This post explores five ways to improve web design for local businesses.
At Sage Digital Agency, we’ve helped many businesses drive results, and the information in this post is based on our experience. We’re sharing what we’ve learned because we want to help local businesses improve their websites.
Keep reading to find out the 5 best practices we recommend!
» MORE: For tips on modern web design rather than local business design, see our article: 11 Best Practices for Modern Web Design
Web design for local businesses – Key takeaways
- Use local imagery, keywords, and design elements to brand your business as local.
- Use customer video testimonials to build trust and credibility.
- Improve on-page SEO with tools like Blue Button.
- Focus on readability with short paragraphs, easy-to-read fonts, and subheadings.
- Display contact information or a contact button above the fold.
- Avoid common mistakes like overly complex navigation and inconsistent branding.
- Review your website once a year and update it as needed.
5 Best practices for local business websites
If you’re reading this, you’ve likely heard the typical best practices for web design, such as optimizing your site for mobile.
To change things up, we’ve chosen 5 best practices that cover less discussed yet equally important strategies.
1. Brand yourself as a local business using location-specific design elements
If you want to brand yourself as a local business, we suggest incorporating local imagery.
This could be photos of local landmarks, design elements that represent your area—anything that would create a sense of familiarity with your audience.
There are many ways to go local. Here’s a list of suggestions:
- Feature videos of your area, including drone footage.
- Display a map of your location.
- Incorporate local art, murals, etc., into your web design.
- Show images of your storefront if you have a physical location.
- Incorporate local landmarks or architecture into your graphics and backgrounds.
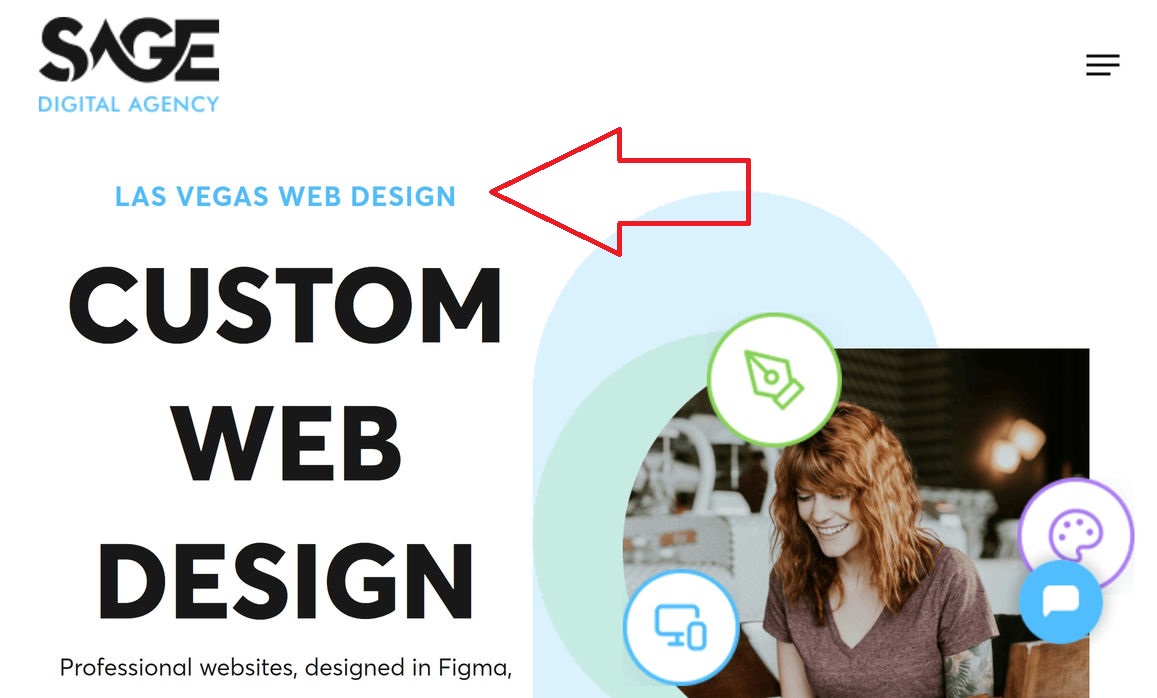
Putting local keywords on page
In addition to the above, we suggest integrating local keywords throughout your website. Here’s an example from our site of how this can look.
*Click on the image to expand.
If you’re not sure what keywords to add to your website, the good news is: It’s quite easy to find relevant local keywords and add them as headings.
If you’re unfamiliar with how to do keyword research, check out Ahrefs. Their blog has a lot of tips and strategies, and Ahrefs really is a good keyword research tool.
To start honing your website, you can add one local focus keyword per page. This will help search engines understand your business and improve your local searches.
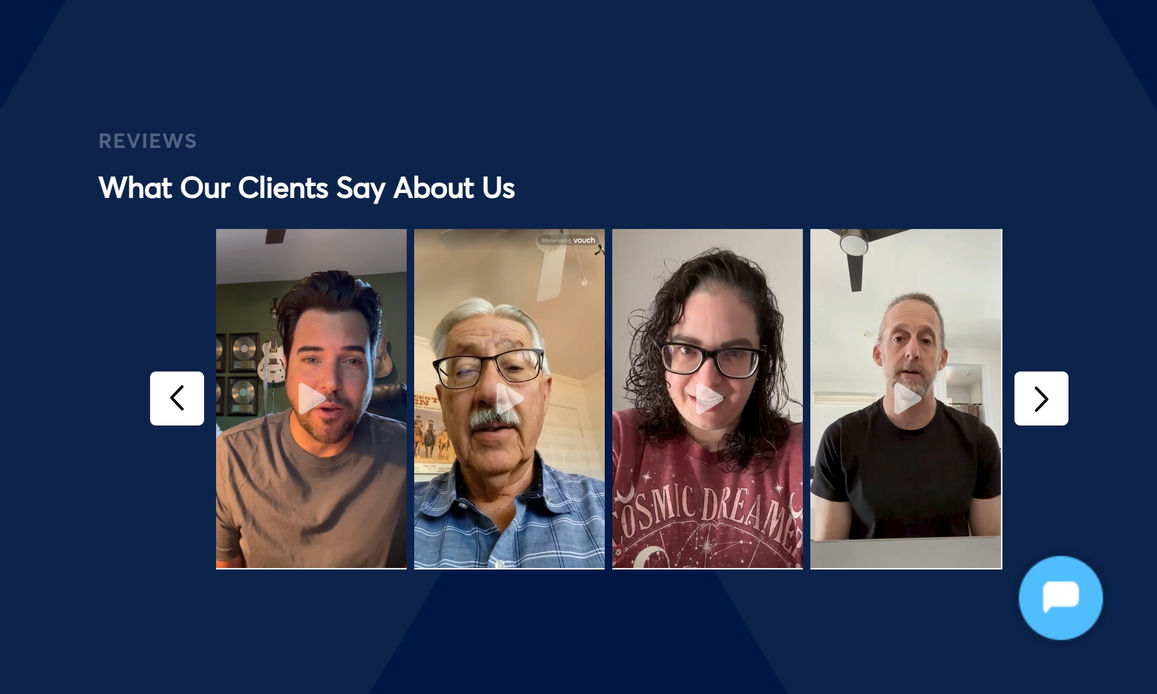
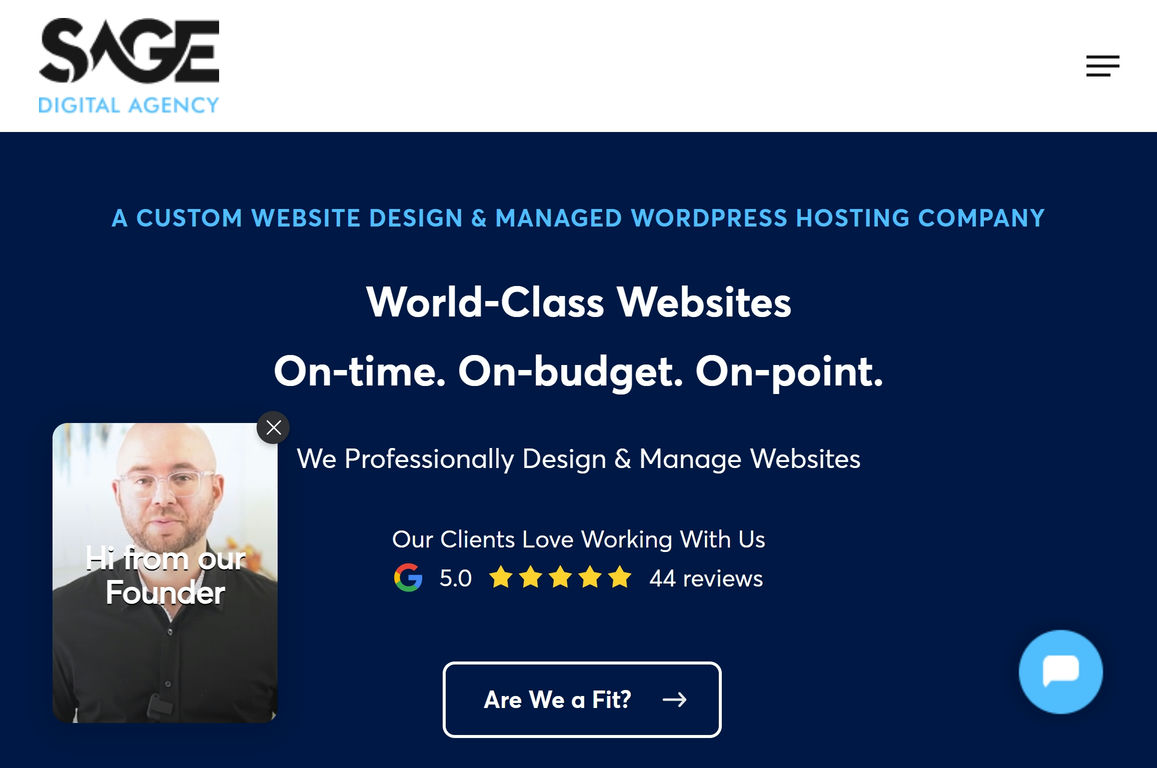
2. Use customer video testimonials
Customer video testimonials are a powerful way to build trust and credibility with potential customers. They provide social proof and help people connect with the business on a more personal level.
Here’s an example of how video testimonials can be integrated into a website:
*Click on image to expand
To make the most of your video testimonials, follow these tips:
- Use a video platform to display customer videos on your website.
- Keep customer testimonials short and focused, ideally under 60 seconds.
- Ask customers to be specific about their experiences and the benefits they received.
We definitely encourage you to do what you can to make your videos stand out. After all, bigger businesses have larger marketing budgets, and if they dominate searches in your area, you need some way to get seen and build credibility.
Video testimonials are one of the best ways we’ve found to do this.
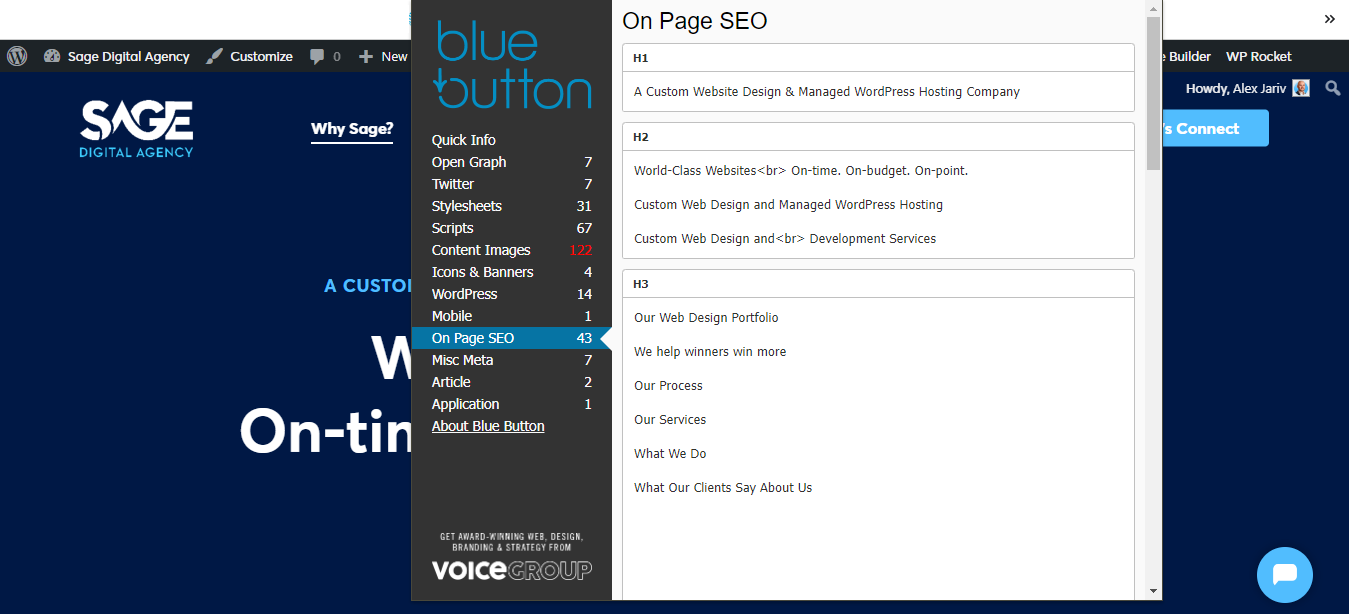
3. Use Blue Button to improve and localize your on-page SEO
Blue Button is a Google Chrome extension that improves on-page SEO. If you don’t have it, we suggest getting it! It’s an awesome tool!
It’s called the webpage X-ray because it shows the SEO skeleton of a website, including title tags and headings. As you can see in the screenshot below, you can click on “On Page SEO” in Blue Button to get an overview of your headings.
Pro Tip: Your pages should have a clear hierarchy, from H1 to H6. In the example, you can see our H1s through H3s specifically.
Click the image to expand*
Blue Button is 100% free and is easy to use. To install it, simply visit the Chrome Web Store, search for “Blue Button,” and click “Add to Chrome.”
4. Focus on readability
Every business website needs to be readable. This is a given, but not every website owner follows this rule, unfortunately. We’re sure you’ve probably come across a website or two that was hard to read.
To avoid this and offer a readable experience to your audience, we recommend:
- Writing shorter sentences.
- Using short paragraphs.
- Breaking up text with subheadings.
- Using images and videos to break up text.
- Using creative icons to highlight certain words and sentences.
- Ensuring sufficient contrast between your text color and background color.
- Using bullet points to make your content more scannable.
- Choosing an easy-to-read font.
Good fonts provide better readability
Speaking of fonts, Sans-serif fonts are a popular choice for websites, although there are many other excellent choices. Some common fonts used for websites today include:
Sans Serif Fonts: Helvetica, Arial, Roboto, Open Sans, Tahoma.
Serif Fonts: Georgia, Cambria, Times New Roman.
Script and Decorative Fonts: Lobster and Pacifico.
Here’s a screenshot of our website’s home page and the font we use.
Note: We use the Averta Regular font family.
*Click image to expand
» MORE: For content writing tips, see 11 Content Writing Tips To Help Your Online Business Succeed
5. Make your contact information super easy to find
While this is a common suggestion, not all local websites make it easy to find their contact information. This is why we’ve added this suggestion to the list of best practices.
Putting contact information where it can be seen is largely a prioritization issue; the phone number, email address, etc., can end up on an obscure page because the design elements and brand messaging are seen as more important.
The rationale is, if someone wants to contact you, they will find a way to do so.
Our advice is simple: Don’t do this.
Every local business needs to prominently display its contact information OR a contact button above the fold. On our website, for example, we use a contact button that says, “Let’s Connect.”
Guidelines for adding a contact button to a website include:
- Use clear, descriptive labels like “Call Us” or “Email Us” rather than generic icons.
- Include your contact details in the header or footer of the website so they appear on every page.
- Make sure your contact button is easily tappable on mobile devices.
- Link to a dedicated contact page.
- Offer multiple contact methods, such as a contact form, email, and phone number.
1. What key elements should local business websites include in order to follow best design practices?
In addition to what we have already covered, we suggest including:
- A clear and concise navigation menu.
- Prominent CTAs.
- Options for users to provide feedback about the website.
- Website privacy policy and cookie consent notifications.
- Accessibility features, such as alt text for images.
2. What are common mistakes local business websites should avoid when adhering to industry best practices?
- Cluttered design that distracts from the core messaging.
- Overly complex navigation.
- Inconsistent branding.
- Misused pop-ups or animations.
- Failing to include social proof.
- The use of generic images.
- Not creating a 404 error page that guides users back to relevant content.
3. How often should a local business update its web design to align with current best practices?
It depends on the website. Every site has different needs. We would suggest doing a review once a year and taking a look at your competitors.
From there, you can make a judgment call about whether updating your website is necessary to stay up-to-date.
Web design for local businesses – Conclusion
This post covers web design best practices for local businesses, from using location-specific design elements to improving on-page SEO with Blue Button. For a full overview of the contents, see the Key Takeaways.
If you’re looking for a custom web design solution, Sage Digital Agency can help. We offer features far beyond what typical website builders can provide, and we tailor the design to meet your needs.