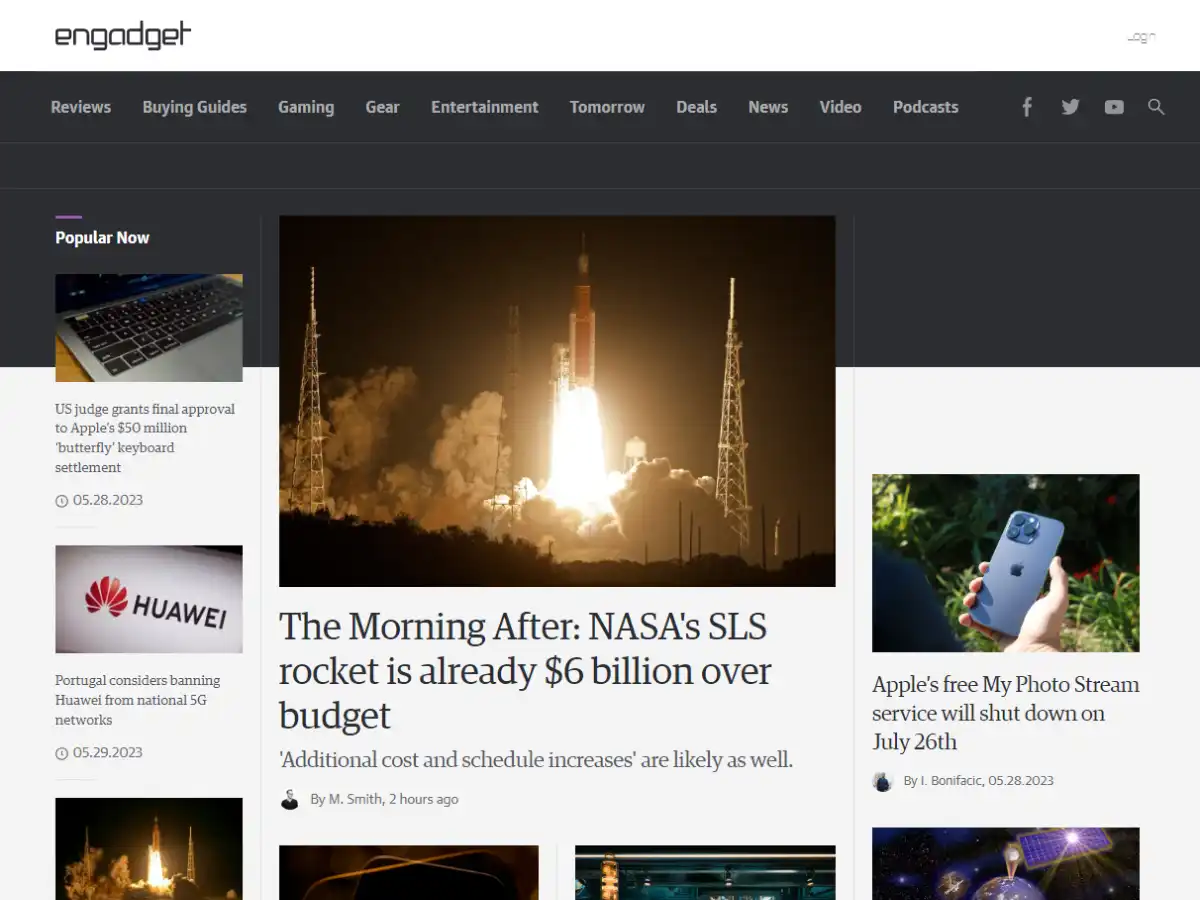
4. Engadget
Why it’s good: Engadget puts photos and videos to good use. We love the clarity of the design.

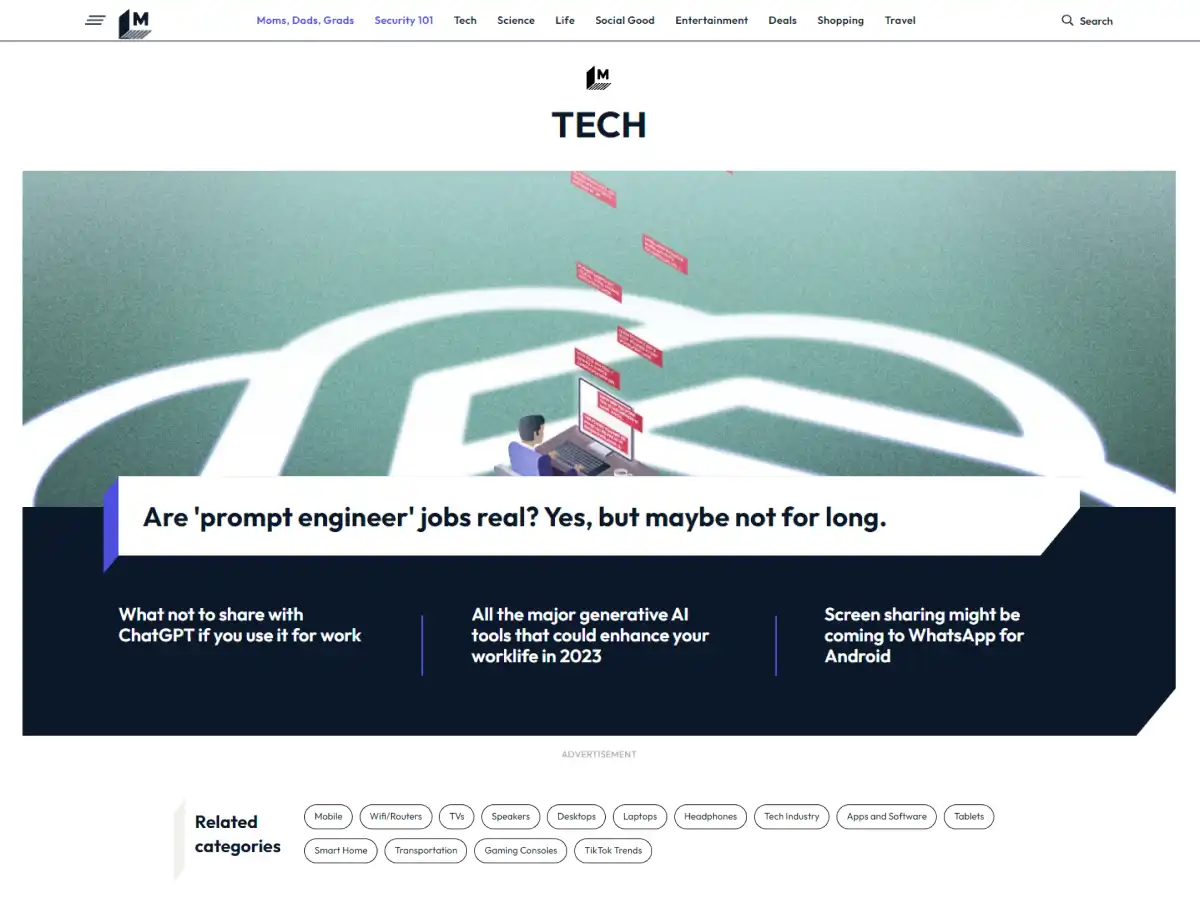
5. Mashable
Why it’s good: Mashable has an open and spacious design with lots of whitespace and a grid-like layout. The site has a clear structure and purpose, showing that the web designers knew what they were doing.

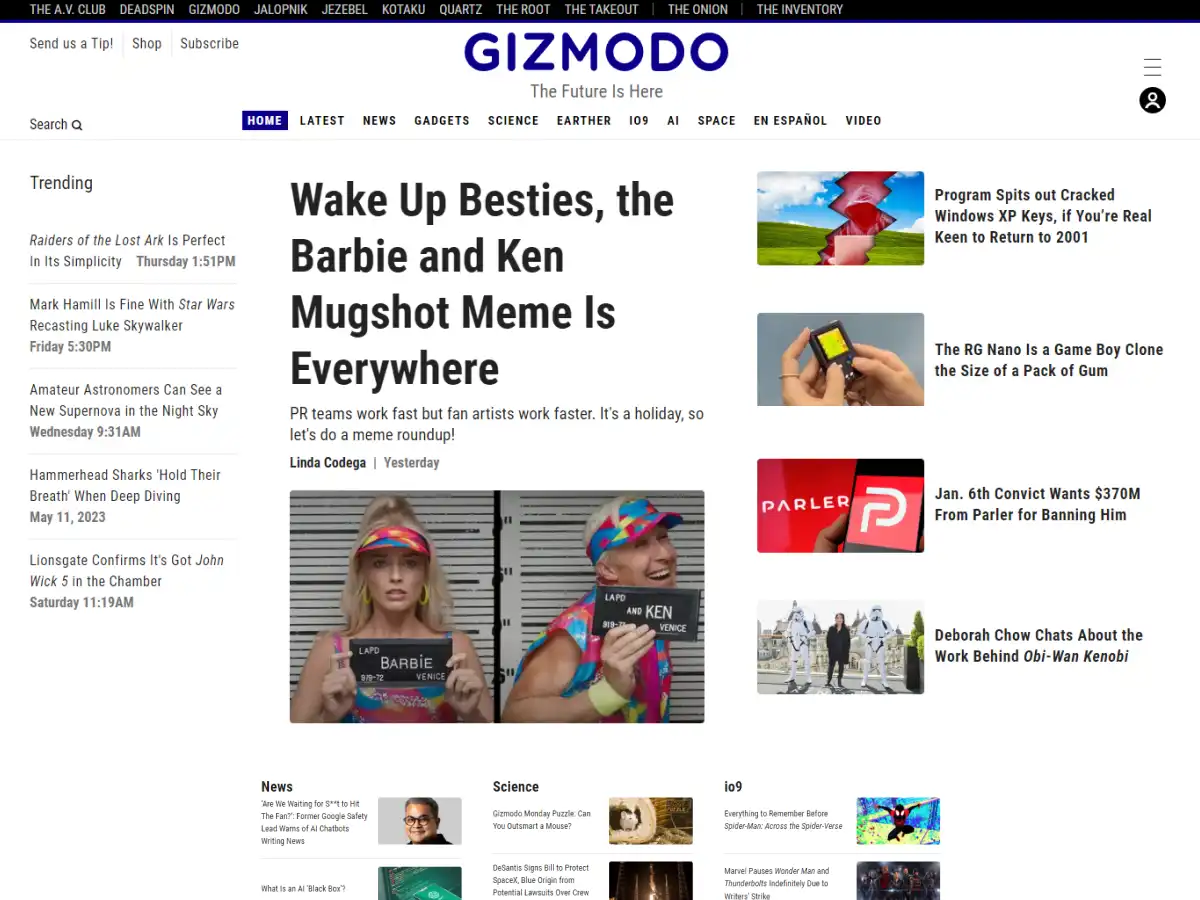
6. Gizmodo
Why it’s good: Gizmodo’s design focuses on convenience and clarity. It packs a lot of information in one place without feeling cluttered.

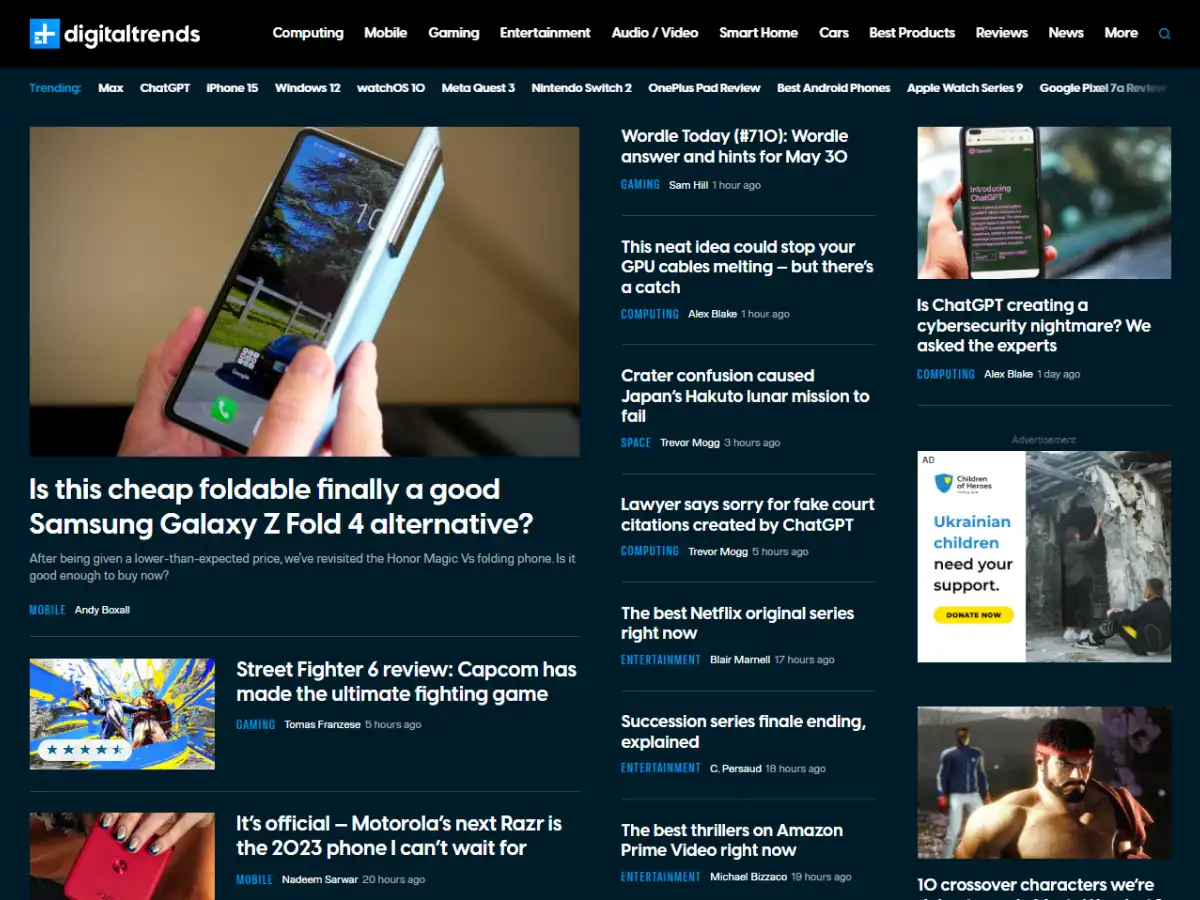
7. Digital Trends
Why it’s good: The website has an appealing navy blue color scheme that is supplemented by high-quality photos and videos.

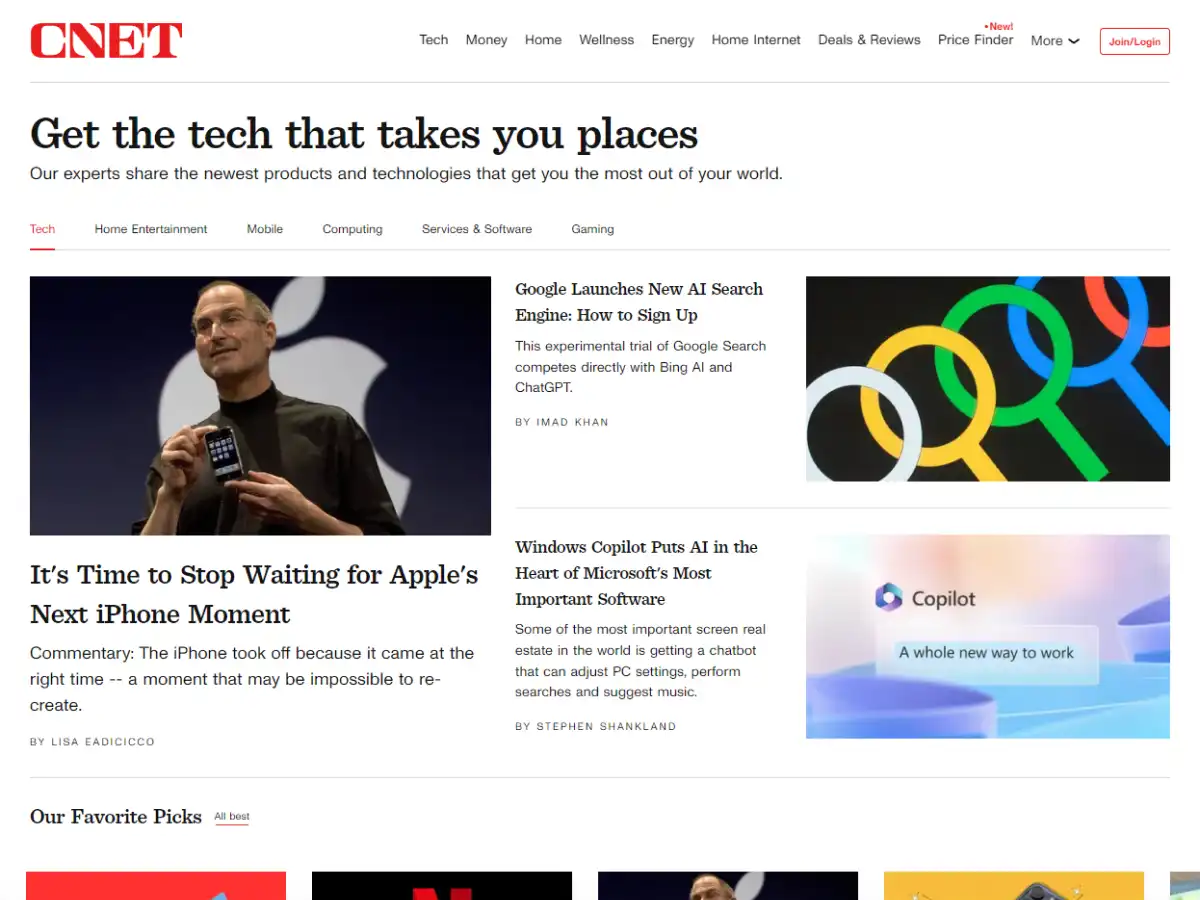
8. CNET
Why it’s good: CNET’s website utilizes design space exceptionally well. Everything flows together and is very easy on the eyes.

Best Tech Websites
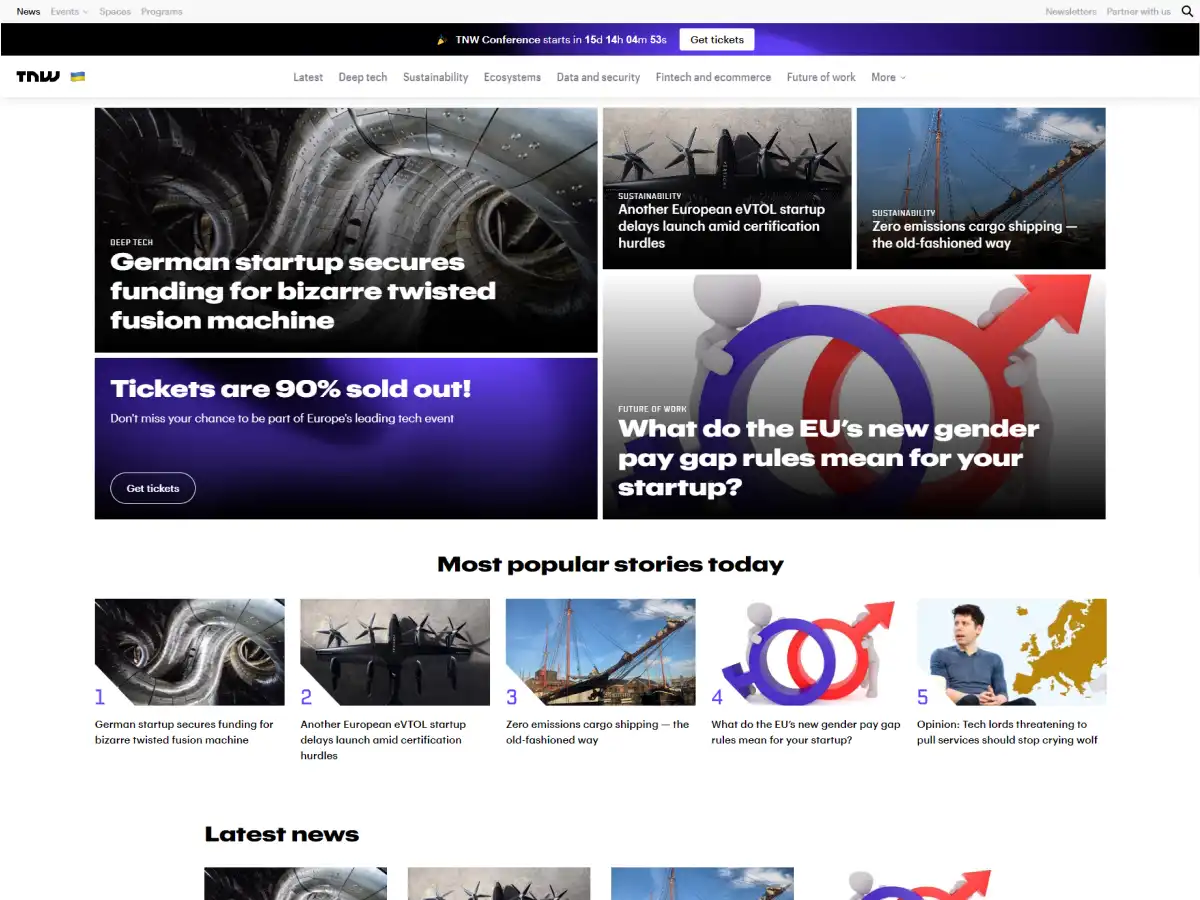
9. The Next Web
Why it’s good: Lots of creative images, a strong call to action, and a crystal-clear layout make this website worth studying and emulating.

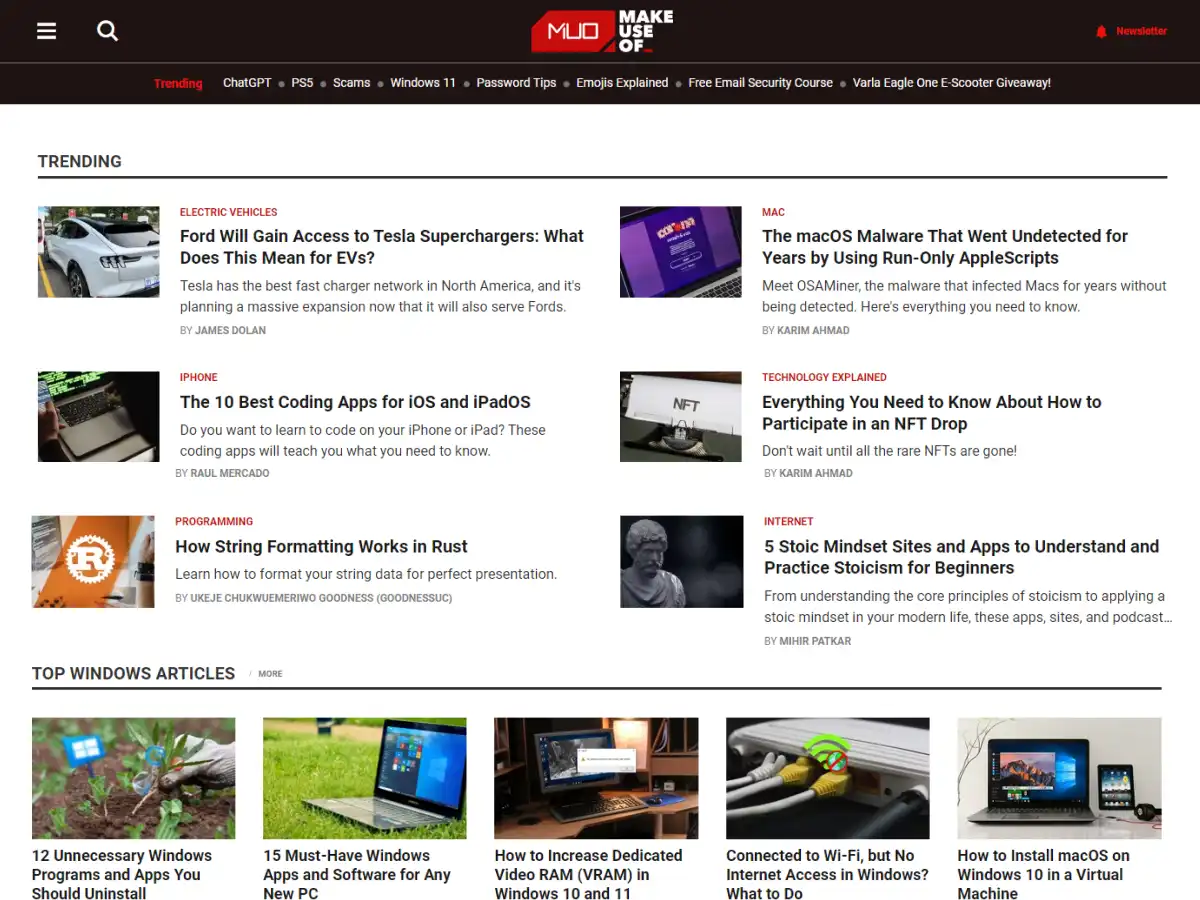
10. MakeUseOf
Why it’s good: MakeUseOf incorporates a simple menu, clear content structure, and select content positioning to boost customer engagement.
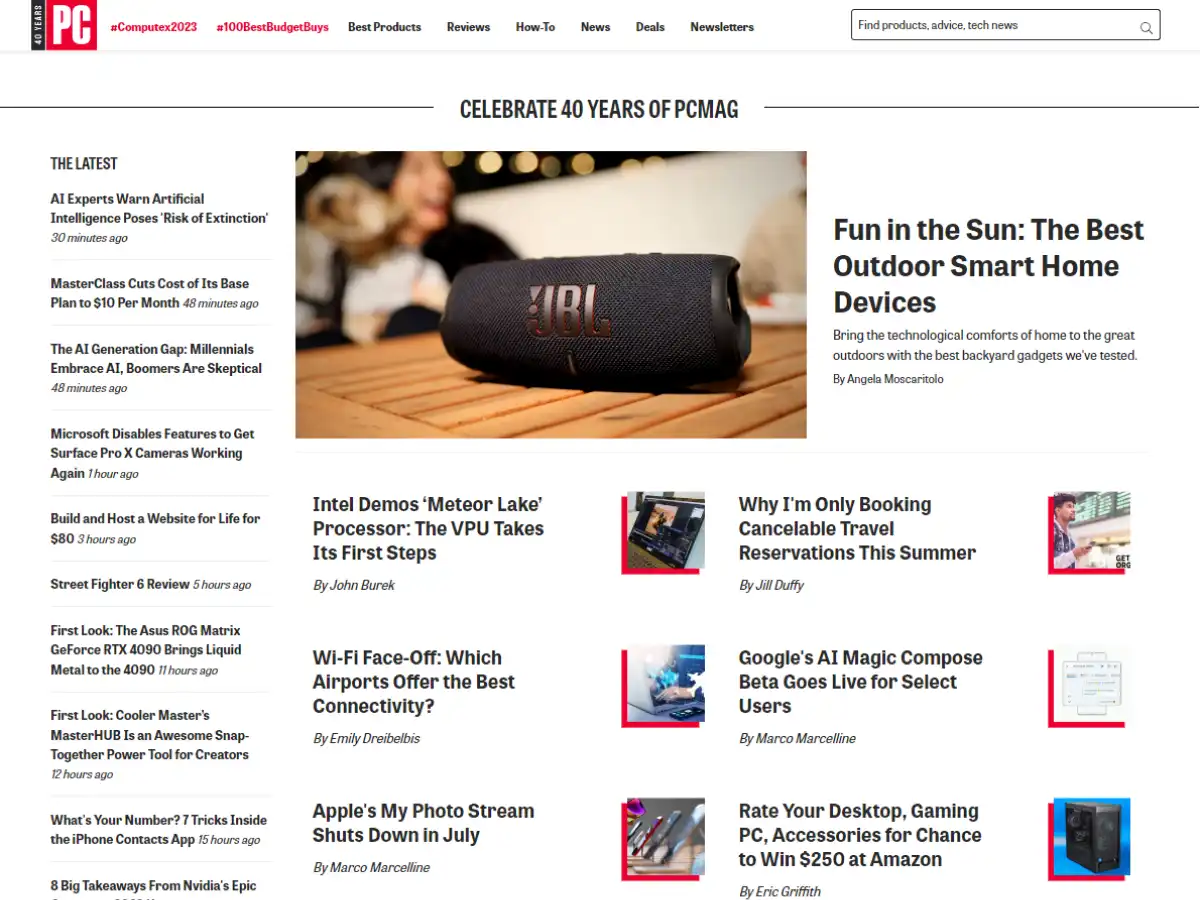
11. PCMag
Why it’s good: We love the arrangement and hero space. The hero is fun and engaging and sets the tone for the entire site. Additionally, PCMag has one of the best layouts we’ve seen on a tech website.

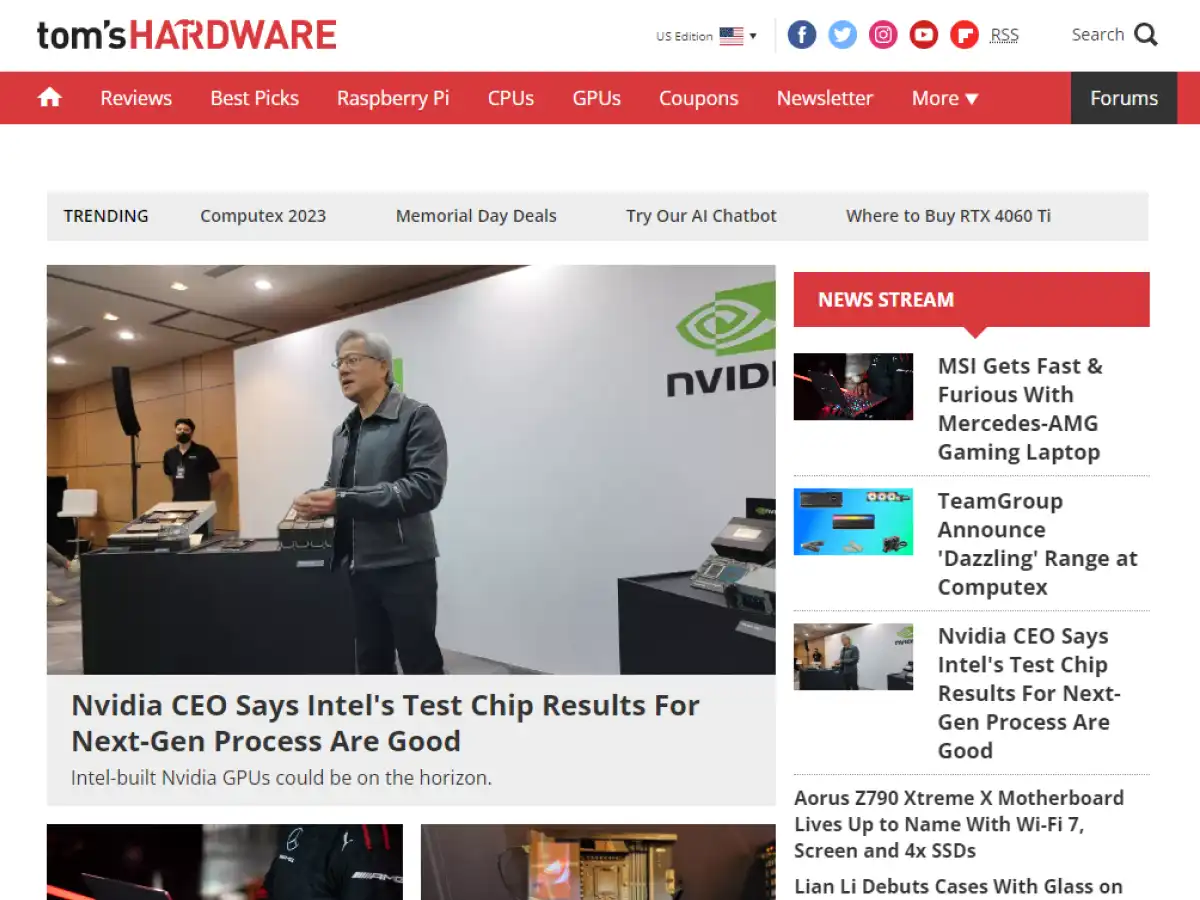
12. Tom’s Hardware
Why it’s good: The website looks and feels highly professional and organizes information extremely well.

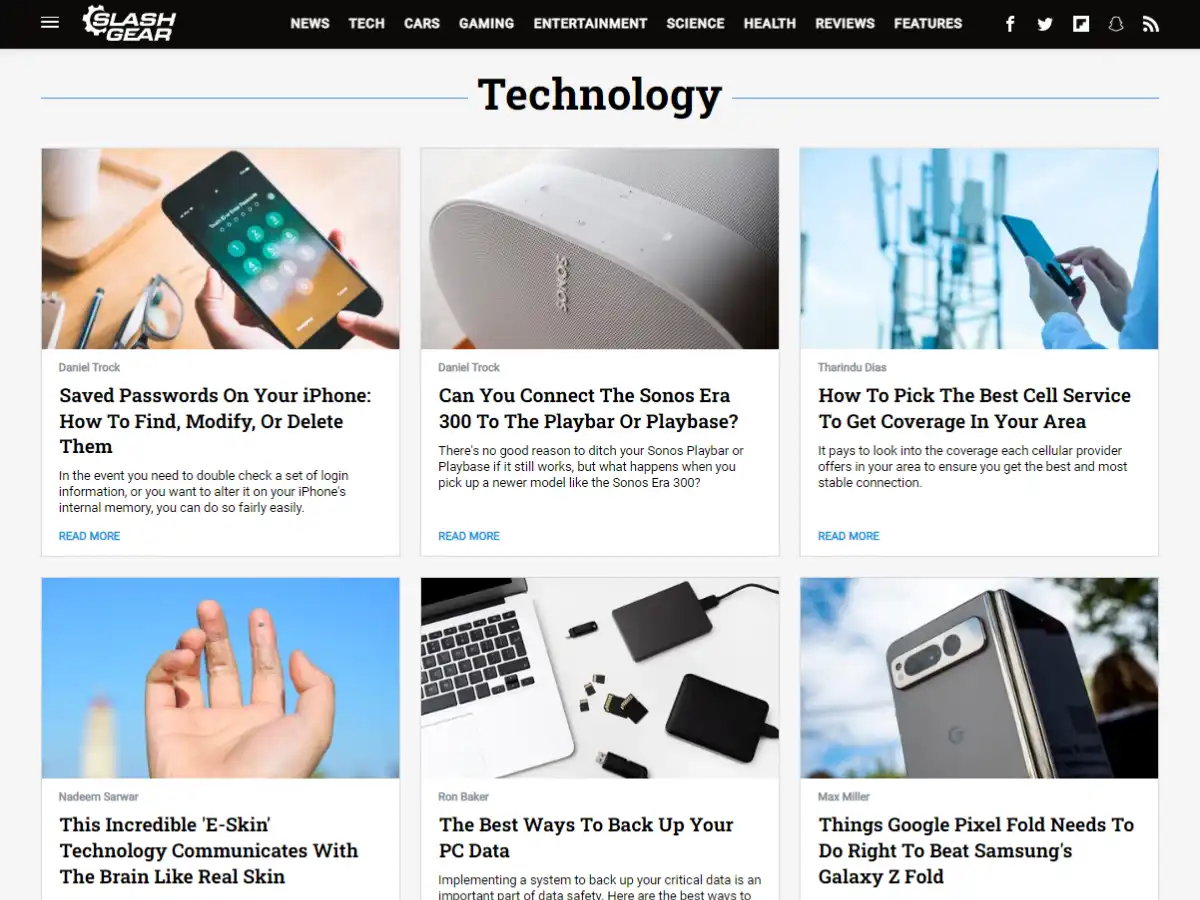
13. SlashGear
Why it’s good: SlashGear is all about the grid layout, and that’s why we love it. The design is functional, no-nonsense, and effective.

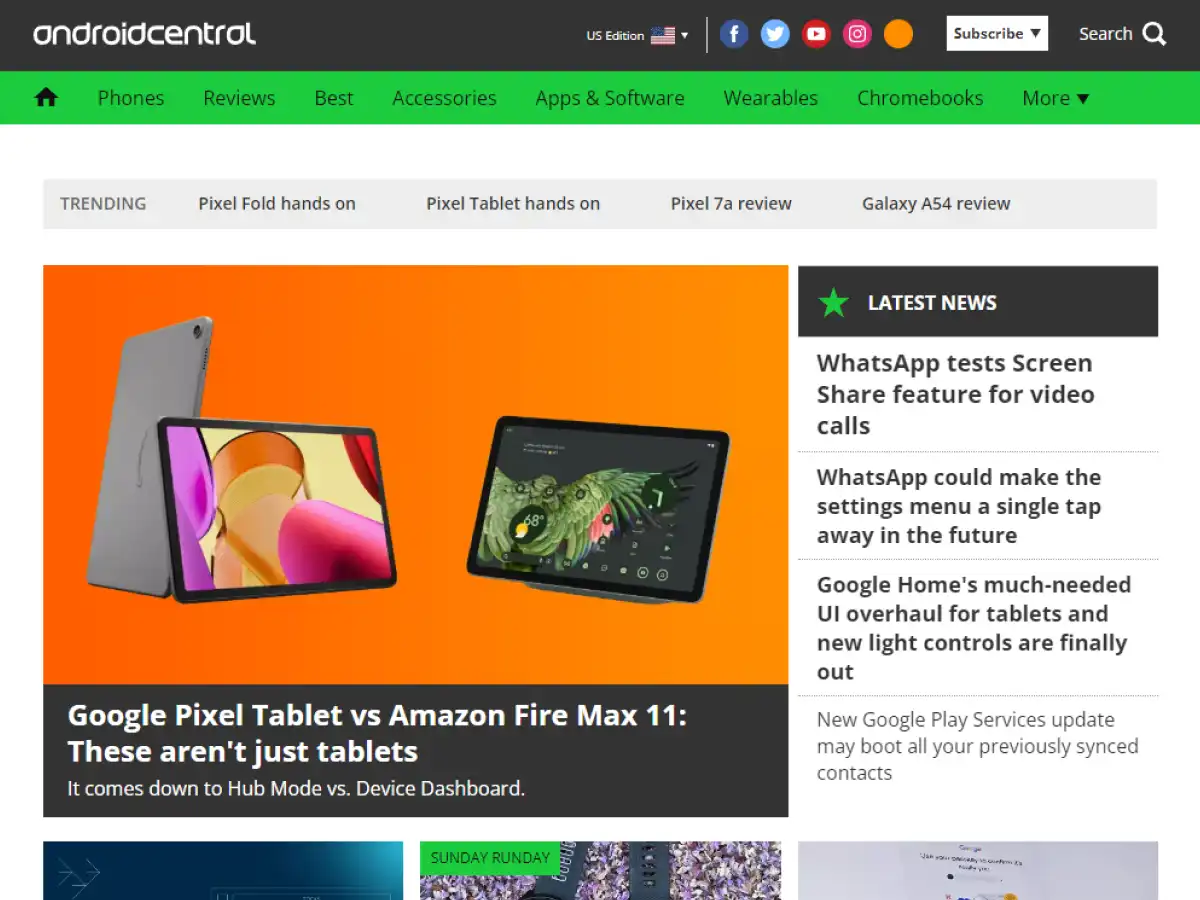
14. Android Central
Why it’s good: Android Central’s design offers convenience and ease of use.

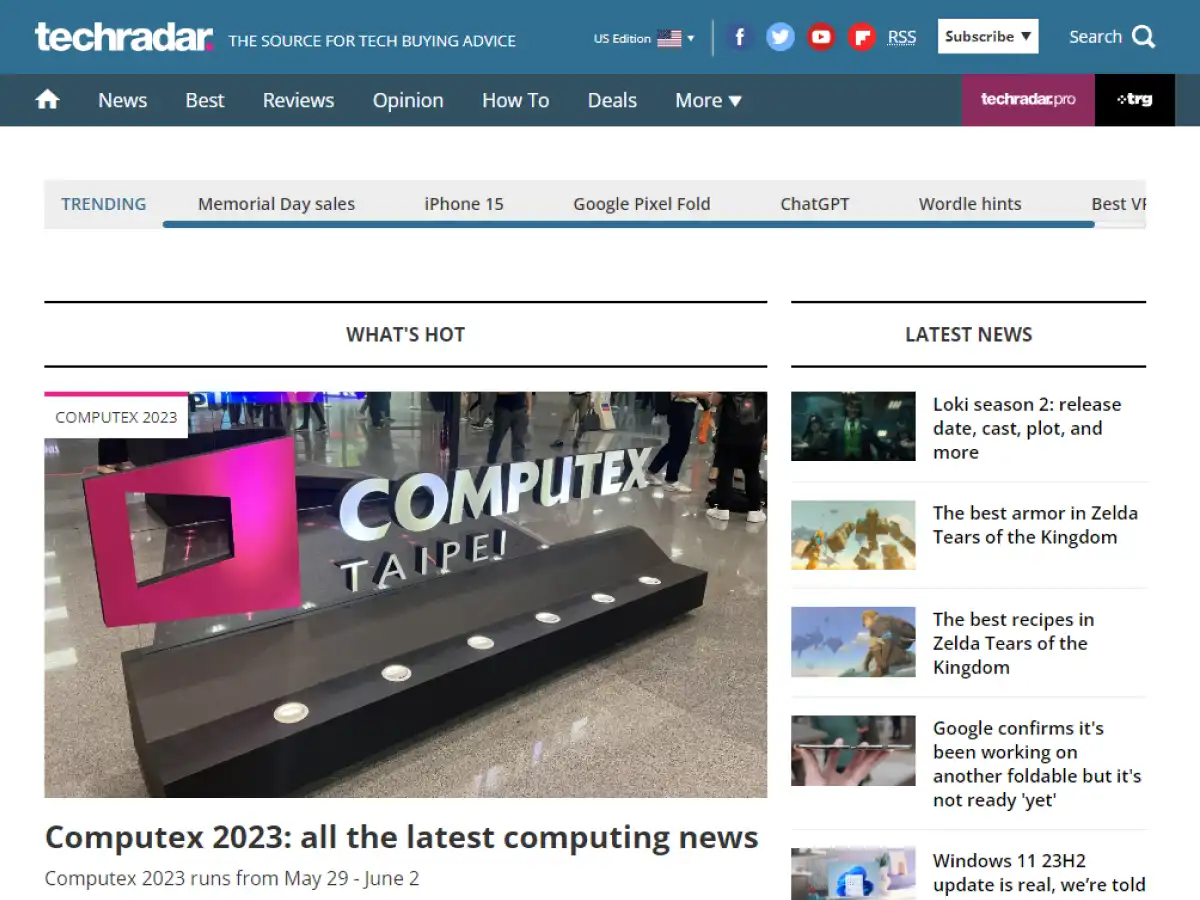
15. TechRadar
Why it’s good: TechRadar has a busy design, but we really enjoy it. Visiting the site feels like entering a digital library with endless things to learn.

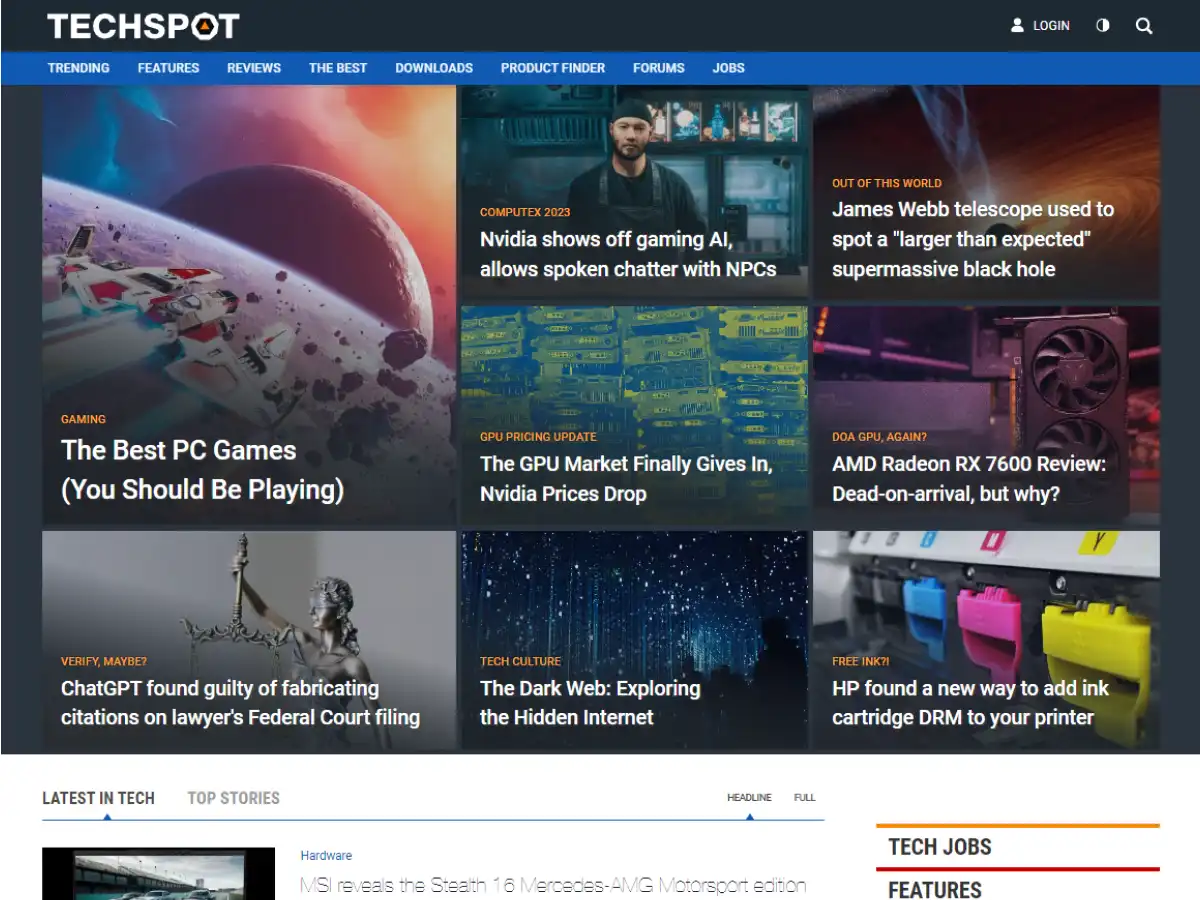
16. TechSpot
Why it’s good: TechSpot’s design rocks. It is efficient and makes excellent use of photos.

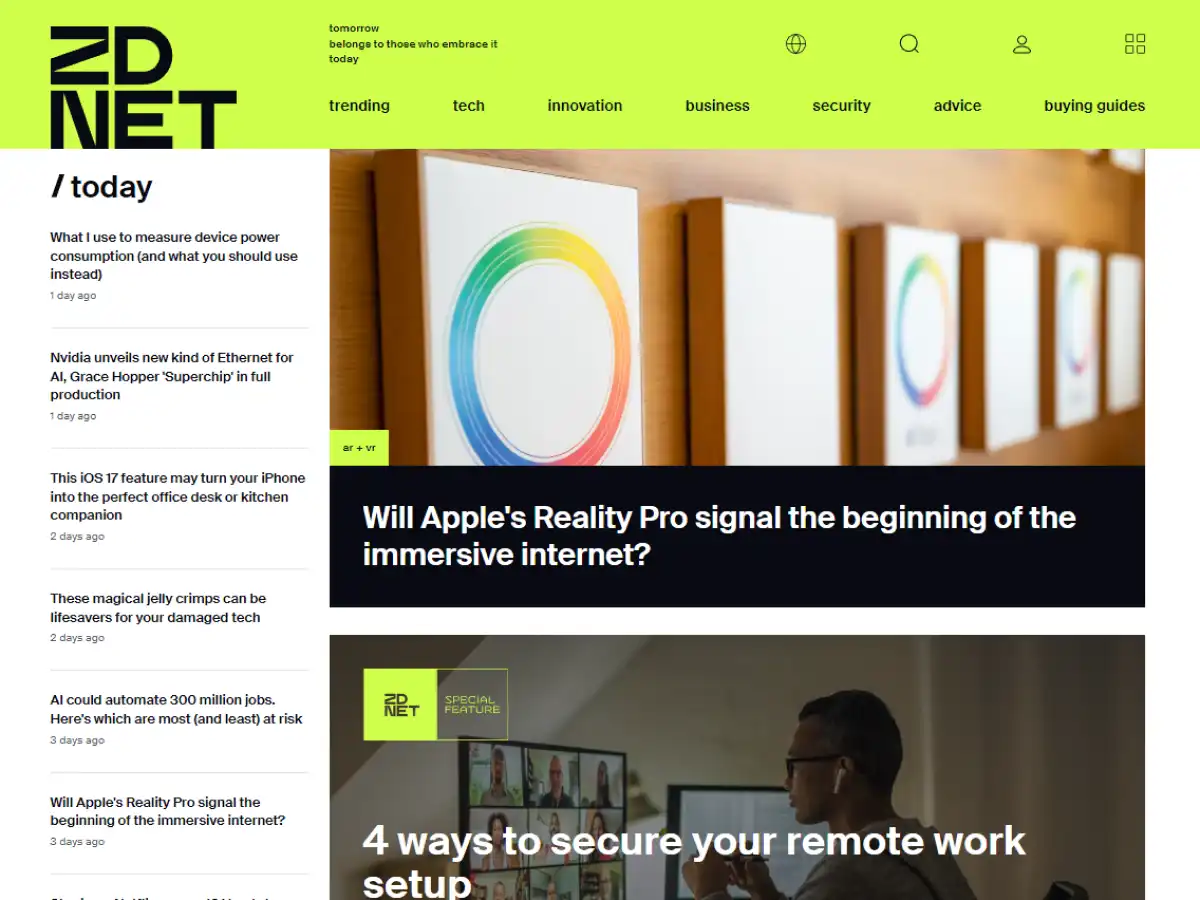
17. ZDNet
Why it’s good: The website has huge photos and large font choices that get in your face and grab your attention. Likewise, the website’s footer captures your attention when you see it.

Best Technology Website Designs
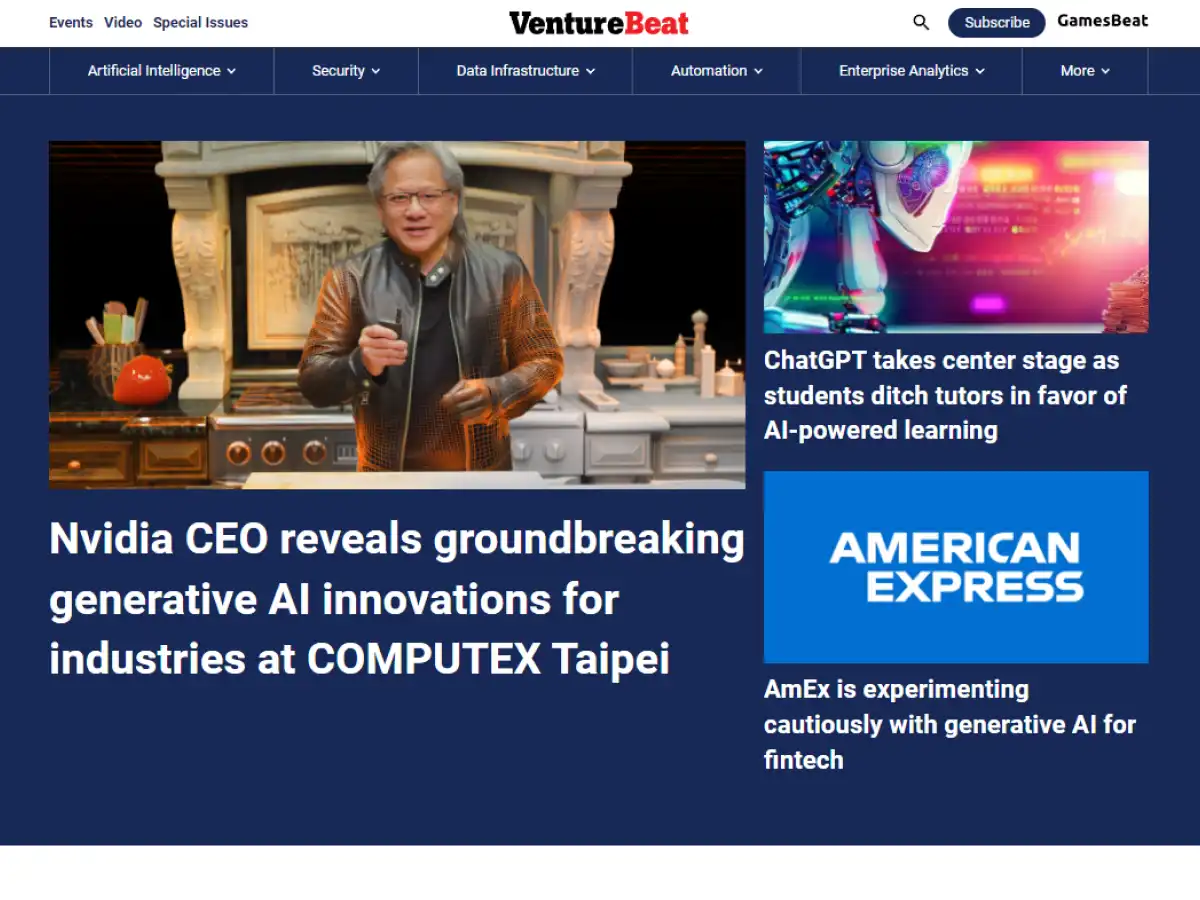
18. VentureBeat
Why it’s good: VentureBeat offers a straightforward color palette, functional typography, and select media highlights to keep visitors’ attention.

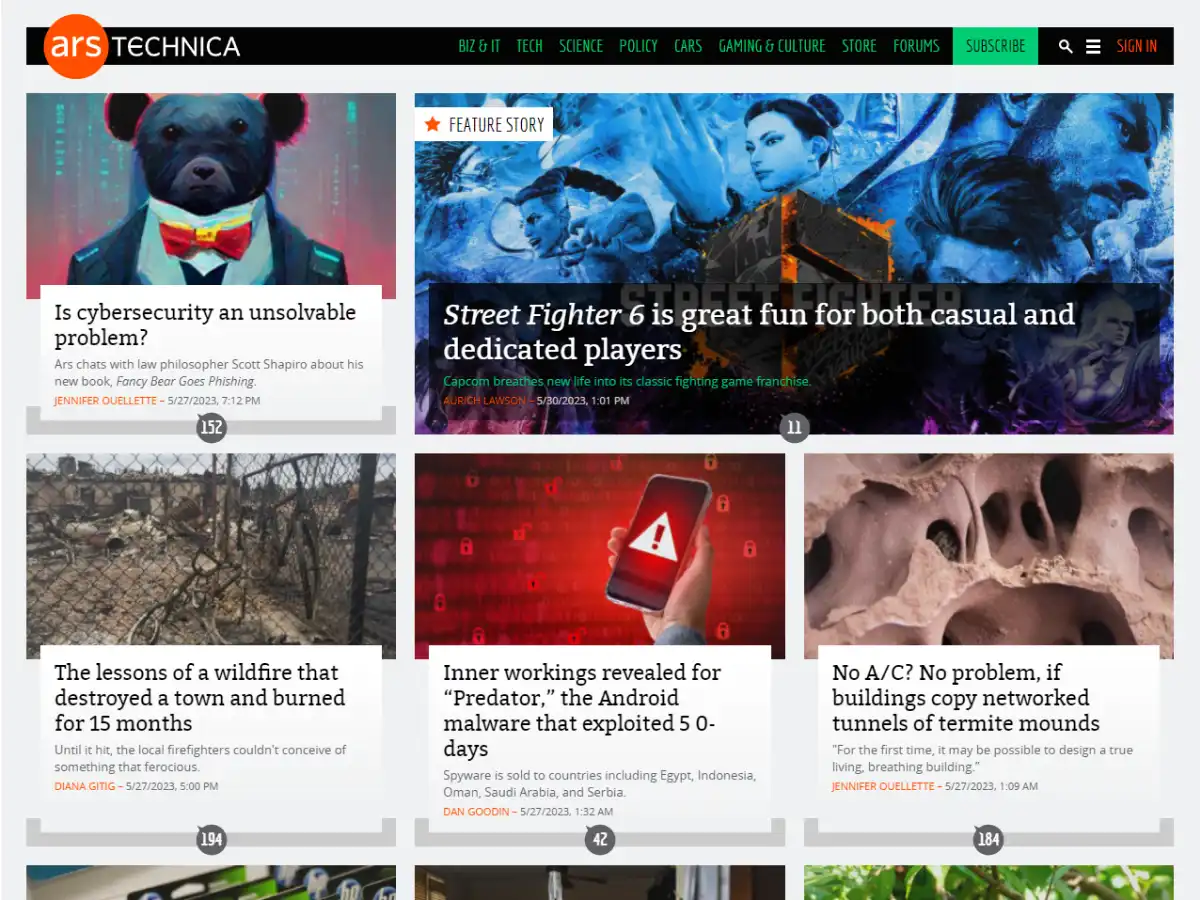
19. Ars Technica
Why it’s good: Ars Technica feels like a digital newspaper, and that’s why we love it. The website has a very compressed and focused design.

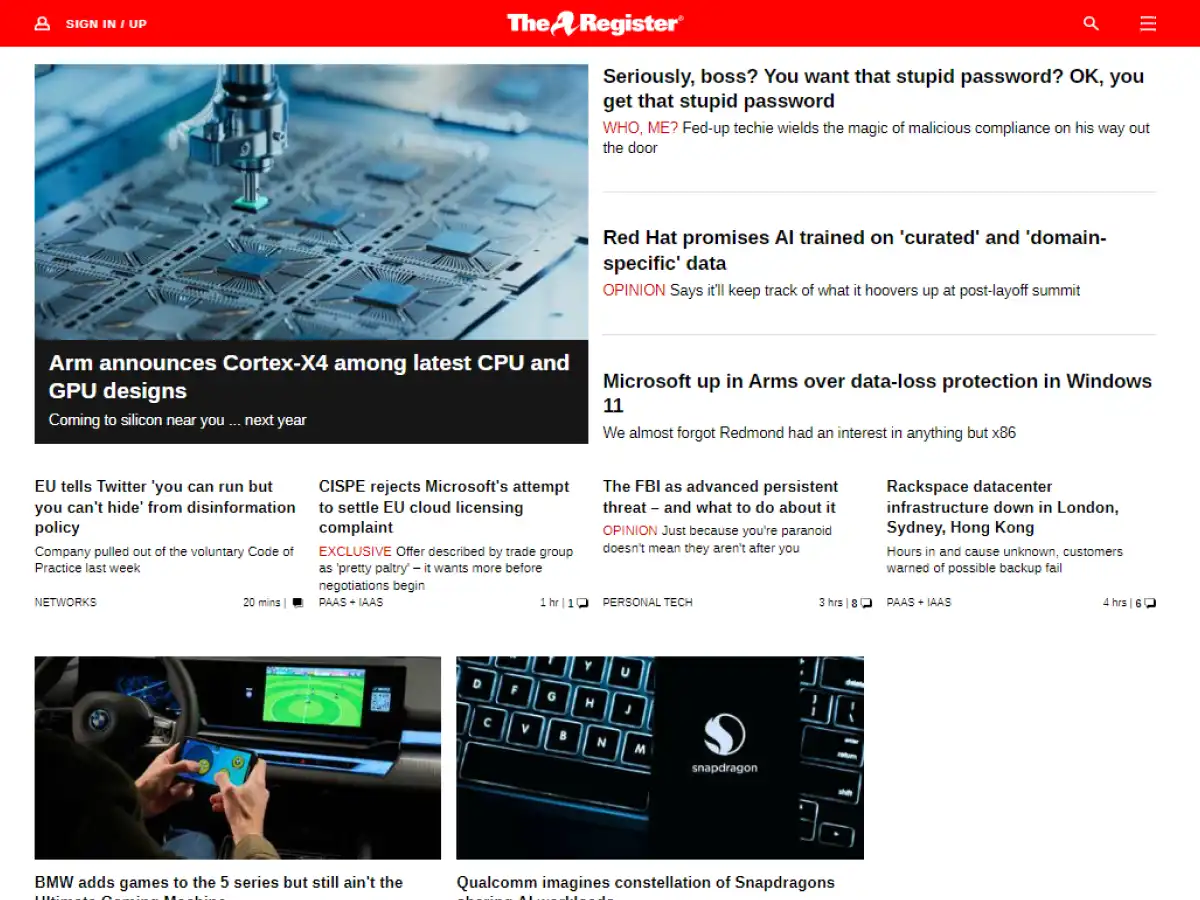
20. The Register
Why it’s good: The Register has a huge and comprehensive navigation menu that somehow doesn’t feel overly cluttered. The website also makes good use of font.

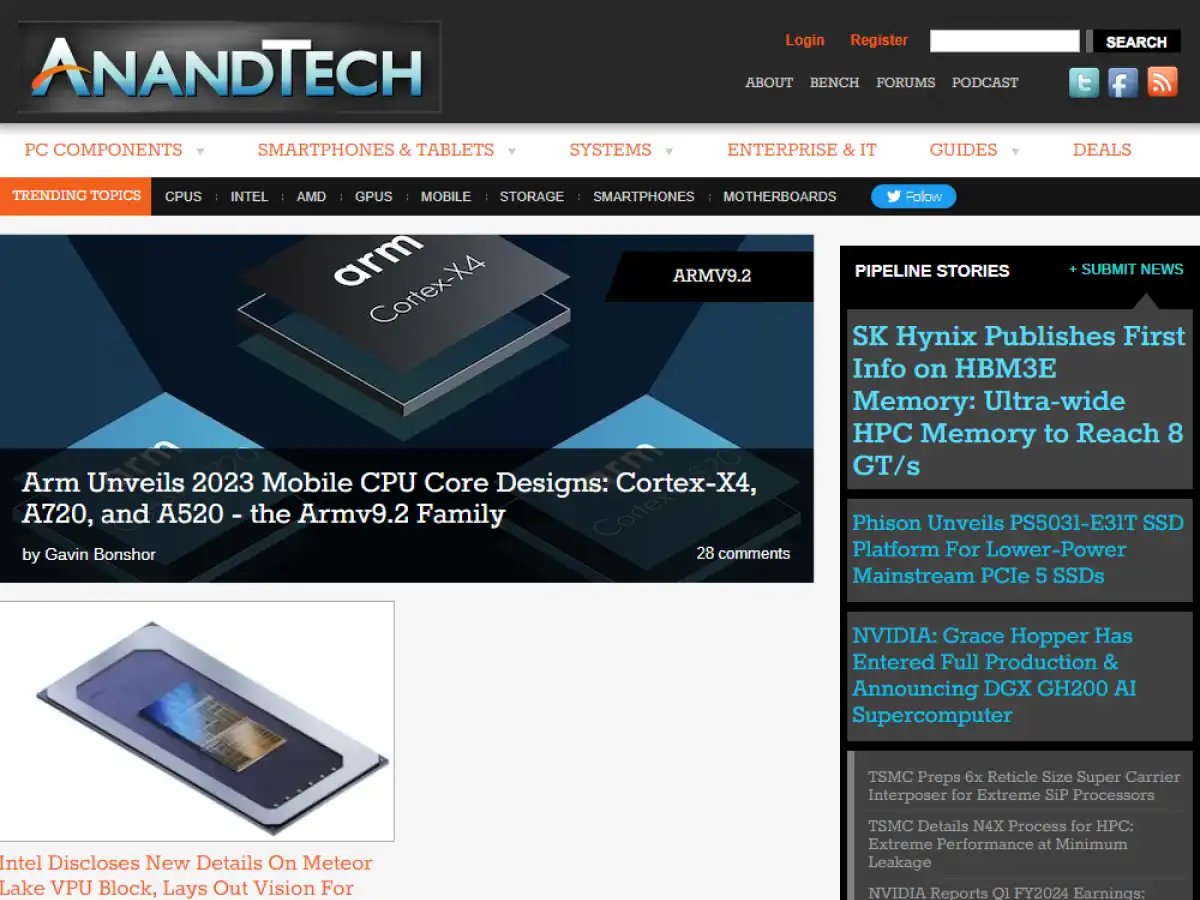
21. AnandTech
Why it’s good: AnandTech has a slightly quirky feeling, almost like you’re visiting a website from the early 2000s. We appreciate the simplicity of the design.

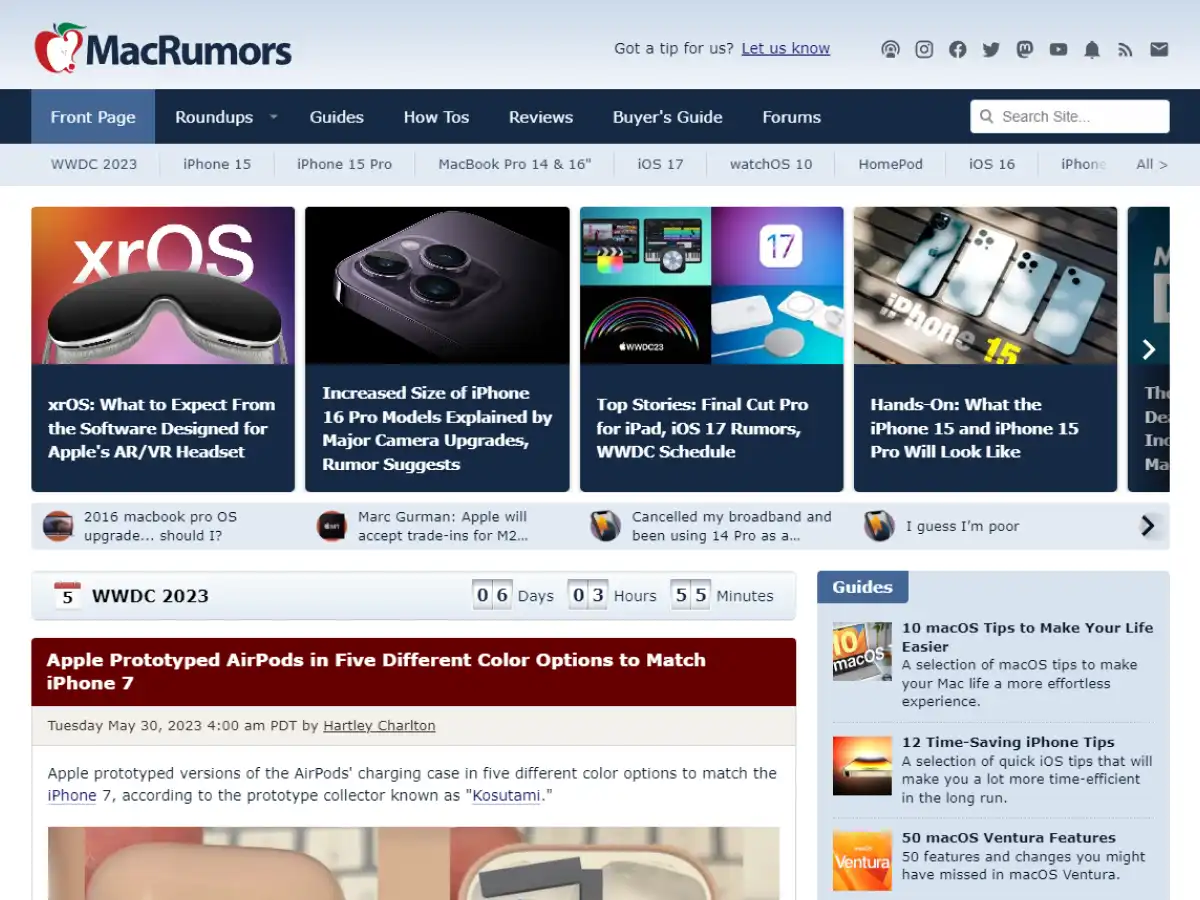
22. MacRumors
Why it’s good: MacRumors is somewhat chaotic, but we appreciate how much information has been packed into the design.

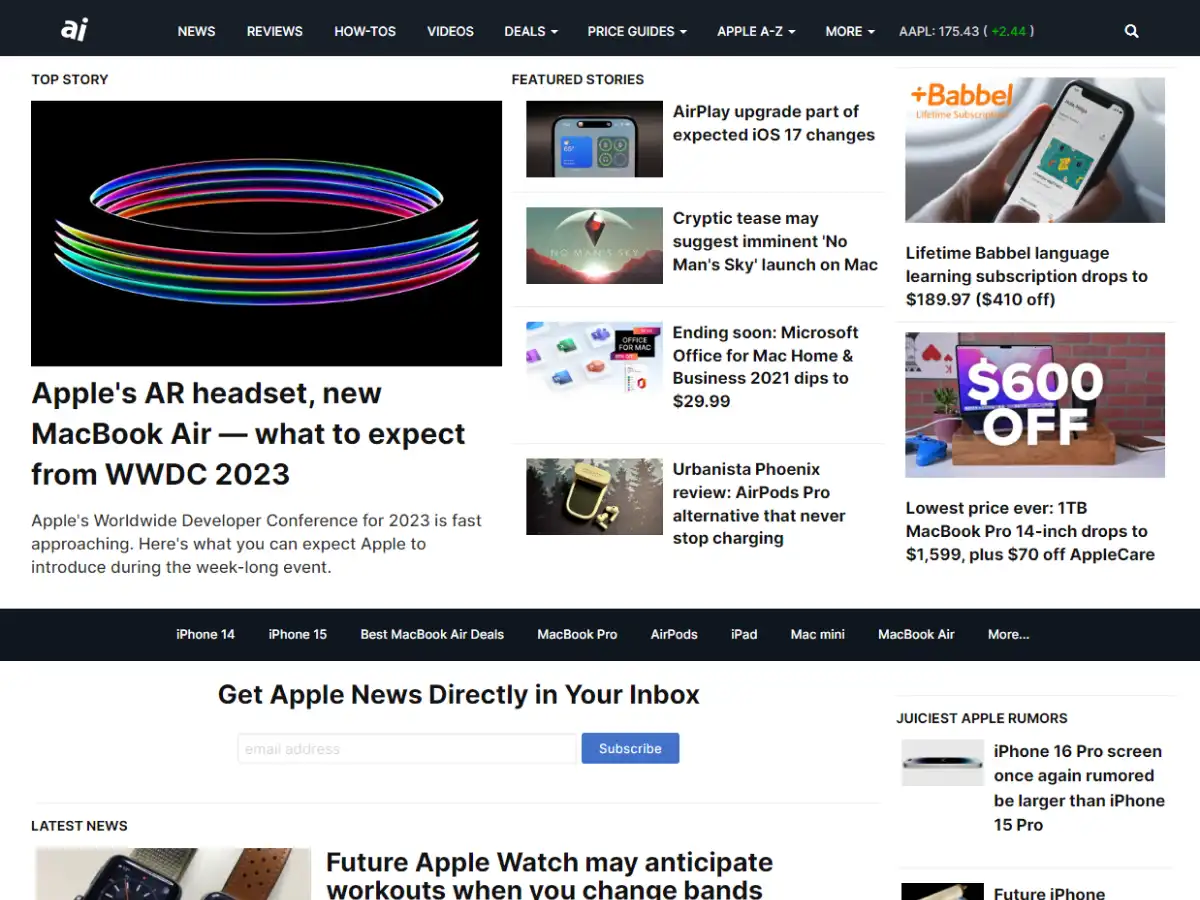
23. AppleInsider
Why it’s good: We love the organized layout and breezy navigation. While the website isn’t exactly beautiful, it does its job exceptionally well, which is a credit to the design.

Amazing Technology Website Examples
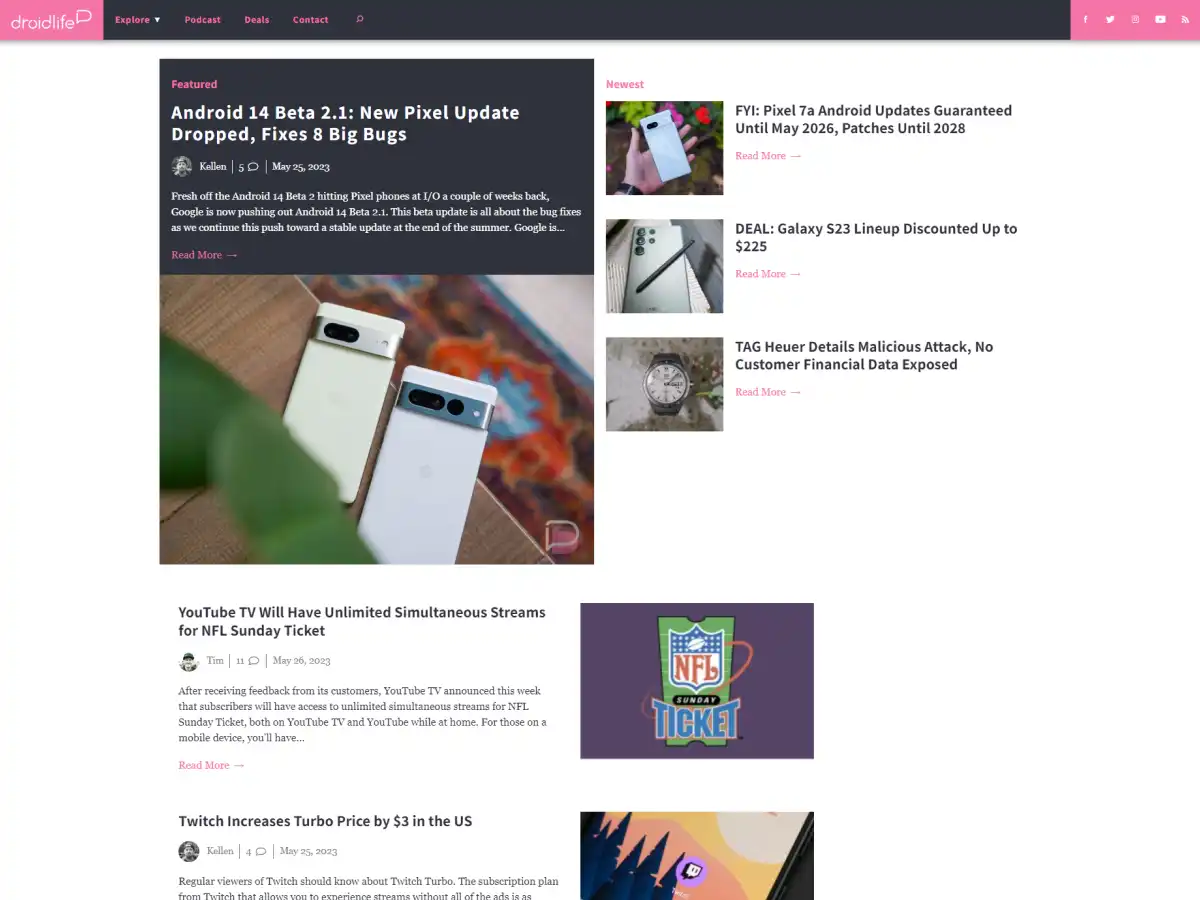
24. Droid Life
Why it’s good: Droid Life has a left-oriented layout, which is interesting. Beyond this, we appreciate the logo, color scheme, and social media integrations.

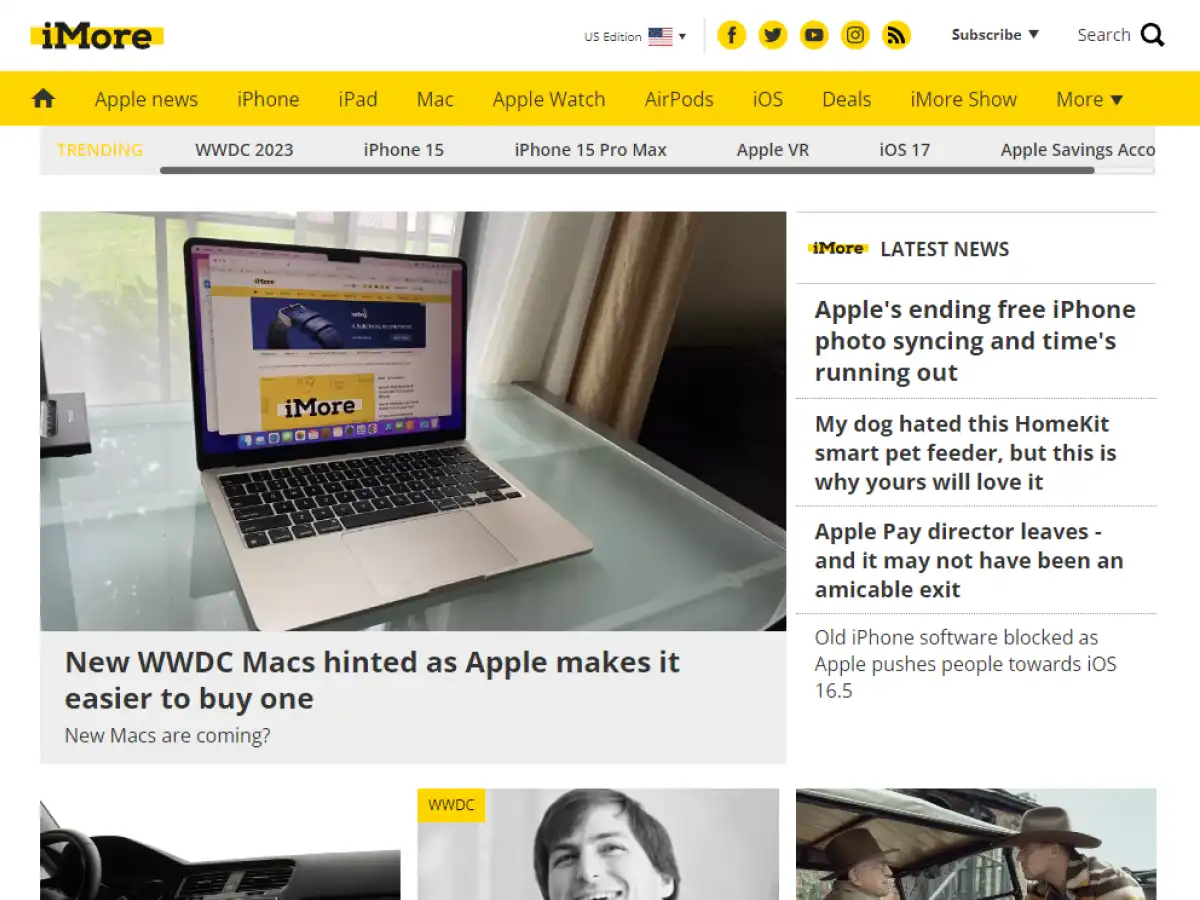
25. iMore
Why it’s good: We love iMore’s logo and header. The layout is also quite tight and polished, which is impressive.

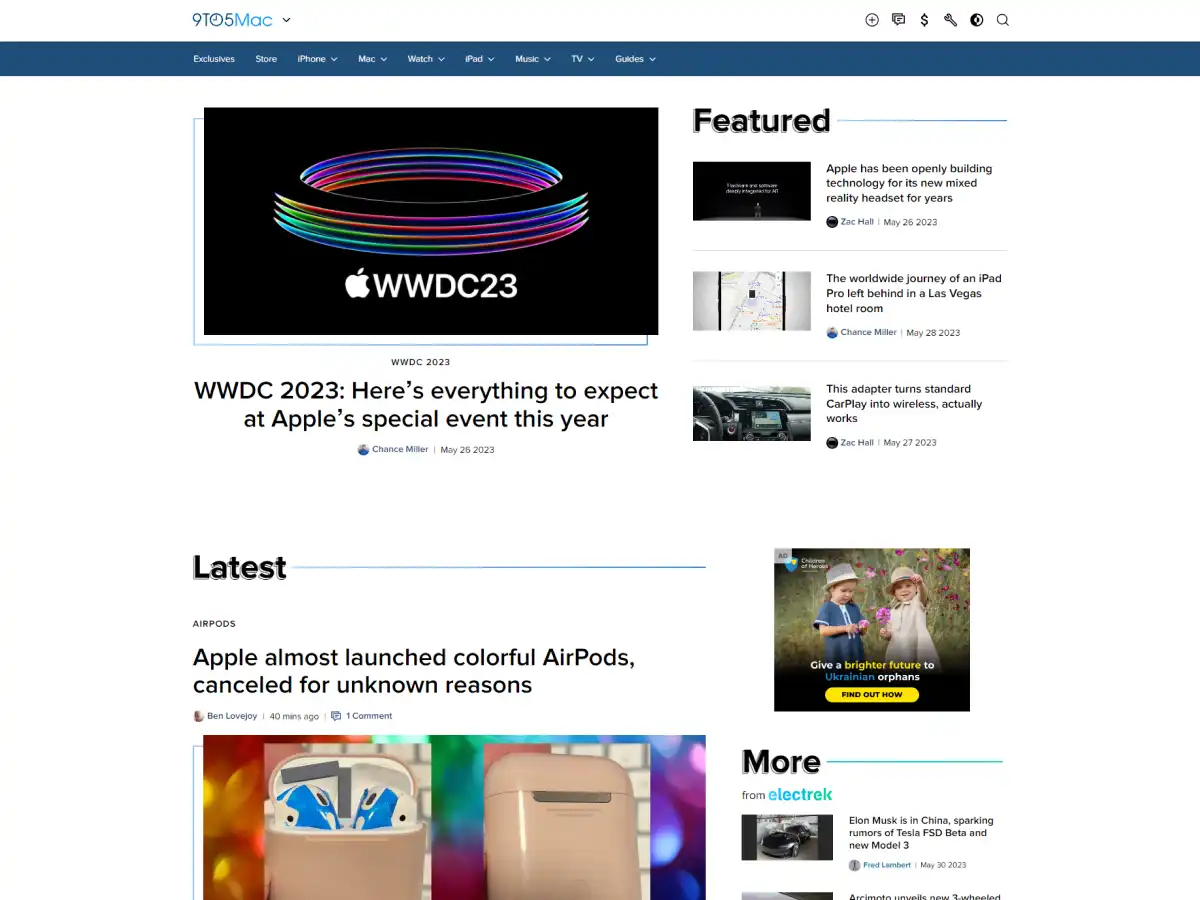
26. 9to5Mac
Why it’s good: This is a beautiful website with unique navigation icons, an interesting logo, and enough whitespace to allow readers to breathe.

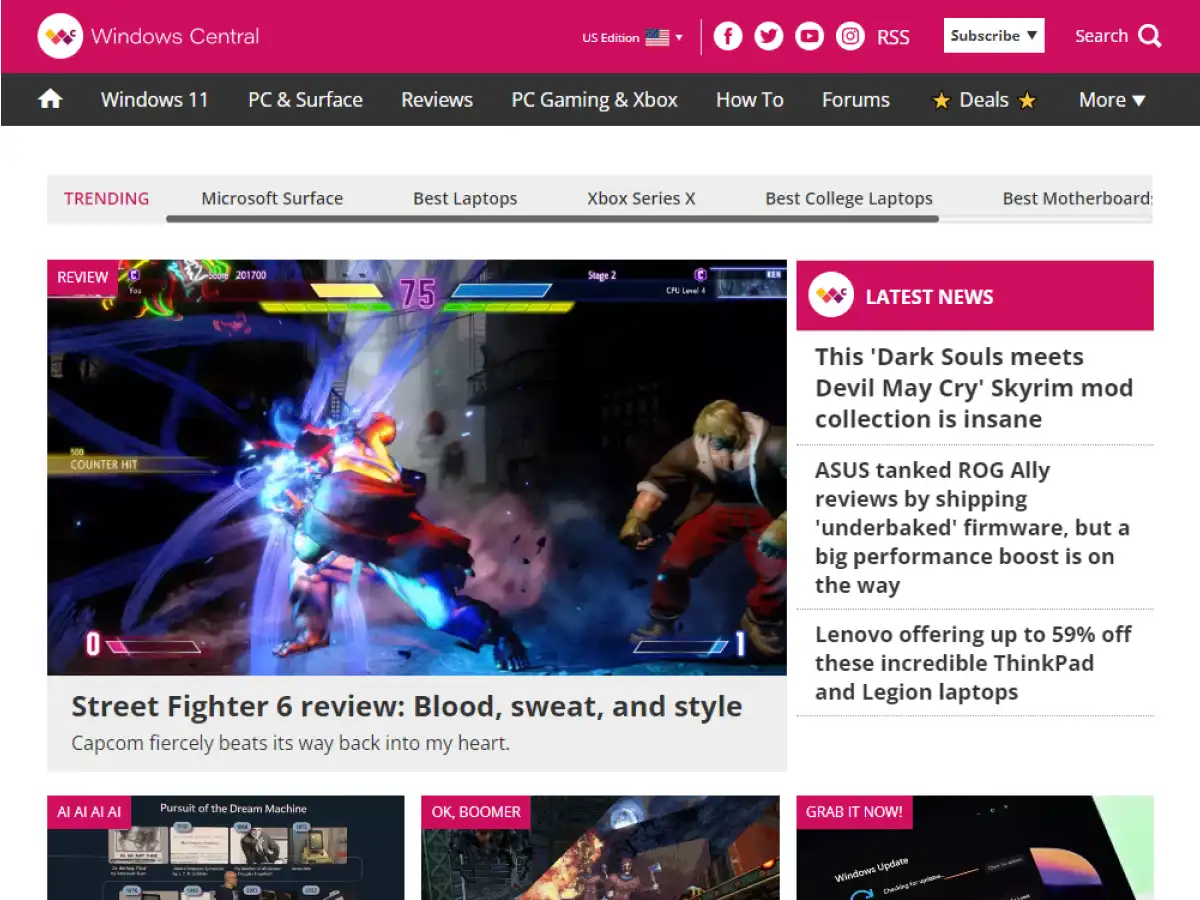
27. Windows Central
Why it’s good: Windows Central follows the pattern of many top tech websites. It is highly functional and has a neatly arranged layout meant to provide a lot of information.

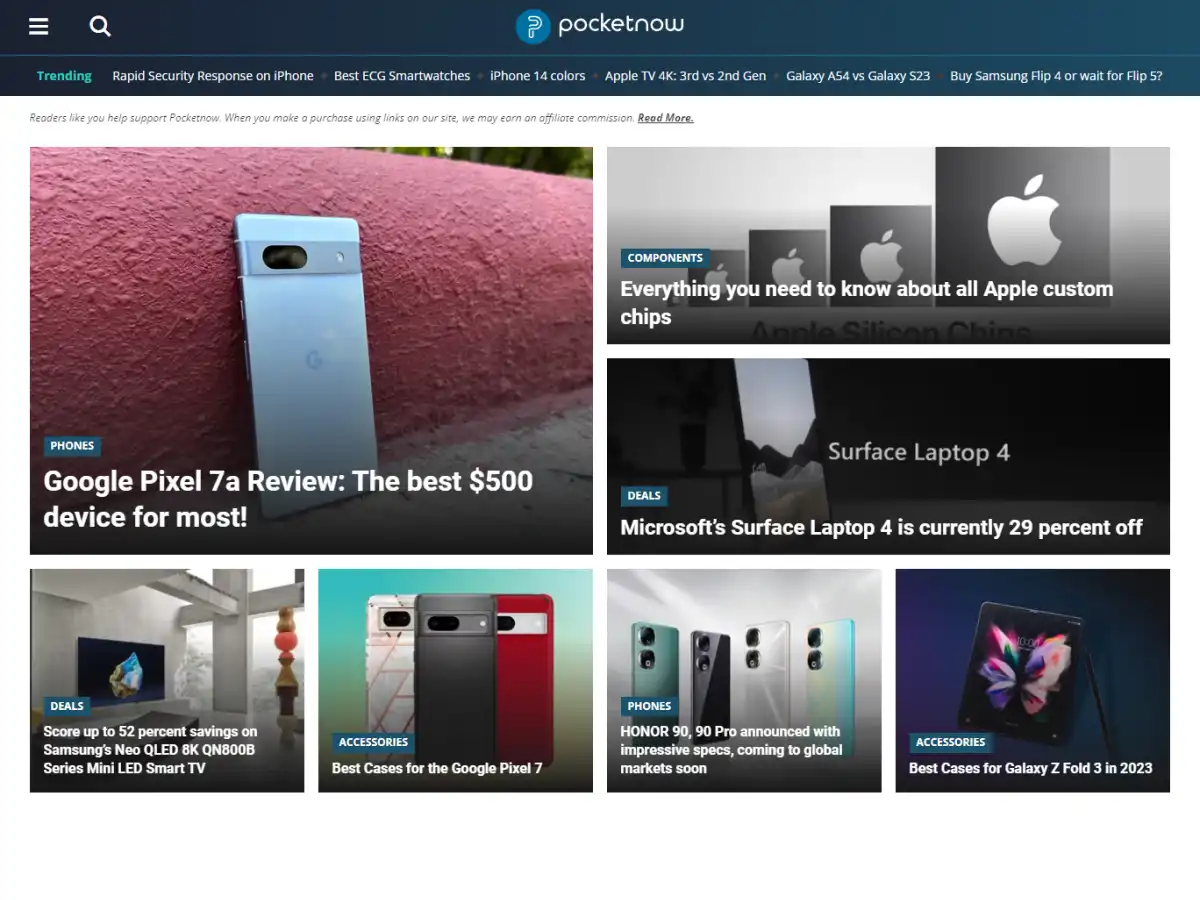
28. Pocketnow
Why it’s good: Pocketnow combines a clean, modern-tech design with convenience and utility.

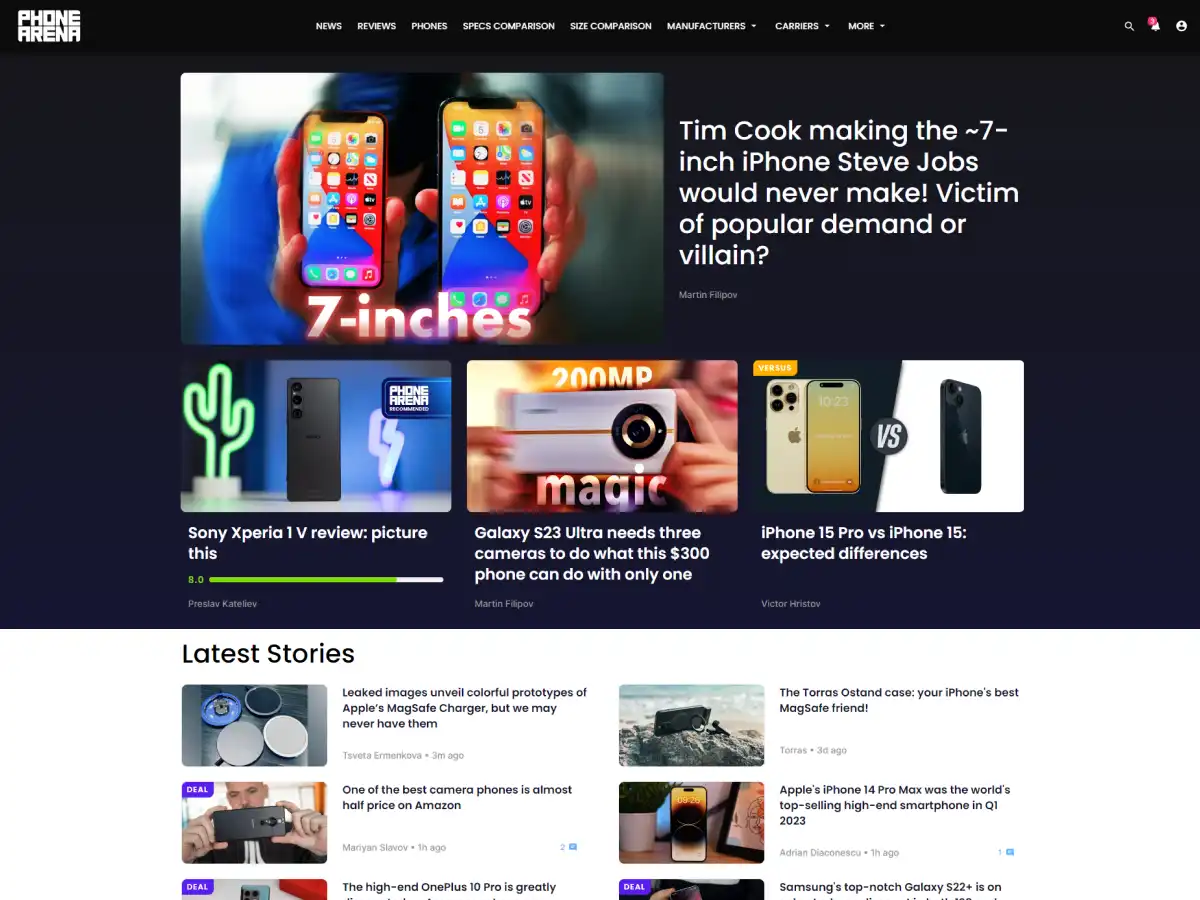
29. PhoneArena
Why it’s good: PhoneArena has an inviting color scheme and a definite brand feel that makes you remember it.

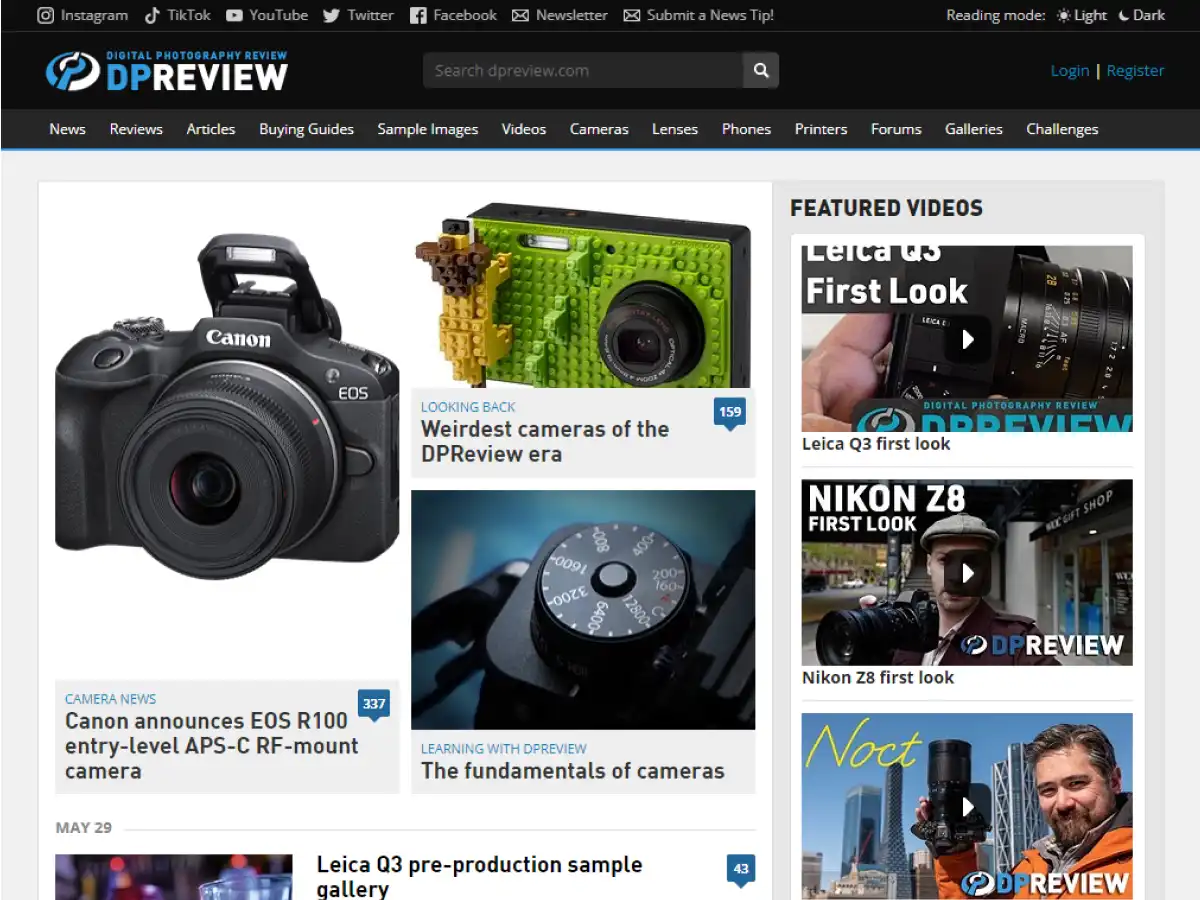
30. Digital Photography Review
Why it’s good: Digital Photography Review has A TON of product information, yet everything is fairly well-arranged. Managing and designing this site must have been a herculean task.

Best Tech Websites Conclusion
We’ve provided the 30 best tech websites to hopefully inspire your next website! If you feel the call, visit our Contact page to schedule a free consultation or give us a ring at 702-268-9000.