Today, we’re covering 7 best practices that will help you create a website that resonates with your target audience.
We’re sharing these tips because we’ve created effective websites for small businesses, and we want to share what we’ve learned.
Let’s explore how web design for small businesses can take your website to the next level. 📈🚀
» MORE: For tips on modern web design rather than small business design, see our article: 11 Best Practices for Modern Web Design
Web design for small businesses best practices – Key takeaways
- Focus on results, not just web design.
- Don’t make an overly complex design.
- Use videos! It’s the way of the future.
- Put a spotlight on your customer reviews and testimonials.
- Guide your website visitors to take action with a funnel.
- Use NEXT-GEN formats to make your web design faster.
- Future-proof your website.
The 7 best practices for small business website design
We’ve all heard the classic suggestions like using high-quality images and making your site mobile-friendly when doing small business web design.
However, these are just the tip of the iceberg. The following best practices are, in our opinion, the most relevant for small business websites today.
1. Focus on results in your web design, not just making a website
From the very start, before the web design process even begins, one thing small business owners REALLY NEED to focus on is selling on the web, not just having a website. Ultimately, your website needs to be a machine that actively contributes to your revenue.
If you don’t approach web design with this mindset, your business website won’t have the focus it needs. ❌
Every design decision, piece of content, and user interaction should be totally crafted with the singular goal of guiding visitors to take a desired action. ✅
2. Don’t overcomplicate the design
It’s okay to have an expensive, highly elaborate design if you’re creating a website for a major multi-million dollar corporation.
But here’s the thing:
Beautiful design doesn’t mean overcomplicated. There is beauty in simplicity and gorgeous, thoughtful design.
We’ve worked with enough small businesses to know that finding the balance between aesthetics and functionality is key to creating a website that engages visitors and drives results. 🗝️
At the end of the day, your website’s highest purpose is to convey your core value propositions because that’s what will make people buy your products or services.
What your design needs to be good at is conveying your message in a real and authentic way… and also a way that you can afford.
3. Utilize video where appropriate
With new AI technologies like HeyGen, videos are becoming increasingly important to web design, especially for small businesses.
This is because videos offer a way for small business owners to put a face to their brand and establish a connection with their clients.
Videos allow small businesses to communicate their personality and craft in a way that text and images alone cannot. Nowadays, this is more important than ever. ✅✅✅
Screenshot showing a video on our Home page.
How should I host videos on my website?
When it comes to hosting your videos, you have different options.
- You can upload them to YouTube and then embed them on your website, which saves you from paying costly hosting fees and ensures your videos load quickly. However, there is one potential drawback to be aware of: embedded YouTube videos can sometimes show up in your website’s sitemap, which may not be ideal.
- You can use a different third-party solution, such as Vimeo, Wistia, or Brightcove, and embed the video player into your site.
- You can host the video on your own website.
PRO TIP: To speed up your videos, consider using a third-party storage service like Google Cloud Storage and then embedding the video files from your website. This approach combines the benefits of the options mentioned above – more control over the video player while offloading the storage and streaming.
4. Put customer testimonials and reviews where people can see them
Putting customer testimonials and reviews where people can see them, especially video testimonials, is a game-changer for small businesses looking to leave a lasting impression on their target audience.
We strongly recommend featuring video testimonials from clients as a best practice for small business web design!
Picture this: A visitor lands on your site and is greeted by friendly faces telling them about how your products or services solved their problems or exceeded their expectations.
This is an authentic and powerful way to build social proof.
5. Guide users to action with a sales funnel in your web design
There are many ways to create a sales funnel, including using videos on your website, as we discussed above.
Right now, literally thousands of marketing and design websites will tell you to do different things, whether it’s client testimonial videos or some other clever marketing angle.
While these are helpful, our biggest piece of advice is:
Focus on solving a problem and making your offer crystal clear. Your sales funnel is only as strong as your offer. 🫰
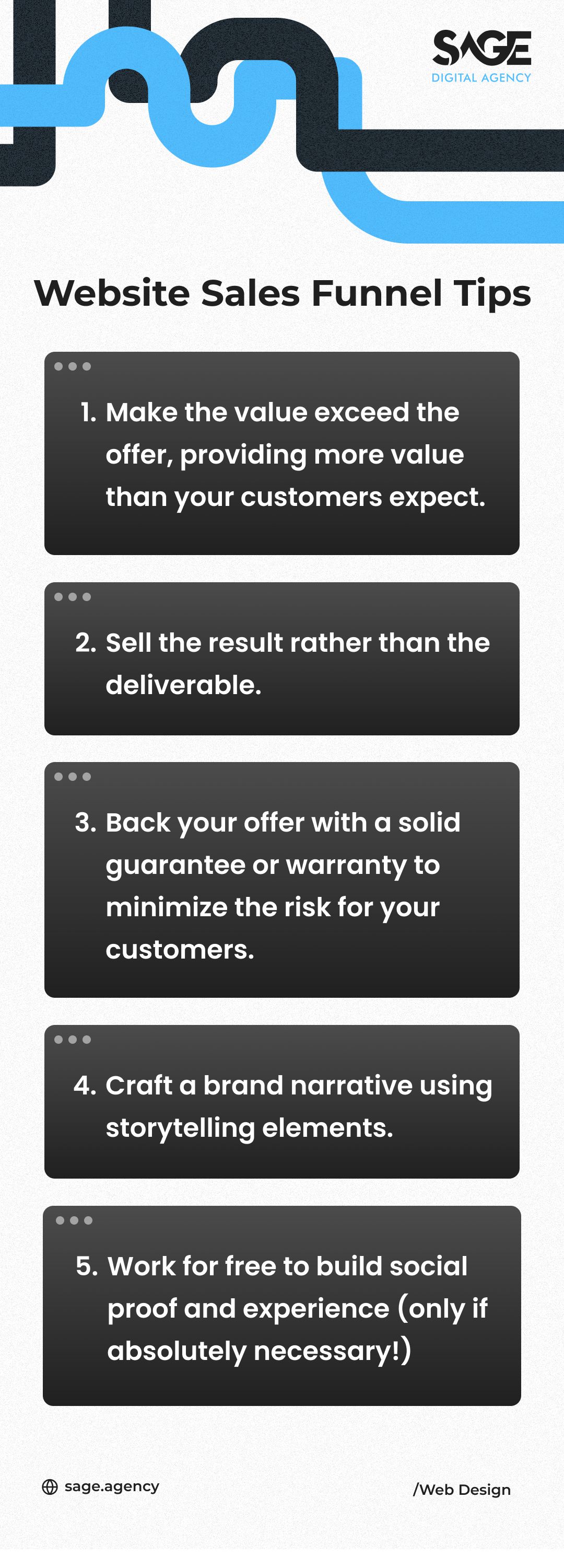
Check out our list of sales funnel tips you can incorporate into your web design and website content:
With all that said, our Second biggest piece of advice is:
Make your sales funnel as easy and frictionless as possible. To find what works best, you’ll likely need to perform A/B testing or multivariate testing.
Finally, we also suggest (1) integrating strong, professional web copy into your web design and (2) adding a content section to your website. The content section, be it a blog or a knowledge hub, is a place where you can explain your products and services and explore other related topics through content writing.
6. Optimize your website’s speed through next-gen formats
You can use modern formats like WebP for images and WebM for videos to speed up loading times without sacrificing quality.
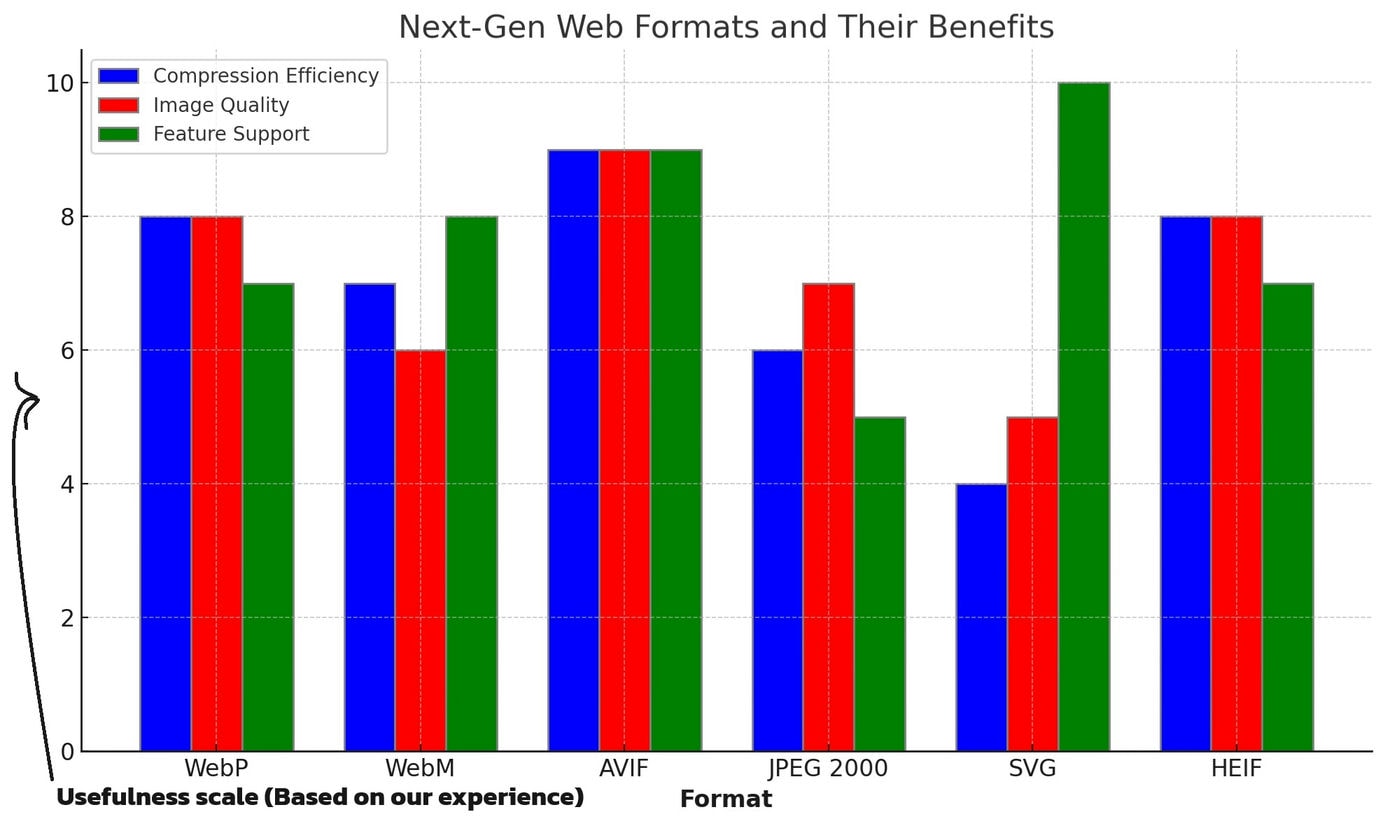
These next-generation formats are the way forward. Check out our usefulness ratings below:
WebP: Google’s format with superior lossless and lossy compression, 25-34% smaller than JPEG without quality loss, faster page loads.
WebM: Open, royalty-free video format, high-quality streaming, efficient bandwidth usage, excellent for embedding without slowing page loads.
AVIF: Newer format, significant compression over WebP, based on AV1 codec, supports HDR and WCG, up to 50% smaller than JPEG, faster loads, reduced bandwidth.
JPEG 2000: Higher quality than standard JPEG, lossless and lossy compression, effective for smooth tone and color, improved quality and smaller sizes in supported scenarios.
SVG: Vector format, scalable without quality loss, ideal for logos, icons, and illustrations, smaller than bitmaps, compressible, faster loading for vector-heavy pages.
HEIF: Container format, stores HEVC-compressed images and sequences, improves JPEG compression, supports 16-bit color, HDR, transparency, potential for smaller sizes and better quality, limited by browser support and licensing.
7. Future-proof your website
Our last item on this list of best practices is future-proofing your website. This is crucial because it keeps your website relevant in a fast-paced environment with incredibly powerful emerging technologies.
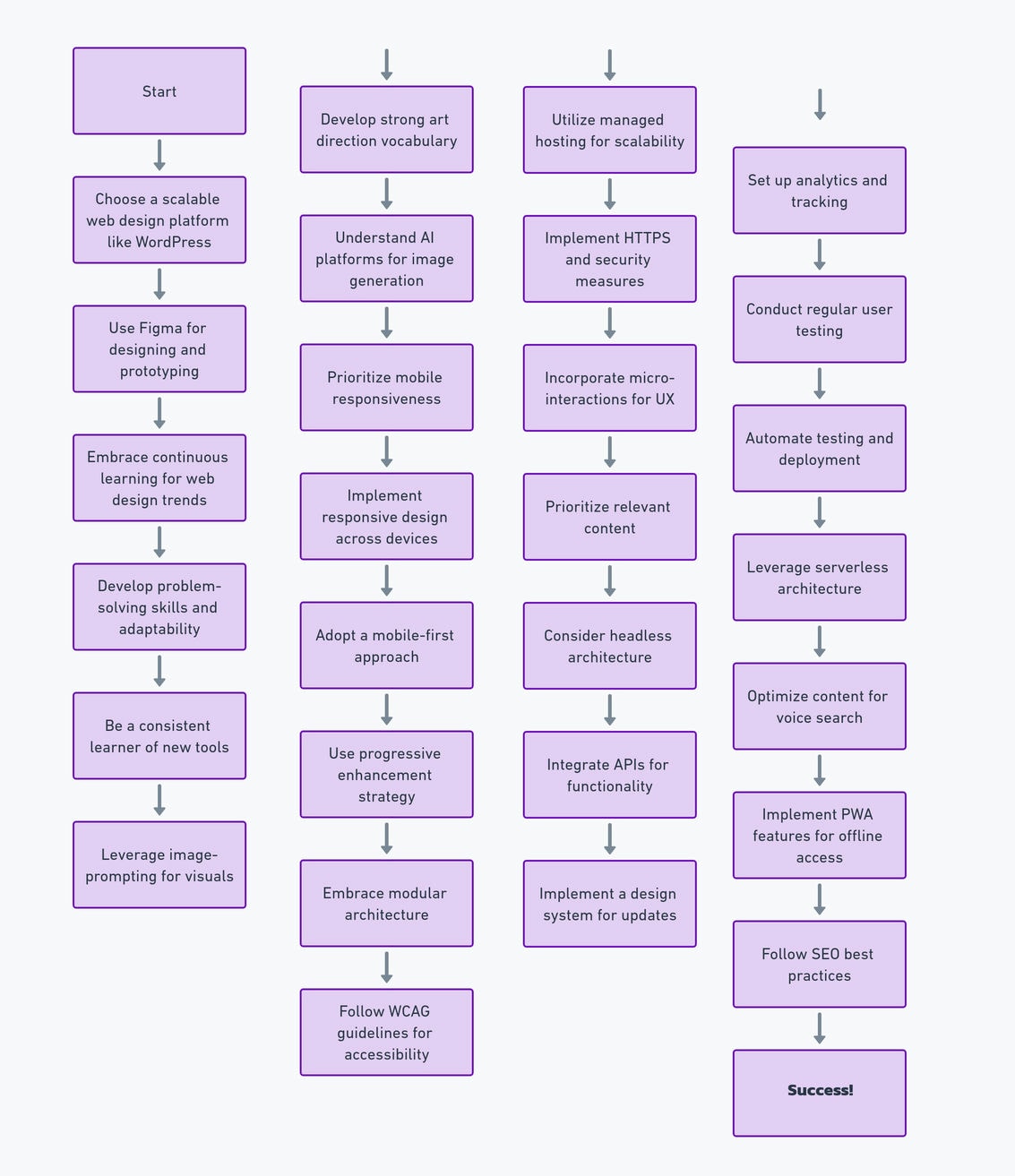
To make future-proofing your website a bit easier, we’ve created a flowchart that breaks down all the essential steps and things to keep in mind.
Hopefully, this will provide some clarity and forward momentum.
Flowchart of ways to future-proof your website
How often should a small business update its website design?
The frequency differs from one business to another.
Some may feel the need to refresh their site annually to keep up with current trends and maintain a modern image, while others adopt an “if it ain’t broke, don’t fix it” approach, making updates only when necessary.
What are some common web design mistakes small businesses should avoid?
Two common pitfalls to watch out for are:
(1) Overcrowding the page. Basically, don’t try to cram everything onto one screen. Give your content margin and padding, and use white space to improve readability.
(2) Following design trends blindly. This is not a good idea. Your design needs to serve your needs.
How can small businesses optimize their website layout for better user engagement?
- Focus on creating a clear visual hierarchy, using white space effectively, and designing with a grid system.
- Ensure consistent spacing between elements and groups, aligning edges with grid columns.
- Use typography to guide users, with larger headers and smaller body text.
- Keep padding and margins consistent, and use color strategically to highlight calls-to-action and reinforce your brand.
Web design for small businesses – Conclusion
In this article, we explored 7 best practices to improve web design for small businesses. These practices range from focusing on results and keeping your design simple to leveraging video content and customer testimonials.
For a complete summary of the topics covered, see the Key Takeaways.
Want our help designing your small business website because you don’t have the time or experience? Visit our Connect page and send us a message!