Looking to Hire A Web Designer?
There are 7 steps you can follow that will help you make the right choice.
Keep reading to learn more!
But first, check out this helpful web designer evaluation table:
| Green Flags ✅ | Yellow Flags ⚠️ | Red Flags 🚩 |
|---|---|---|
| 1. Portfolio Diversity: A diverse range of projects showcasing different styles and capabilities. | 1. Limited Portfolio: Few examples of previous work, potentially indicating limited experience. | 1. Lack of Portfolio: No portfolio or examples of past work available. |
| 2. Communication Skills: Clear, concise, and timely communication. | 2. Slow Response Time: Delays in responding to emails or messages. | 2. Unprofessional Communication: Use of inappropriate language, rudeness, or disrespect. |
| 3. Technical Proficiency: Up-to-date knowledge and proficiency in essential web design tools and languages. | 3. Limited Technical Skills: May not be proficient in newer or advanced technologies. | 3. Outdated Technical Skills: Unfamiliar with modern design tools and languages. |
| 4. Positive Client Testimonials: Good reviews and recommendations from previous clients. | 4. Mixed Reviews: Some clients have had issues, but overall satisfaction is average. | 4. Negative Reviews: A pattern of unsatisfied clients and negative feedback. |
| 5. Clear Pricing Structure: Transparent and reasonable pricing for services. | 5. Vague Pricing: Pricing is unclear or not well-defined. | 5. Hidden Costs: Additional fees and charges that were not initially disclosed. |
| 6. Adaptability: Willingness and ability to adapt designs based on feedback. | 6. Resistant to Changes: May be slightly unwilling to modify original designs. | 6. Inflexibility: Unwilling to make any changes or adjustments to designs. |
| 7. Knowledge of UX/UI Principles: Demonstrates understanding of user experience and user interface design principles. | 7. Basic UX/UI Understanding: Has a fundamental, but not advanced, grasp of UX/UI principles. | 7. Lack of UX/UI Understanding: Demonstrates little to no understanding of UX/UI principles. |
| 8. Time Management: Meets deadlines and manages project timelines effectively. | 8. Occasionally Misses Deadlines: May sometimes delay delivery but generally manages time well. | 8. Consistently Late Deliveries: Regularly fails to meet deadlines and deliver on time. |
| 9. SEO Knowledge: Aware of and implements SEO best practices in web design. | 9. Basic SEO Knowledge: Has a basic understanding of SEO but may not fully implement it. | 9. No SEO Consideration: Does not consider SEO in design, potentially harming site visibility. |
| 10. Creativity and Originality: Brings unique ideas and creative solutions to the table. | 10. Relies on Templates: Often uses pre-made templates with minor adjustments. | 10. Plagiarism: Copies designs or content from other sources without modification or permission. |
7 Steps to Take When Hiring A Web Designer
Step 1: Look at The Web Designer’s Website

Here are some important questions to consider when looking at a web designer’s website: ✅
- First off, do you like the website, and does it make a good first impression?
- Does the website load quickly?
- Is the navigation intuitive?
- Is the website secure? (Does the URL start with https instead of just http)
- Is the website free of typos?
- Does the website look and work great on your phone?
- Did you quickly understand what services the web designer offers?
- Is there a privacy policy?
- Is the contact information easy to find?
- Is there a live chat or chatbot feature for immediate customer service?
If you answered yes to all the questions above, this is a very good sign. 👍
A Few Points About Website Speed
While all the questions above are very important, let’s look at question two for a moment: Does the website load quickly?
To check the loading speed of a website, you can use tools like Google’s PageSpeed Insights and GTmetrix.
It’s worth taking a few minutes to see how your preferred web designer’s website performs. After all, if they can optimize their own website’s speed, they will be able to do the same for yours.
We can’t understate the importance of having a fast website.
According to Akamai, even a 100-millisecond delay can negatively impact your conversion rate by 7%.
Even worse, 53% of mobile users will leave a page if the load time is more than three seconds long.
A fast website, by contrast, offers tremendous benefits.
Google Ads states that even a one-second mobile load speed increase can potentially increase conversions.
Additionally, according to Google Ad Manager, mobile websites that load in five seconds have 70% longer average sessions than sites that load in nearly 20 seconds.
Note that the recommended load time for a website is under three seconds. However, some websites struggle with much longer load times.
Make Your Website Fast With Sage Digital Agency 🏁
Want to take the next step and make your website lightning-fast? Let’s Connect.
» MORE: 15 Tips for How to Improve Your WordPress Website Speed
Step 2: Evaluate The Web Designer’s Portfolio

Web Design Portfolio Essentials!
Does your web designer’s portfolio live up to the industry standard?
See our lists of design must-haves to find out!
💡 Visual Design Must-Haves
- 🎨 Appealing & professional layout & imagery.
- 🌟 Branding with consistency in style, fonts & colors.
- 👁️ Visual hierarchy that guides the user’s eye to the most important elements.
- 🎞️ High-quality, relevant, and optimized images.
A visually impactful design isn’t just eye candy—it’s a fundamental driver of user engagement!
Studies show that users form an opinion about a site in about 0.05 seconds, primarily based on aesthetics.
That’s quicker than a blink of an eye!
🖱️ Usability Must-Haves
- 🌐 Intuitive navigation to easily find information.
- 📢 Clear calls to action.
- 🔎 User-friendly search features for easy site navigation.
- 🔄 Simple and user-friendly forms for optimal user interaction.
Did you know that 88% of online users are less likely to return to a website after having a bad experience? (Toptal, Miklos Philips)
This is why enhancing your website’s usability is a must.
Here are specific ways that improving your website’s usability enhances the overall UX:
- Reduces user errors (A well-designed website minimizes the chance of user mistakes, such as clicking on the wrong page.)
- Provides accessibility to all
- Offers form validation & input assistance
- Provides predictive search
- Allows for preference saving
- Uses microinteraction design (Button hovers, loading animations, etc.)
📱 Responsiveness Must-Haves
- 📐 Adaptive design, i.e., design that is optimized for all devices.
- 🔍 Readable and accessible text across all devices.
- 📳 Touchscreen friendliness for mobile and tablet users.
In an era where mobile internet usage has surpassed desktop, having a responsive website is necessary.
According to Statista, in the first quarter of 2023, mobile devices (excluding tablets) accounted for approximately 58% of web page views worldwide.
Benefits of having a mobile responsive design include:
| Faster Navigation |
| Enhanced Performance on Slow Networks |
| Fewer Cross-Browser Inconsistencies |
| Device Rotation Adaptability |
| Less Zooming and Scrolling |
| Flexibility in Design Updates |
| Improved SEO Performance (Google prioritizes mobile-friendly websites.) |
| Optimized Multimedia (Responsive designs ensure images, videos, and other media are scalable and maintain clarity across devices.) |
⚙️ Functionality and Security Must-Haves
- ❌ No broken links or major errors, ensuring every page is functional.
- ⏲️ Fast loading speeds to avoid user drop-off.
- 🛠️ Browser compatibility to ensure the site works on all major browsers.
- 🔒 SSL Certificate for secure data transmission.
A website needs to be functional and secure in order to succeed. In fact, 42% of people will bounce away from a website if it doesn’t function properly (Top Design Firms).
Moreover, approximately 84% of websites use the default protocol https (W3Techs), making it the industry standard today.
To maintain a competitive edge, it’s crucial that your website has an SSL certificate and utilizes an HTTPS URL.
🚀 Innovation Must-Haves
- 🌈 Diverse styles and features indicating creativity.
- 🖌️ Custom graphics and elements.
- 💡 Innovative use of technology and design trends.
- 🎨 Unique and memorable visual elements.
Innovation and versatility in a web design portfolio are very good signs.
By contrast, if all of a web designer’s work looks the same, you have to wonder if they’ll be able to accommodate your design requests.
Why is a lack of versatility a potential issue?
Well, it usually indicates that the web designer is using the same theme for every build, which is very different from custom designing a website from the ground up.
📝 Content & SEO Must-Haves
- 📘 Well-organized content that is concise & error-free.
- 🔍 SEO best practices with proper use of keywords, headings, alt tags, etc.
- 🗣️ Engaging and well-written copy that communicates value.
- 🔗 Internal linking structure that supports SEO.
Never underestimate the power of clear, concise, and informative content that is optimized for SEO.
The benefits can include:
(1) Topical authority
(2) Improved keyword relevance and rankings
(3) Higher dwell time
(4) Reduced bounce rates
(5) Readability
(6) Shareability
(7) Enhanced User Experience
🔧 Tech Proficiency Must-Haves
- 💻 Proficiency with WPBakery Page Builder.
- 🔨 Knowledge of coding best practices.
- 📊 Familiarity with analytics and tracking setup.
- 🧑💻 Proficiency in HTML, CSS, and JavaScript.
🚀 Experience with website optimization for maximum speed and scalability.
Interesting Tidbit: Utilizing WPBakery Page Builder can expedite the web design process by 50%. When combined with best coding practices, this tool enables the creation of user-friendly and highly functional websites.
😊 Client Satisfaction Must-Haves
- 💬 Positive testimonials and references.
- 🤝 Ability to understand and meet client needs.
- 🕒 Timely project delivery.
- 🗣️ Good communication skills.
Communication is a major key to success as a web designer.
We can say from experience that effective communication can lead to a reduction in project revisions. Plus, clients are happy when they are listened to and their needs are met.
To design your website right the first time, we follow a 5-Step Design Process in which communication plays a big part:
🏭 Industry Relevance Must-Haves
- 🏢 Experience designing websites across multiple sectors.
- 🔍 Understanding of industry-specific user behavior and expectations.
- 🖼️ Portfolio demonstrating relevant projects and successes.
If you come across a website designer who doesn’t have a diverse portfolio, we recommend looking elsewhere.
This is because, as a client, you don’t want to be someone else’s learning curve.
Experimentation and testing of new concepts should be done on a dummy site, not your company’s website, and certainly not on your dime!
Sage Digital Agency’s Portfolio
We have several diverse projects in our web design portfolio for you to explore.
For more information about our work history, give us a call. We’re happy to discuss details!
» MORE: Should You Get A Website Redesign or Fix Your Website?
Step 3: Look at The Web Designer’s Reviews

The top 7 things to look for in web designer reviews. 🔎
1. Detail-oriented approach
What do reviewers say about the designer’s attention to detail, if anything?
2. Customer service
Do any of the reviews mention the web designer’s level of customer service? If so, what do they say?
3. Adherence to project deadlines
Find out if the designer consistently meets project deadlines, as delays can have cascading effects on business operations and costs.
4. Customization & scalability
Look for mentions of the designer’s ability to create customizable and scalable designs that can adapt to future changes.
5. Creative problem-solving
Do any of the reviews mention the web designer’s ability to tackle design challenges?
6. Clear communication & collaboration
Check to see if the reviews mention the designer’s communication skills.
7. Post-launch support
Look for indications that the web designer offers reliable post-launch support and provides updates promptly and efficiently.
Also, don’t forget to look for 5-star reviews! ⭐⭐⭐⭐⭐

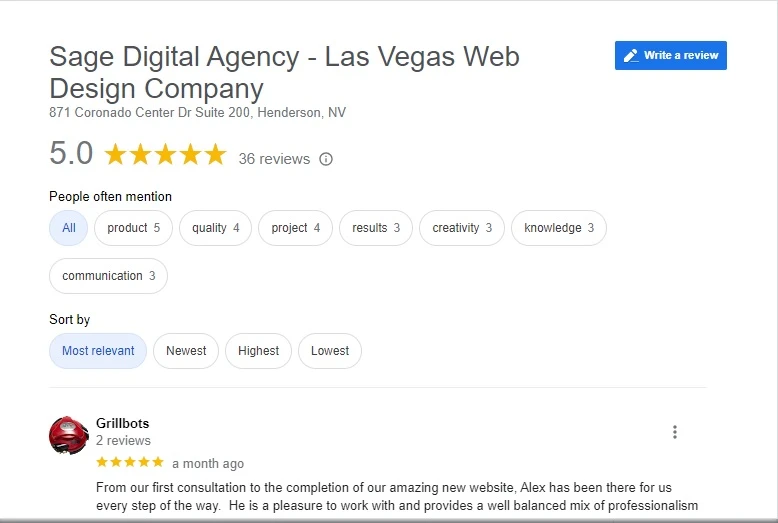
Sage Digital Agency’s Google Reviews 💫✨
We have several five-star reviews on Google:
Step 4: Ask For References

Hiring the right web designer requires a bit of digging, which includes asking for references. This is sometimes an overlooked step that we suggest taking.
If you’re given the go-ahead, then it should be ok to politely reach out to former or current clients and ask about their experiences.
In our experience, most people are willing to accommodate requests for such information.
Client Feedback: Good, Meh, and Bad
When speaking with a reference, there are certain things you want to hear, others you don’t.
We’ve heard stories from one end of the spectrum to the other, from people who come to us for help after getting burned by other designers.
Here’s a chart with common types of feedback:
| Good | Timely project completion | Clear and consistent communication | High quality and functionality in design | Adherence to budget without unexpected costs |
| Meh | Occasional delays with valid reasons | Some minor miscommunications | Requires occasional revisions for design improvement | Slight variations in the initial budget |
| Bad | Consistent delays without communication | Persistent miscommunications and unresponsiveness | Low-quality design not aligning with client requirements | Budget overruns without notification, as well as hidden charges and scams. |
» MORE: 6 Mistakes To Avoid When Hiring A Web Design Consultant
Step 5: Ask If They Do Template or Custom Web Design

| Custom Web Design > Template Design | |
|---|---|
| Unique and Tailored Design | Generic and Common Look |
| Scalability and Flexibility | Limited Scalability and Rigid Structure |
| Full Control Over Features and Functionality | Restricted Feature Modifications |
| Branding Consistency | Compromised Branding due to Design Limitations |
| Long-term Cost Effectiveness | Potential Additional Costs for Feature Additions |
| Enhanced Security Features | Basic Security Features |
Does Your Designer Offer The Benefits of A Custom Design? 🪄
There is a big difference between a template-based website and one that is fully customized. So, it’s a good idea to ask your web designer what they offer.
While there is nothing inherently wrong with template designs, a clear explanation from your web designer about what you are getting and why is important.
A good web designer won’t misrepresent their products or services, but since this is such a critical issue for your website, we recommend that you “Trust, but verify,” as the saying goes.
You can ask your web designer to provide you with mock-ups, and if they can’t provide them for you within a few days, it is likely that they are using a template.
Custom Web Design with Sage Digital Agency
We are custom web designers who design in Figma and then develop websites in WordPress.
Step 6: Get To Know The Web Design Team

Getting to know your preferred web designer before signing a contract is important, as you’ll be working together closely for at least a few months and possibly much longer.
The Sage Digital Agency Team
See our About Us page for more information about our company!
Alexander Jariv – Founder
Alex is the heart of Sage Digital Agency. He’s friendly, passionate about websites, and highly dedicated to helping clients meet their goals. When he’s not working, he’s spending quality time with his wife Jessica, their daughter Stella, and their dog Ori.
Ozren Orlic – System Administrator
Ozren is the go-to guy for all things technical at Sage Digital Agency. He’s an expert at keeping our systems running smoothly and ensuring that we’re always at the top of our game.
Eugene Lapshin – Head of Design
Eugene is our design maestro. Skilled in Figma and a variety of design tools, he brings designs to life with his creative flair and attention to detail.
Scott Hall – Head of Content
Scott is Sage Digital Agency’s wordsmith. He creates well-edited and informative SEO content.
Tucker Marks – Head of Paid Media
Tucker is in charge of all things paid media, including paid advertising campaigns for clients.
May Moralde – Project Manager
May is the organizational genius of our team, managing multiple projects and ensuring everything runs according to plan.
Nouman Shahid – Lead Developer
Nouman is the technical brain behind our websites. Skilled and experienced, he develops sites that are highly functional and secure.
Jay Zalariya – Web Developer
Jay works closely with Nouman, bringing additional technical expertise to the team. He’s dedicated to developing websites that meet our high standards.
Julia Shin – UI/UX Designer
Julia specializes in creating user experiences that are intuitive and enjoyable. She adds a beautiful aesthetic to every project.
Shahrim Malik – Senior Software Developer
Shahrim brings additional software development expertise to Sage Digital Agency, supporting the team in delivering high-quality digital solutions to our clients.
Begin Your Web Design Journey with A Call 📞
If you’d like to hire Sage Digital Agency or just learn more about what we can do for you, reach out to us at any time!
We are committed to your success.
Step 7: Study The Details Of The Contract Before Signing

When people hear the word “contract,” usually, the first thing that comes to mind is a thick tome of legalese.
While contracts should be comprehensive, they don’t have to be impossible to understand.
We Keep Our Contracts Straightforward
At Sage Digital Agency, we believe that an agreement should be comprehensive, clear-cut, and very easy to digest.
It should not have loopholes, vague language, or ambiguous statements about pricing, project outcomes, or anything else.
If you come across a contract or any type of agreement with murky language, exercise caution! ⚠️
Good agreements take care of you and your web designer, helping both parties avoid miscommunications and other pitfalls.
We offer very clear project agreements that treat you fairly.
Viable Agreements
You might consider signing a limited-scope agreement based on a set price, which will automatically turn into an hourly or monthly engagement after you receive the deliverables.
Since it is impossible to foresee all your website’s future needs, this option helps protect against scope creep.
Countering Scope Creep
One of the big problems with scope creep, and the reason your contract should protect against it, is that new, unexpected tasks can throw off the synergy of your project.
When your web design team spends time on unapproved project items, this can lead to less available time for on-scope details and potentially overrun your project’s deadlines.
A few causes of scope creep include:
- Not referencing or planning for contingencies in the original proposal/contract.
- A client tries to get more value at a discount.
- Lack of planning.
- Beginning a project without fully understanding the client’s requirements.
- A salesperson promising anything and everything to a client just to make a sale.
Need A Web Designer?
To begin your web design project, schedule a free consultation!
To find out if we’re the right choice, check out the Are We A Fit questionnaire:
Are We a Fit?