Spider web design is not only found in nature; it is also found in websites. Although not extremely common in websites today, spider web imagery and custom shapes certainly have their own unique aesthetic appeal. For this reason, you might be looking for a way to integrate them into your website’s design.
While websites tend to use spiders in their designs rather than spider webs, here are the 5 best examples of websites that use spider web design concepts in certain elements of their designs. If you’re looking for design inspiration for your website, perhaps these will give you some ideas!
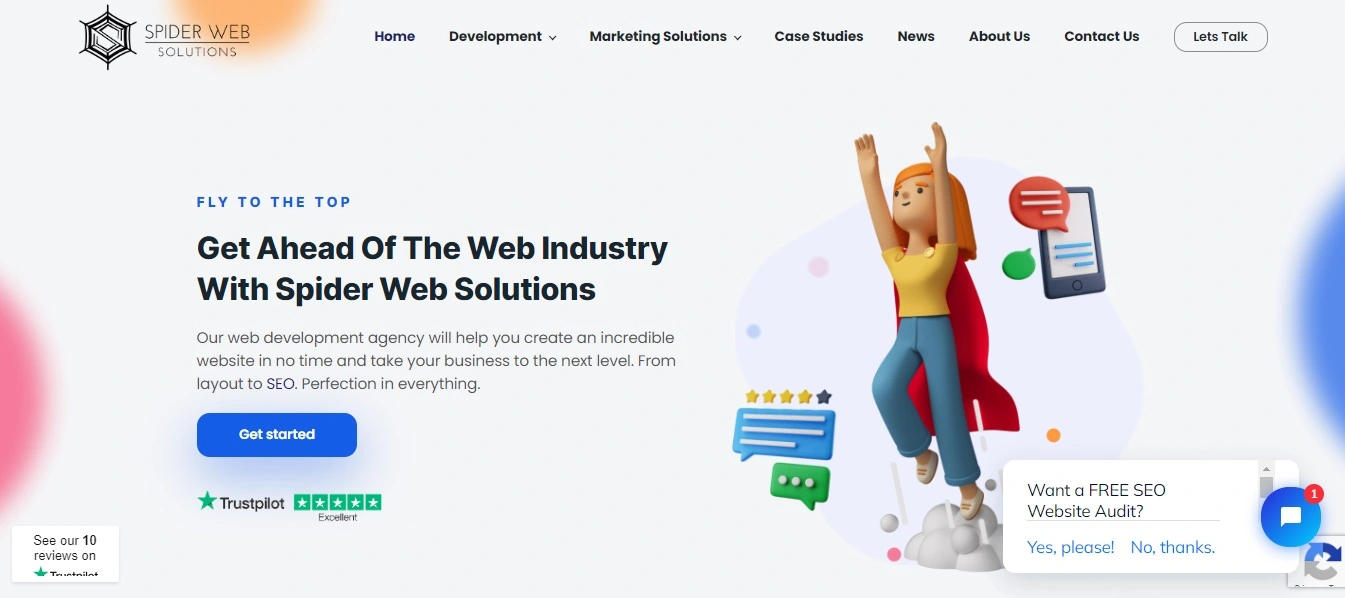
1. Spider Web Solutions – Uses A Spider Web Logo
Design aspect: Spider Web Solutions uses a spider web-shaped logo for their website, which is really neat! The logo incorporates the general shape of a spider web centered around the letter “S.” A spider web logo like this (see the top left corner of the site) is perhaps the best and easiest way to use spider web design on a website.
Click the image to see the full image preview.
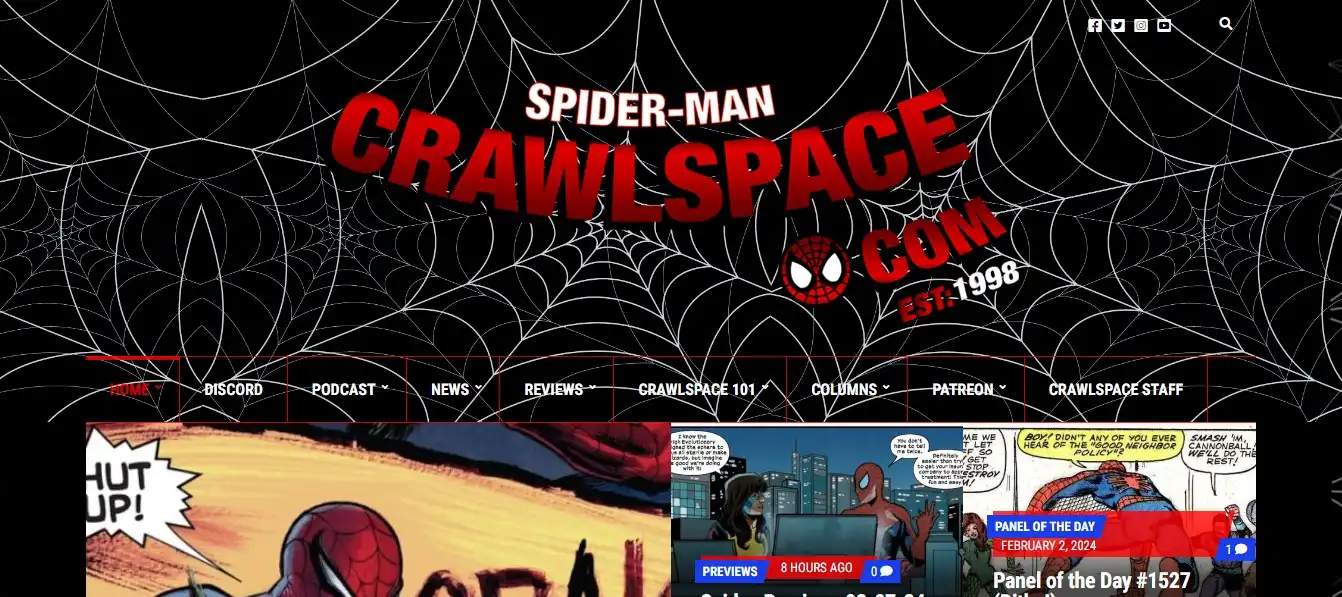
2. Spider-Man Crawlspace – Uses Spider Webs In The Hero Header
Design aspect: The Spider-Man Crawlspace website utilizes spider webs in its hero header, as well as its footer, which are nice touches that help set the mood of the design. If you’re looking to create a spidery mood for your website, a well-placed spider web in the hero might just do the trick.
Click the image to see the full image preview.
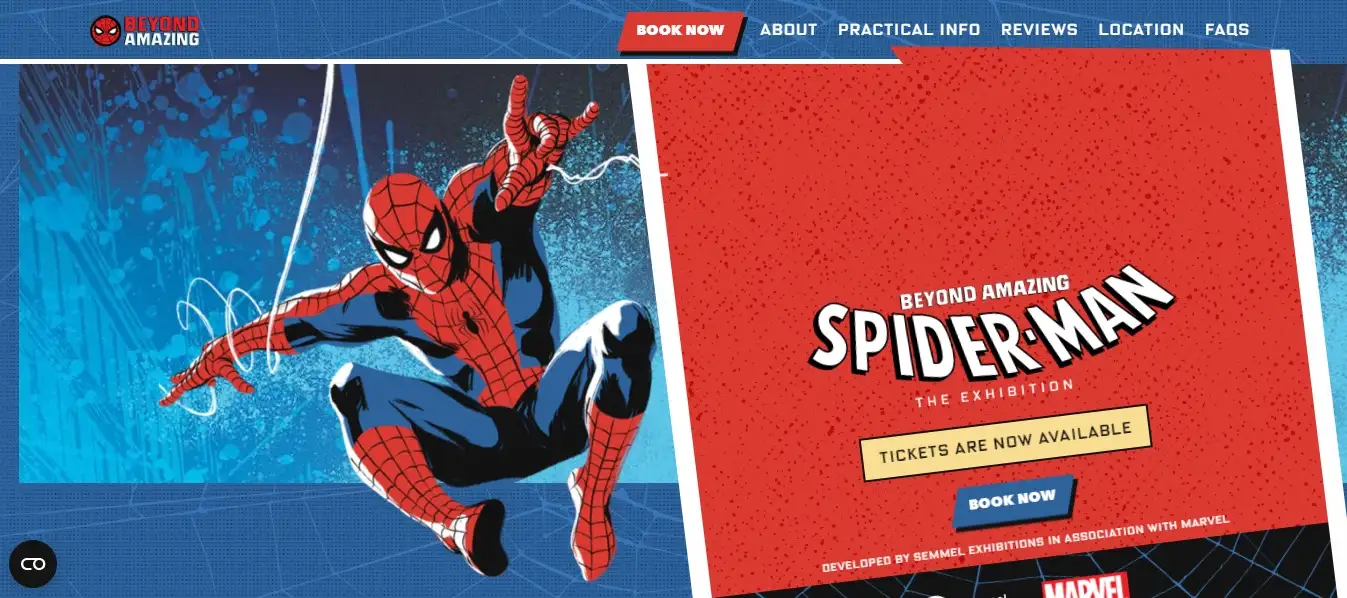
3. Spider-Man: Beyond Amazing – Uses A Themed Background with Spider Webs
Design aspect: As the second Spider-Man website on this list, Spider-Man: Beyond Amazing utilizes spider web design in a unique way. Specifically, it has a smooth scrolling, themed background that incorporates spider webs. It you visit the site, you’ll see that the webbed background goes all the down to (and includes) the footer. This is another neat use of spider web design that may be worth drawing inspiration from.
Click the image to see the full image preview.
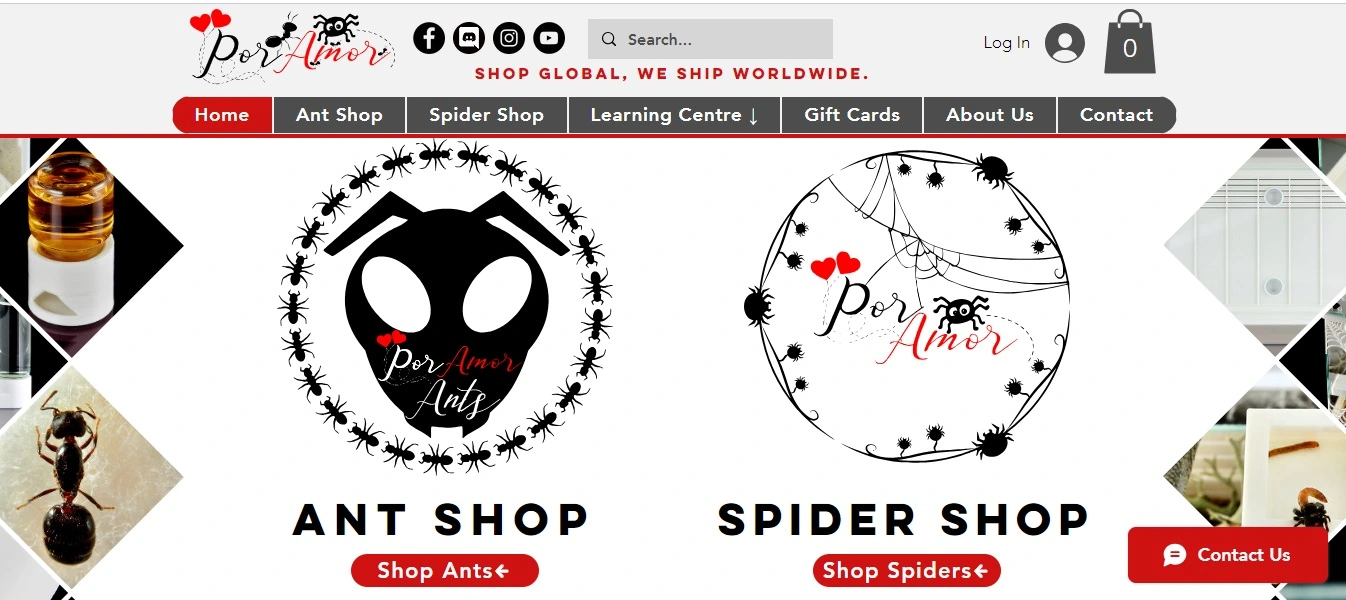
4. Por Amor Art – Uses a Spider Web Call-To-Action Button
Design aspect: Por Amor Art utilizes a cute spider web design as a Call-To-Action button and home page navigational item. This is a great example of how you can integrate spider webs into the logic of your design.
Click the image to see the full image preview.
5. Spider: Rite of the Shrouded Moon – Uses Spider Web Designs for Artistic Effect
Design aspect: The Spider: Rite of the Shrouded Moon website is an eye-catching website that utilizes a handful of artistic spider web designs to set the appropriate mood. If you need ideas for how to enhance your website’s look and feel with spidery elements, this site is worth taking a look at.
Click the image to see the full image preview.
Best Ways To Use Spider Web Design Concepts In A Website – Conclusion
The purpose of this post was to provide helpful spider web design examples to inspire your current or future website. If you like what you see and need our help creating a spider website design, we’d love to hear from you.
Check out our Contact page for a form you can fill out to tell us about your project! Cheers! 🕷️🕸️